
プログラミングの処理の流れを記述する図としてフローチャートが有名です。
近年は批判されることも多いフローチャートですが、プログラミングの入門者が処理の流れを把握したい場合、やはり便利な場合もあるかもしれません。
本日紹介する「Draw.io」はこのフローチャートをはじめ、各種ダイアグラムを作成できるオンラインサービス・デスクトップアプリです。Webサービス版はWebブラウザから使用可能で、デスクトップアプリはElectronベースでソースコードも公開されており各種プラットフォームで使用可能です。
以下使用方法を説明します。
Draw.ioの使用方法
Draw.ioを試してみたい場合はWebバージョン使用するのが簡単です。
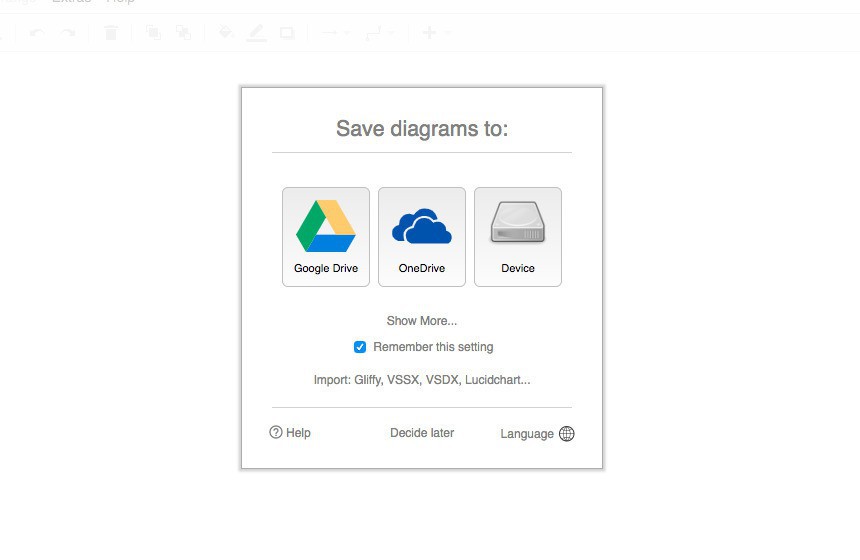
ブラウザで公式サイトにアクセスし、初回は作成したデータを保存するストレージを選びます。

▲「Google Drive」や「OneDrive」といった各種クラウドストレージのほか、ローカルデバイスを選択することも可能です。

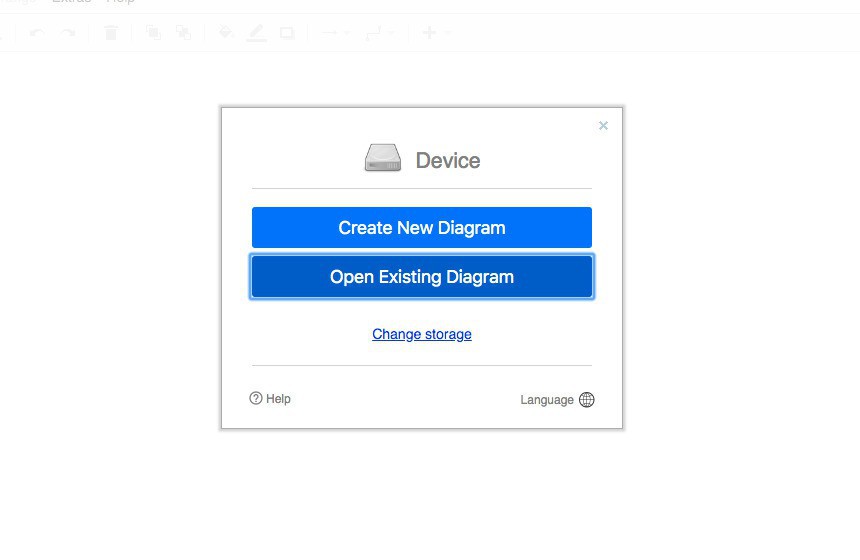
▲「Device」を選択した場合、「Create New Diagram」で新しダイアグラムを作成することができます。ローカルストレージ上のデータを開きたい場合「Open Existing Diagram」を選びます。

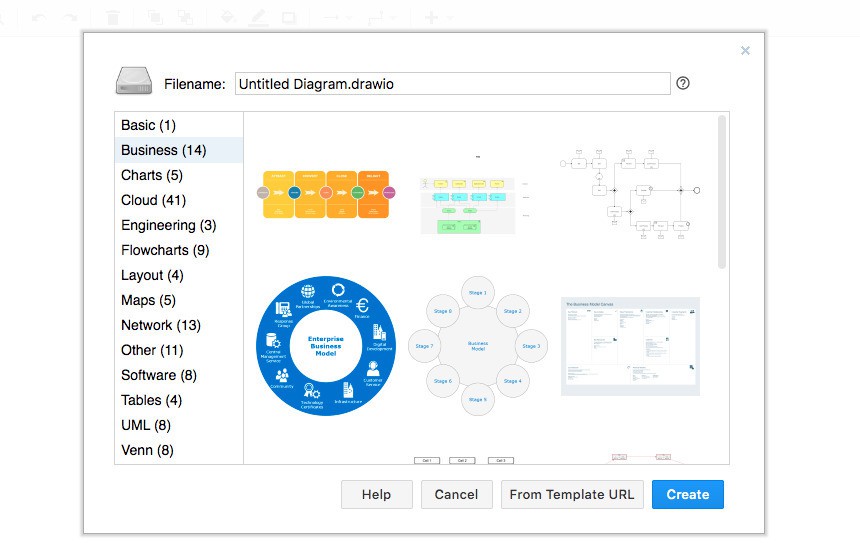
▲次にテンプレートを選択します。ビジネスやチャート、クラウド、エンジニアリング、フローチャートなど大量のテンプレートが存在します。空のページから始めたい場合「Basic」の中にある「Blank」を選びます。
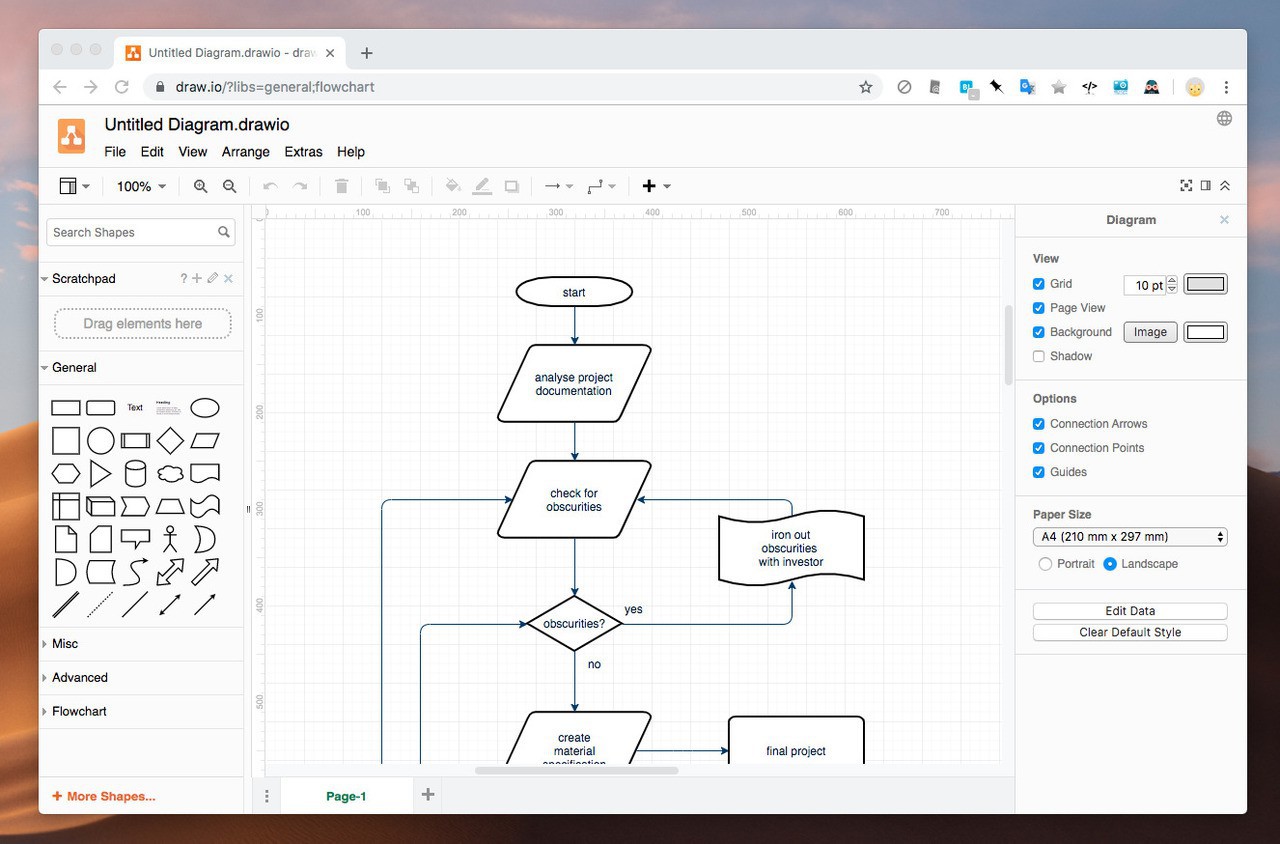
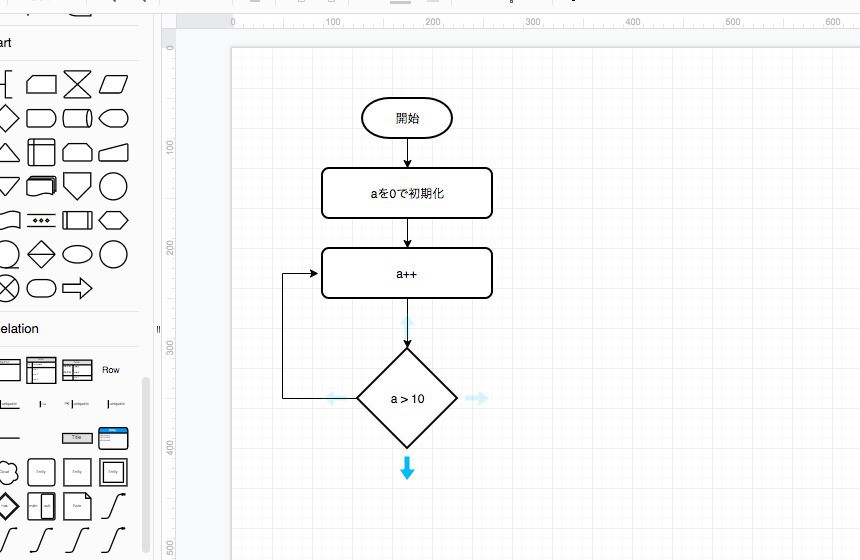
メイン画面はグラフィックツールで一般的な構成となっています。

▲左側のエリアでパーツを選択するとパーツを追加することができます。パーツをダブルクリックすると内部の文字を編集できます。パーツの端にマウスカーソルを移動すると青い矢印が表示され、そこで「Ctrl+クリック」するとパーツを複製して接続し、「Shift+クリック」すると接続用の矢印が追加できます。
保存は「File」メニューの「Save」あるいは「Save as」で、画像ファイルとして出力したい場合は「Export as」を実行します。
その他操作方法の詳細はオンラインユーザーマニュアルで確認可能です。
まとめ
Draw.ioを使用するとオンラインで各種図表を作成することができます。
なお、作成した図はあらゆる目的のために無料で利用可能で、すかし等の制限もありません。企業ユーザー向けのサービスを有料で提供することでマネタイズされているようで、運営方法がしっかりしていそうな点も安心できます。








