
curlはHTTPをはじめとした様々な通信プロトコルに対応したデータ転送ツールです。
本日紹介する「CurlyQ」は、このcurlを内部的に利用するRuby製のスクリプトで、画像やリンクの抽出、要素の検索、ヘッダー情報の取得など、便利な追加機能を提供します。
出力は構造化データ「JSON」または「YAML」として出力され、必要なデータを簡単に抽出できるように設計されています。
以下、使用方法を説明します。
CurlyQの使用方法
CurlyQはRubyGemsとして作成されており、gemコマンドでインストールすることができます。
gem install curlyq
Homebrewを使用している場合、brew-gemによってインストールすることもできます。
brew install brew-gem brew gem install curlyq
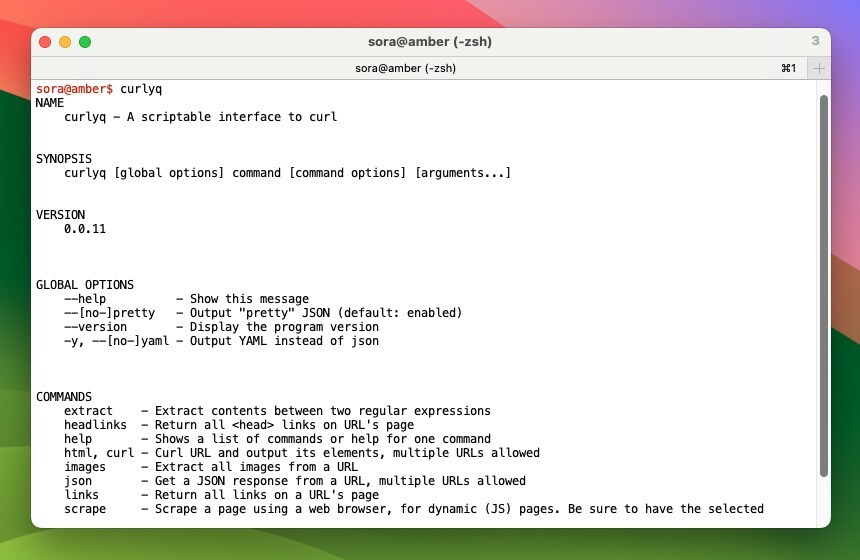
curlyqの使用方法はcurlyq helpで確認可能です。
NAME
curlyq - A scriptable interface to curl
SYNOPSIS
curlyq [global options] command [command options] [arguments...]
VERSION
0.0.11
GLOBAL OPTIONS
--help - Show this message
--[no-]pretty - Output "pretty" JSON (default: enabled)
--version - Display the program version
-y, --[no-]yaml - Output YAML instead of json
COMMANDS
extract - Extract contents between two regular expressions
headlinks - Return all links on URL's page
help - Shows a list of commands or help for one command
html, curl - Curl URL and output its elements, multiple URLs allowed
images - Extract all images from a URL
json - Get a JSON response from a URL, multiple URLs allowed
links - Return all links on a URL's page
scrape - Scrape a page using a web browser, for dynamic (JS) pages. Be sure to have the selected --browser installed.
screenshot - Save a screenshot of a URL
tags - Extract all instances of a tag
基本的には、curlyq コマンド オプションという形式で実行します。
以下のようなコマンドが存在します:
- extract - 2つの正規表現間の内容を抽出する
- headlinks - URLのページにあるすべてのリンクを返す
- help - コマンドのリスト、または1つのコマンドのヘルプを表示する
- html, curl - URLをCurlし、その要素を出力する。
- images - URLからすべての画像を抽出する
- json - URLからJSONレスポンスを取得する。
- links - URLのページにあるすべてのリンクを返す
- scrape - ウェブブラウザを使ってページをスクレイプする。必ず選択された--browserがインストールされている必要があります。
- screenshot - URLのスクリーンショットを保存する。
- tags - あるタグのすべてのインスタンスを抽出する
オプションは--search(-s)と--query(-q)が重要です。--searchはCSSかXPath構文のどちらかを使って要素を探すためのものです。idがmainという要素を探したい場合、-s '#main'となります。
-qは出力を調整するためのオプションです。例えばhtmlコマンドの出力にはimagesというキーが含まれているため、-q 'images'で、画像に関する情報だけを出力することができます。
これを踏まえ、例えばcurlyq tags --search 'h2' https://softantenna.comを実行すると次のような結果が得られます。これは、https://softantenna.comに含まれるh2タグの情報を取得するという意味です。
$ curlyq tags --search 'h2' https://softantenna.com
[
{
"tag": "h2",
"source": "<h2 class=\"mb-4\"><a href=\"/folders/all\">ソフトライブラリ</a></h2>",
"attrs": {
"class": [
"mb-4"
]
},
"content": "ソフトライブラリ",
"tags": [
{
"tag": "a",
"source": "<a href=\"/folders/all\">ソフトライブラリ</a>",
"attrs": {
"href": "/folders/all"
},
"content": "ソフトライブラリ",
"tags": [
]
}
]
},
{
"tag": "h2",
"source": "<h2 class=\"mt-4 mb-2\">お知らせ</h2>",
"attrs": {
"class": [
"mt-4",
"mb-2"
]
},
"content": "お知らせ",
"tags": [
]
},
{
"tag": "h2",
"source": "<h2 class=\"mt-5 mb-4\">ソフト更新情報 - 最新9日分(1/3)</h2>",
"attrs": {
"class": [
"mt-5",
"mb-4"
]
},
"content": "ソフト更新情報 - 最新9日分(1/3)",
"tags": [
]
}
]
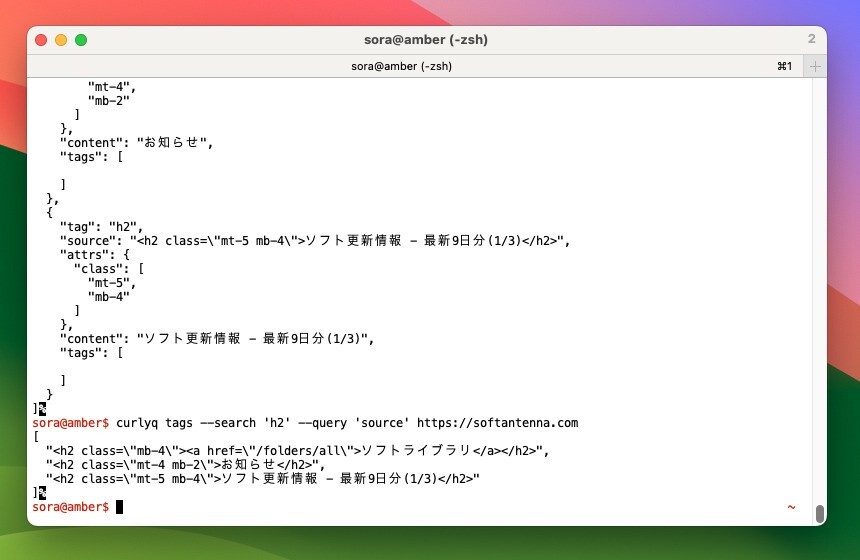
この中からsourceの情報が取得したい場合、--query 'source'を追加します。
$ curlyq tags --search 'h2' --query 'source' https://softantenna.com [ "<h2 class=\"mb-4\"><a href=\"/folders/all\">ソフトライブラリ</a></h2>", "<h2 class=\"mt-4 mb-2\">お知らせ</h2>", "<h2 class=\"mt-5 mb-4\">ソフト更新情報 - 最新9日分(1/3)</h2>" ]%

その他以下のような例が掲載されています。
headlinksの例:
curlyq headlinks -q '[rel=stylesheet]' https://brettterpstra.com
<head>からすべての<link>を取り出し、-qを使ってrel="stylesheet"を持つリンクだけを表示する。
htmlの例:
curlyq html -s '#main article .aligncenter' -q 'images[1]' 'https://brettterpstra.com'
ページの全htmlを照会し、--searchを使って要素を絞り込み、その結果から2番目の画像を取り出す。
imagesの例:
curlyq images -t img -q '[alt$=screenshot]' https://brettterpstra.com
<img>タグの画像の配列を取得し、alt属性がscreenshotで終わるものだけを表示する。
CurlyQには多数のコマンドやオプションが存在します。詳細はGitHubにて確認可能です。
まとめ
CurlyQはcurlをさらに便利化するツールです。一度にすべての機能を使いこなすのは大変ですが、簡単な例から少しずつオプションを追加していくことで慣れていくことができます。








