
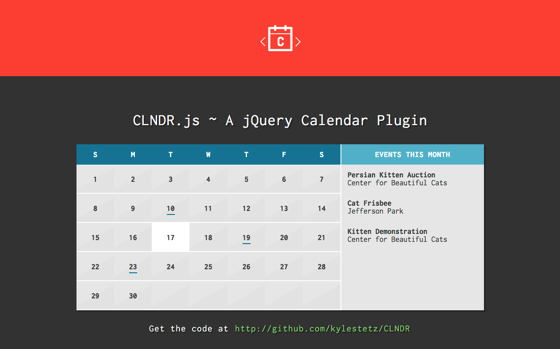
「CLNDR.js」はカレンダーを表示するためのjQueryプラグイン。他のカレンダープラグインと違って直接マークアップを生成せず、Underscore.jsのHTMLテンプレートを使うところが特徴のようです。
基本的な呼び出し方
clndr()を呼ぶだけですが、テンプレートを渡したりたくさんのオプションを指定することが可能。
// this will use clndr's default template, which you probably don't want.
$('#calendar').clndr();
// so instead, pass in your template as a string!
$('#calendar').clndr({
template: $('#calendar-template').html()
});
// there are a lot of options. the rabbit hole is deep.
$('#calendar').clndr({
template: $('#calendar-template').html(),
events: [
{ date: '2013-09-09', title: 'CLNDR GitHub Page Finished', url: 'http://github.com/kylestetz/CLNDR' }
],
clickEvents: {
click: function(target) {
console.log(target);
},
onMonthChange: function(month) {
console.log('you just went to ' + month.format('MMMM, YYYY'));
}
},
doneRendering: function() {
console.log('this would be a fine place to attach custom event handlers.');
}
});
イベントも設定できる
公式サイトに動かせるデモが貼り付けられています。

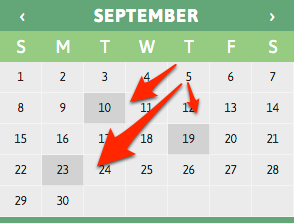
色が変わっているところにはイベントが設定されていてクリックすると詳細を表示することができます。

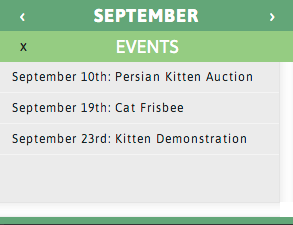
これがイベントの詳細画面。バツを押すと元の画面に戻ります。
カレンダーを使う場面は多いので、覚えておくと有力な選択肢になりそうなライブラリですね。デザインもフラットっぽくて今風です。








