
JavaScript/HTML/CSSといったWeb系の技術を使って、クロスプラットフォームのデスクトップアプリを作成できるGitHubのフレームワーク「Electron」。このElectronのAPIのデモやチュートリアルを含む、Macネイティブアプリ「Electrons API」がMac App Storeで公開されています。
 Electron APIs
Electron APIs
カテゴリ: 開発ツール
価格: 無料
チュートリアル、コードスニペット、サンプルなどを含むElectron API学習アプリ。
「Electron APIs」はともともGitHubで公開されている「Electron API Demos」をMac App Store向けにパッケージングし直したもの。機能的には同様で、Electronを使った基礎的なアプリの作成方法や、Electron APIの使い方を学習できる内容となっています。

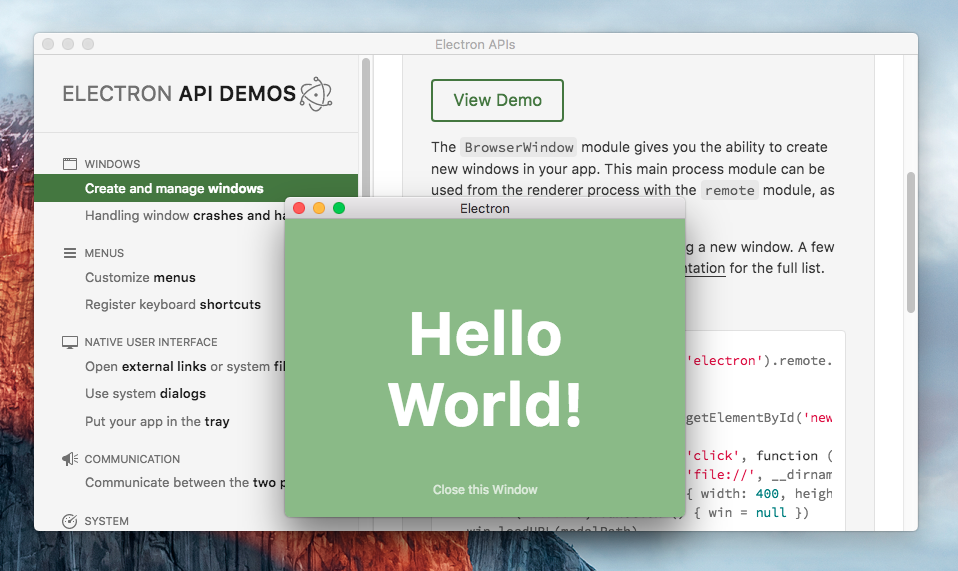
例えばWindowに関するAPIを学習することができる「Create and manage windows」では、「View Demo」ボタンをクリックすることで実際にHello World!ウィンドウを表示することができます。
const BrowserWindow = require('electron').remote.BrowserWindow
const path = require('path')
const newWindowBtn = document.getElementById('new-window')
newWindowBtn.addEventListener('click', function (event) {
const modalPath = path.join('file://', __dirname, '../../sections/windows/modal.html')
let win = new BrowserWindow({ width: 400, height: 320 })
win.on('closed', function () { win = null })
win.loadURL(modalPath)
win.show()
})その他メニューのカスタマイズ方法や、ファイルマネージャの呼び出し方、通信方法など多数のサンプルが含まれています。
Electronを使ったアプリの開発を計画している方はダウンロードしてみてはいかがでしょうか。








