
現代のWebアプリは高度化し、ネイティブアプリにもひけを取らないほどの機能を提供するものもあります。
ただし、使用する場合はWebブラウザから閲覧しないといけないという制限があり、アプリの切り替えが素早く実行できないなどという不満がでてくる場合もあるかもしれません。
本日紹介する「Multi」はそのような不満を解消し、Webサイトをネイティブアプリのように扱えるようにするmacOS用ツールです。
Multiを使用すれば、UIやコマンドラインを使用し、特定のWebサイトに対応した軽量カスタムアプリを作成することができます。作者の解説によるとMultiで作成したアプリは軽量で高速に動作し、例えば公式Slackアプリよりも起動時間が3.5倍速く、メモリ消費量が1.2倍少ないSlac Liteアプリを作成することができたとのことです。
以下のような特徴を持っています。
- UIやコマンドラインからアプリを生成。
- JSONで設定を変更。
- 埋め込み広告ブロッカー。
- タブを1度に1つあるいはサイドバイサイドで表示。
- Web API用のネイティブブリッジ。
以下使用方法を説明します。
Multiの使用方法
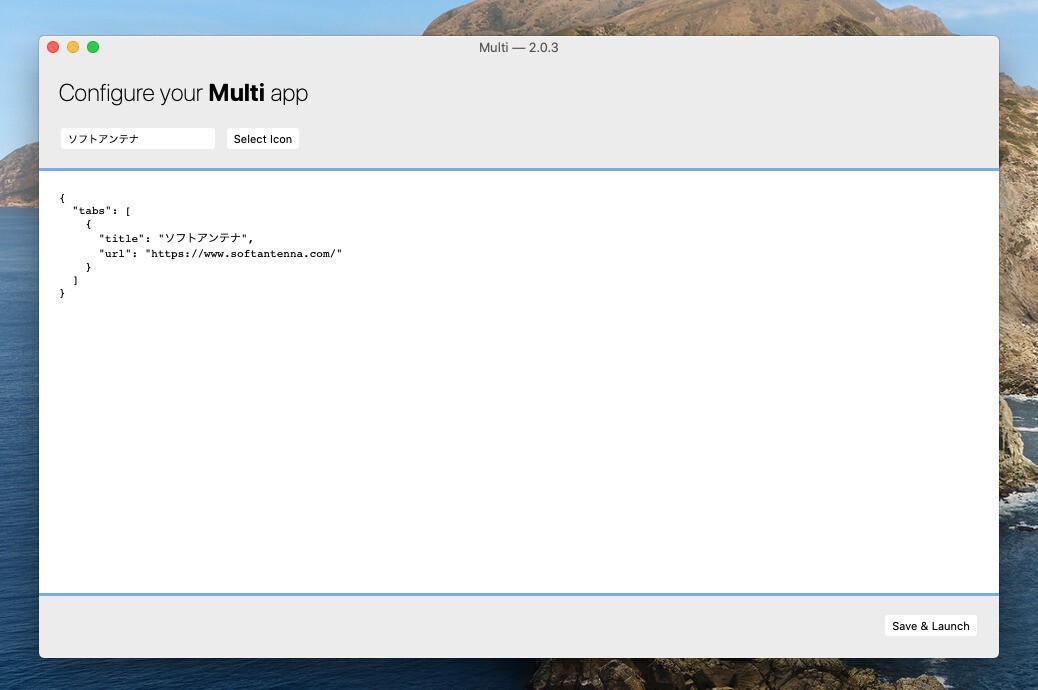
GitHubのリリースページから最新のdmgファイルをダウンロードし、中に含まれるMulti.appをアプリケーションフォルダにコピーして実行します。すると以下のような画面が表示されます。

タイトルとURLを入力し「Save & Launch」ボタンをクリックすると完成です。専用アプリが起動します。

上記の場合「ソフトアンテナ.app」が「/Applications/Multi」以下に作成されます。2回目以降は「ソフトアンテナ.app」を直接ランチャーから呼び出すと良いでしょう。
複数のタブを指定することもできます。
{
"tabs": [
{ "title": "Dancing", "url": "https://rc.kofi.sexy/bathroom-floss" },
{ "title": "Walking", "url": "https://kofi.sexy/cel-shading" }
],
"sideBySide": true,
"alwaysNotify": true
}
sideBySideがtrueだと2つのタブが分割表示されます。falseの場合1つのタブだけ表示され、ショートカットキー
で切り替えることができます。
作成したアプリでは以下のようなショートカットが使用できます。
- Command + X: Cut
- Command + C: Copy
- Command + V: Paste
- Command + [: Back
- Command + ]: Forward
- Ctrl + Tab: 次のタブ
- Shift + Ctrl + Tab: 前のタブ
- Command + 1〜9: タブの選択
そのほか、create-mac-appスクリプトを使用してコマンドラインからアプリを作成することもできます。詳細は公式ドキュメントでご確認ください。
まとめ
Multiを使用すれば、Webサイト専用のmacOSアプリを手軽に作成することができます。アイコンを設定すれば、Command + Tabによるタスク切り替え機能にも反映されますので、Webサイトをアプリっぽく使い方におすすめのツールです。