
Microsoftは2018年6月4日(現地時間)、ソースコードホスティングサービスGitHubを買収したことを発表し世界を驚かせました。
買収の発表直後は一部の開発者が他の類似サービスへ脱出をはかり話題になりましたが、今のところGitHubはこれまで同様平和に運営されているようです。
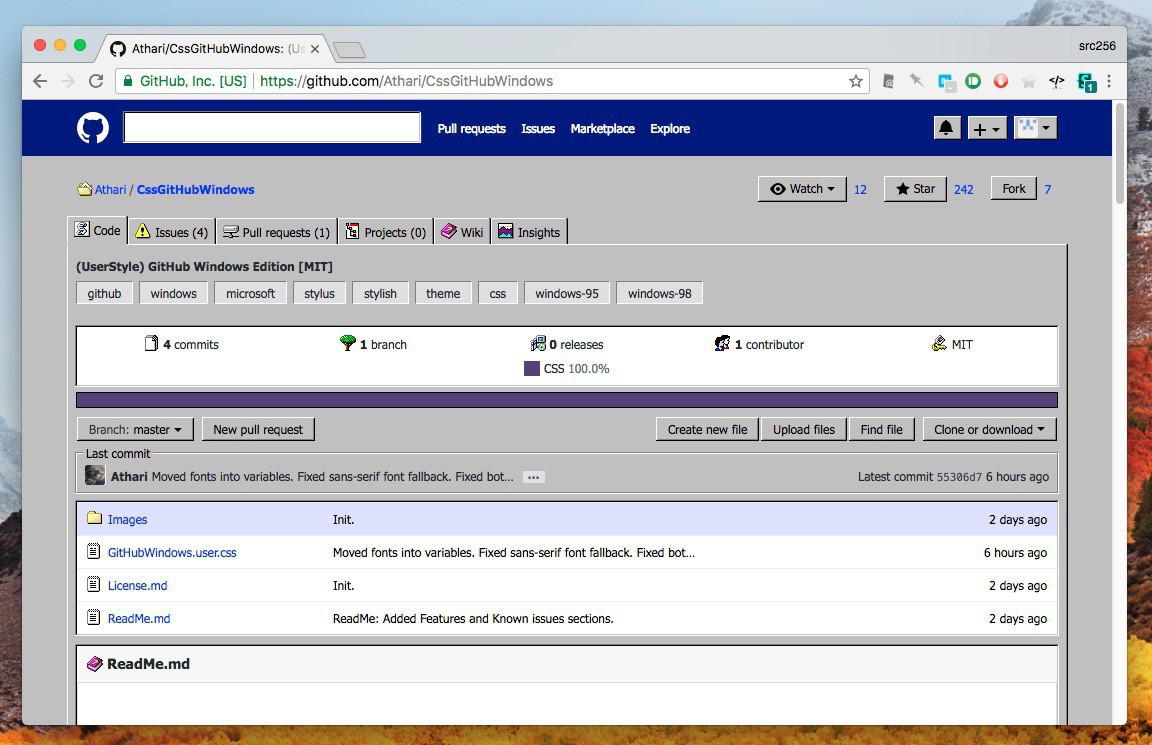
今回紹介する「CssGitHubWindows」は、このMicrosoftによって買収されたGitHubをWindows 9xっぽく表示することができるユーザースタイルです。
CSSを適用するとボタン、タブ、セパレータ、グループ、エディットボックス、リストボックス、ツールチップ、ウィンドウなど各種のコントロールがWindows 9xっぽい立体感のある形で表示されるほか、一部のアイコンもWindows 9xのものに変更されます。
近年の立体感の乏しいモダンなデザインになれたユーザーにとっては逆に新鮮さを感じるデザインかもしれません。
以下使用方法を説明します。
Stylusを利用してインストール
公開されているのはCSSなので、任意のサイトに好みのCSSを適用できるStylusを利用してインストールします。なお記事執筆時公式サイトにはStylishを利用してもインストールできるとありますが、閲覧履歴の勝手な収集が発覚しStylishは現在削除されています。
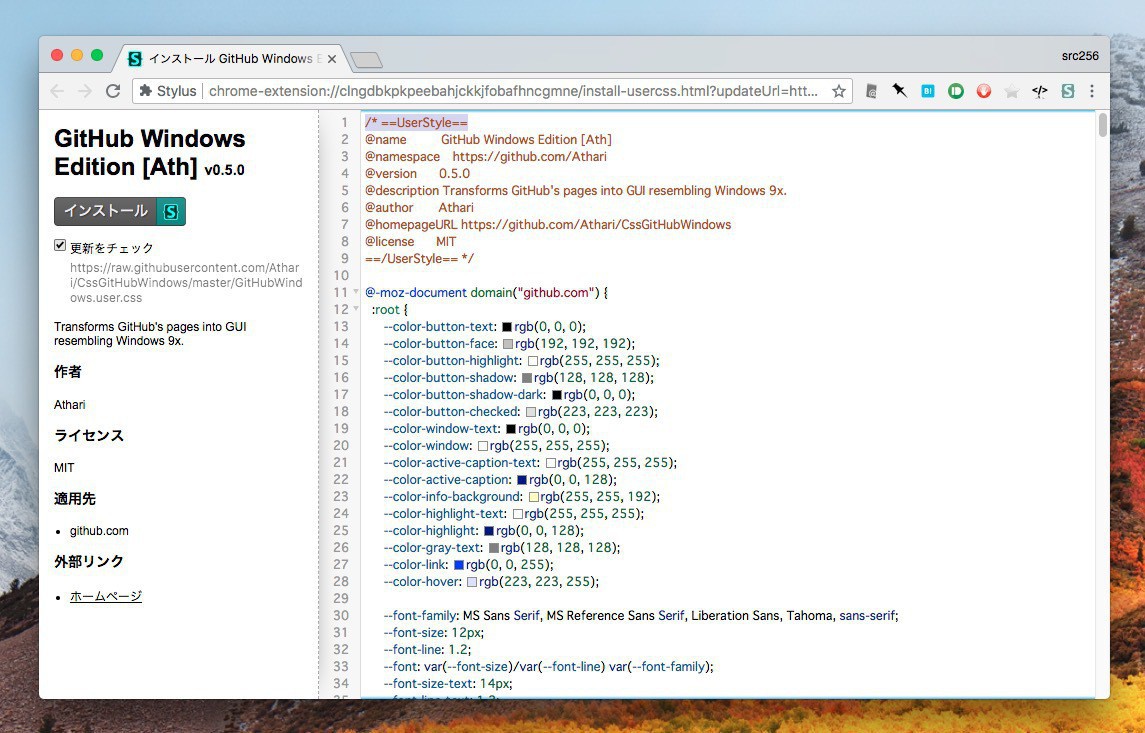
以下のリンクを辿りインストールします。
次にCSSファイルを開き、「インストール」をクリックしてインストールします。

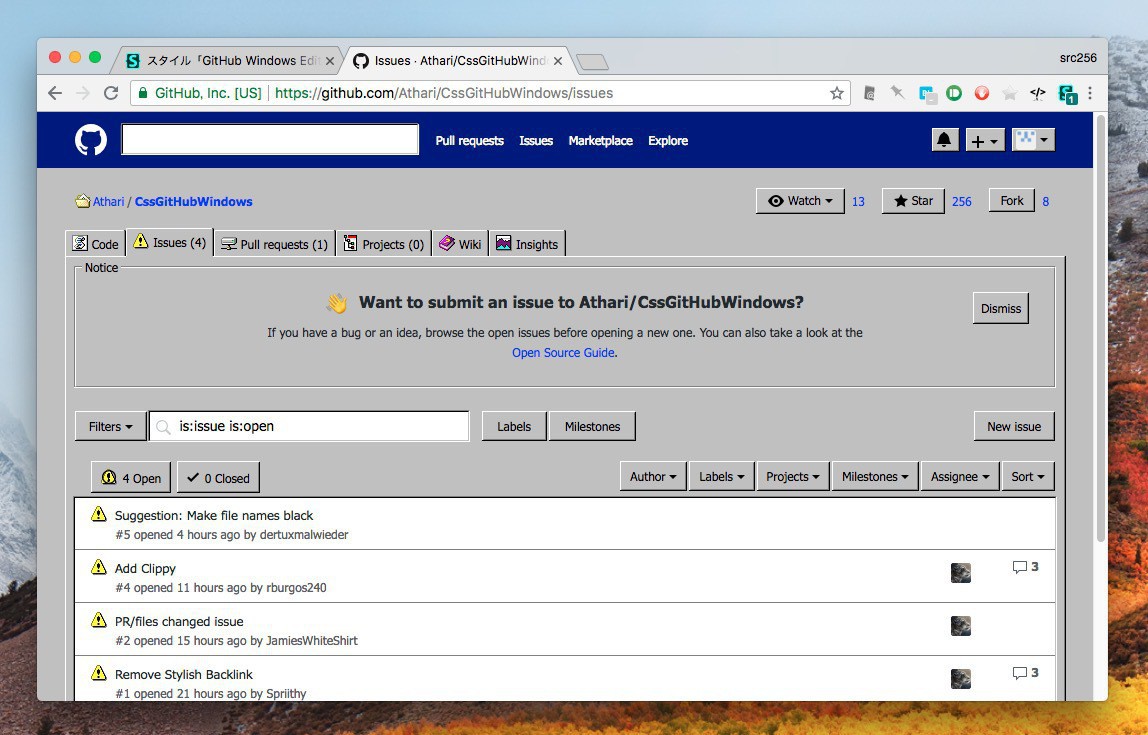
CSSファイルのインストールが完了した後GitHubのページを開くと以下のようにWindows 9xっぽく表示されます。

Windowsっぽい外観でGitHubの各種機能を使用できます。
まとめ
CssGitHubWindowsを利用すれば、GitHubをWindows 9x風の外観で表示することができます。実際にWindows 95や98が現役だった古き良き時代を思い出して楽しめるほか、立体感のあるデザインとフラットなデザインどちらが使いやすいのか使い勝手を比較することも可能です。








