
現在のWebサイトの多くはリッチなUIを実現するためにモダンなHTML技術を採用しています。
以前のようにテキストが読めるだけでは十分ではなく、かつて人気だったLynxやw3mといったテキストベースのWebブラウザに変わる存在が必要となっているのかもしれません。
本日紹介する「carbonyl」はそのような要望に応えることができるターミナル内で動作するWebブラウザです。
WebGL、WebGPU、オーディオやビデオの再生、アニメーションなど、ほとんどすべてのWeb APIをサポートし、モダンなWebサイトを閲覧するための機能が組み込まれています。
動作は軽快で、1秒以内に起動し、60FPSで動作し、CPU使用率0%でアイドル状態を維持します。ウィンドウサーバを必要とせず(セーフモードコンソールで動作)、SSH経由でも動作するのです。
開発者によると、もともとhtml2svgとして始まったプロジェクトとのことで、実現のために技術的詳細はこちらのブログ記事で確認可能です。
以下使用方法を説明します。
Carbonylの使用方法
Carbonylの実行ファイルは今のところ公開されていません。
Dockerを使用するのが簡単な方法です。ターミナルを開き、以下のコマンドを実行します(手元のmacOS環境ではiTerm2では正常に動かず、ターミナル.appで動かす事ができました)。
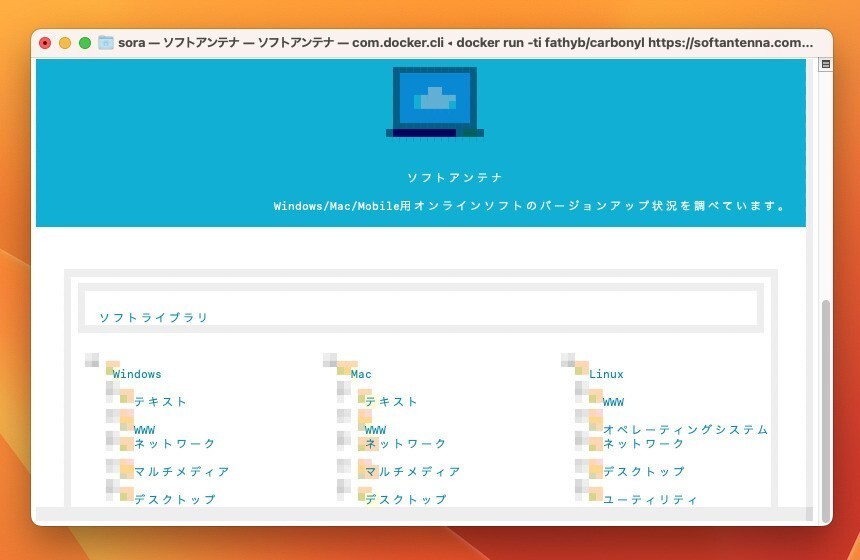
$ docker run -ti fathyb/carbonyl https://softantenna.com
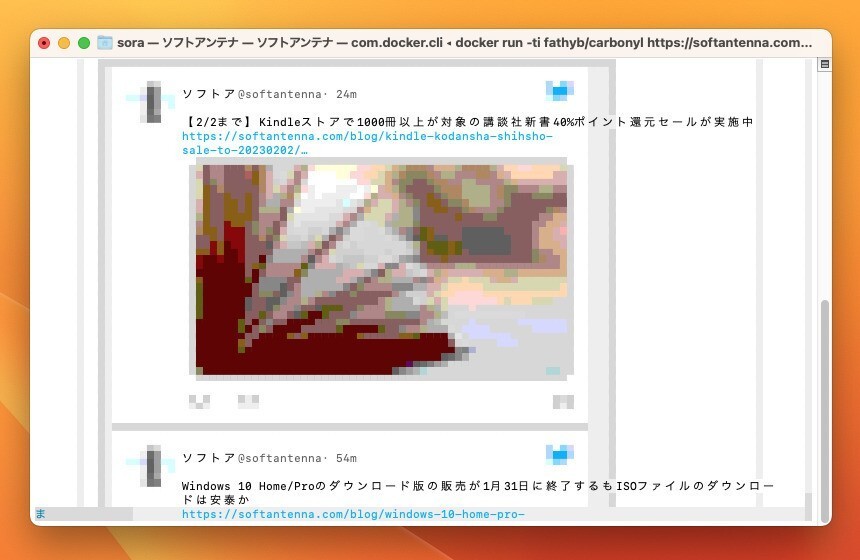
実行するとターミナル内でWebサイトが描画されます。

リンクをクリックしてページを閲覧することができます。今のところ戻る/進むなど、閲覧履歴を移動するためのショートカットキーは準備されていない模様です。
GitHubにはWikipediaやYouTubeを閲覧する様子、Doomをプレイする様子を撮影した動画が公開されています。
なお、ソースコードをビルドする方法も説明されていますが、Chromiumをビルドするのとほぼ同じ労力が必要で、CPUリソース的にもディスクスペース的にもかなりな環境が要求される模様。
- You need to build Chromium
- Building Carbonyl is almost the same as building Chromium with extra steps to patch and bundle the Rust library. Scripts in the
scripts/directory are simple wrappers aroundgn,ninja, etc..- Building Chromium for arm64 on Linux requires an amd64 processor
- Carbonyl is only tested on Linux and macOS, other platforms likely require code changes to Chromium
- Chromium is huge and takes a long time to build, making your computer mostly unresponsive. An 8-core CPU such as an M1 Max or an i9 9900k with 10 Gbps fiber takes around ~1 hour to fetch and build. It requires around 100 GB of disk space.
良い環境が準備出来る方は、ビルドにチャレンジしても面白いかもしれません。
まとめ
Carbonylを使用すればターミナルを利用してWebサイトを閲覧することができます。キーボードナビゲーション機能などが充実してくれば便利なブラウザになる可能性もあります。








