
オープンソースのHTML5+JavaScriptのチャートライブラリ「Chart.jsが公開されています。ライセンスはMITライセンス。
チャートは6種類
描画できるチャートは全部で6種類。

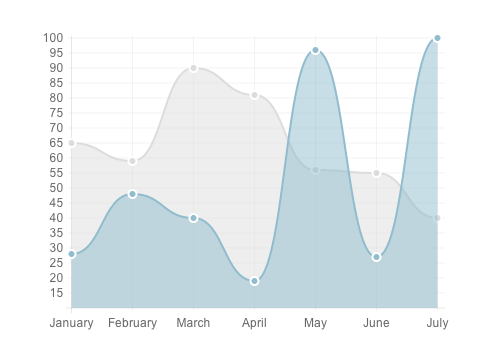
ラインチャート。

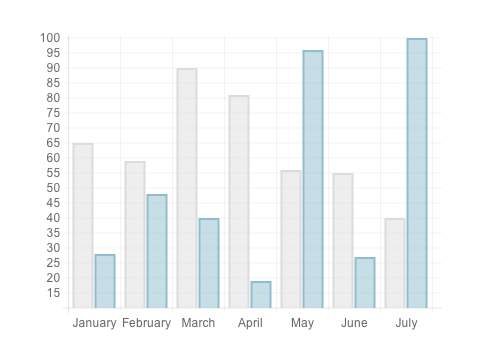
バーチャート。

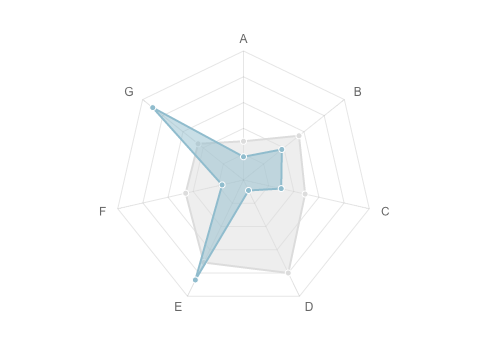
レーダー。

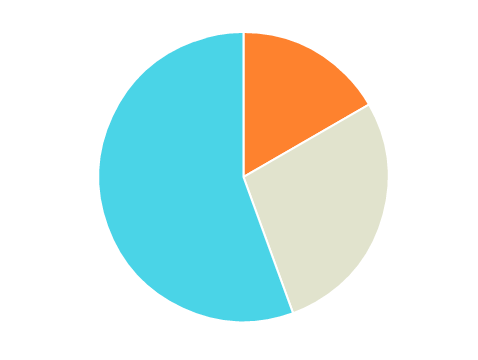
パイチャート

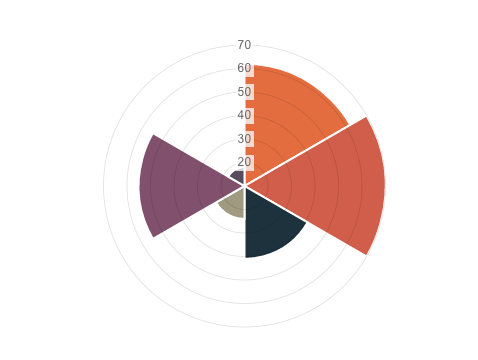
Polar areaチャート。

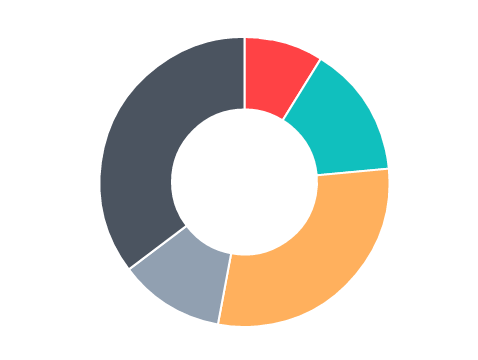
ドーナツチャート。
使い方は簡単
ダウンロードしてみました。例えばラインチャートを描画するコードは以下のようになっています。
使うのも簡単っぽいですね。グラフが表示されるときの演出もカッコイイです。