
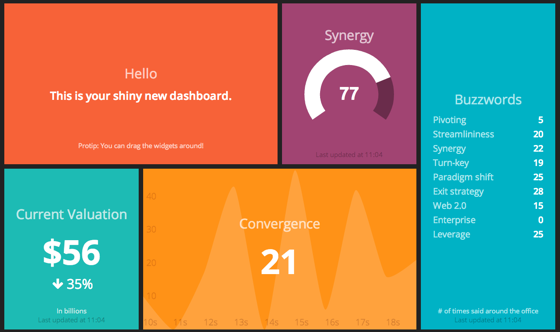
「Dashing」はSinatoraベースのフレームワーク。Windows 8 のスタート画面を彷彿とさせる(?) 美しいダッシュボード画面を作ることができます。
特徴
特徴としては以下の点があげられています。
- 予め作られたウィジェットを使ったり、scss、html、coffeescriptを使って完全自作することもできる。
- ウィジェットはDRYとシンプルさのためにダータバインディングの力を活用する(batman.jsによる)。
- ダッシュボードにデータをプッシュするためにAPIを使う。またはデータをフェッチするためにシンプルなruby DSLを使用する。
- ウィジェットを配置するためのDrag & Dropインターフェイス。
- ダッシュボードをHerokuに30秒で配置できる。
インストール
インストールにはRuby 1.9が必要。
$ gem install dashing
プロジェクトの作成。
$ dashing new sweet_dashboard_project $ cd sweet_dashboard_project
バンドル実行
$ bundle
サーバー開始
$ dashing start
localhost:3030 にアクセス!!。Demoと同じものが表示されるはずです。
サンプルダッシュボード
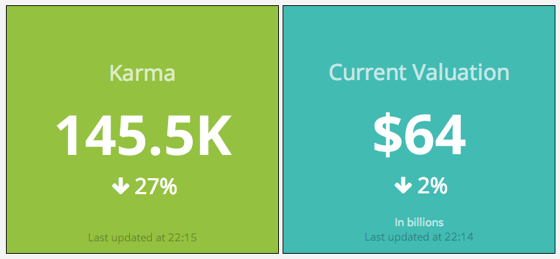
<% content_for(:title) { "My super sweet dashboard" } %>
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">
<div data-id="karma" data-view="Number" data-title="Karma" style="background-color:#96bf48;"></div>
</li>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">
<div data-id="valuation" data-view="Number" data-title="Current Valuation" data-prefix="$"></div>
</li>
</ul>
</div>
例えばこういうHTMLから以下のような画面が表示されます。

簡単にカッコイイダッシュボードを作ることができそうですね。








