
縦に長いWebサイトで、トップに一気に戻るために使われている「back to top」機能。「Elevator.js」はこの古くて退屈な機能をモダンで楽しい機能に変換することができるJavaScriptライブラリです(GitHub)。
目次
デモ
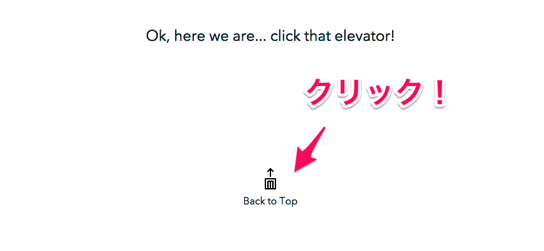
公式サイトにデモが埋め込まれていて、画面の一番下までスクロールし「Back to Top」ボタンをクリックするとElevator.jsの機能を試すことができます(音量注意)。

かろやかな音楽とともに上方向に滑らかにスクロールしていき、トップに到着するとベルの音で知らせてくれます。
使用方法
GitHubで詳しく説明されています。
<div class="elevator-button">Back to Top</div>
<script>
// Elevator script included on the page, already.
window.onload = function() {
var elevator = new Elevator({
element: document.querySelector('.elevator-button'),
mainAudio: '/src/to/audio.mp3',
endAudio: '/src/to/end-audio.mp3'
});
}
</script>
window.onloadでelevatorインスタンスを作成し、elementオプションでボタンのエレメントを指定しておけば、そのボタンをクリックしたタイミングで動きます。音楽が不要な場合、mainAudio(移動中の音楽)、endAudio(到着時の音楽)を指定しないこともできます。
実用性はあるのかないのか不明ですが、遊び心があって楽しいライブラリだと思います。