
WebサイトやWebアプリを作成する際、開発中は、本番画像やテキストの代わりに適当な代替品(プレースホルダ)を埋め込んで使用する場合があるかもしれません。
プレースホルダは自分で作成することができますが、パラメーターを指定するだけで適当な画像やテキストを作成してくれるサービスやツールを使用することもできます。
本日紹介する「Generative Placeholders」は画像のプレースホルダを生成してくれるサービスの一つです。ただし何の面白みもない画像ではなく、「ジェネレーティブアート」と呼ばれるアート作品のような美しい画像を作成するのが特徴となっています。
以下使用法を説明します。
Generative Placeholdersの使用方法
Generative Placeholdersの使用法はシンプルです。

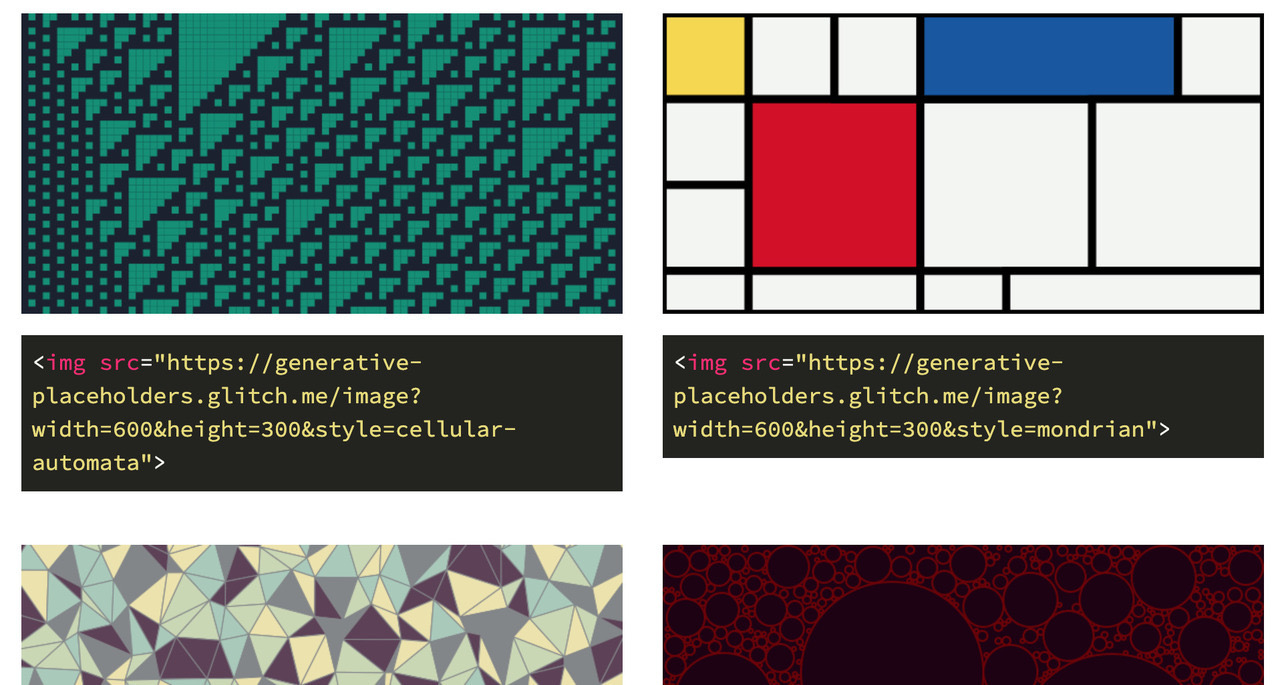
▲プレースホルダを埋め込みたい場所でimgタグを使用し、srcのurlを「https://generative-placeholders.glitch.me/image?width=600&height=300」のように指定します。
生成される画像のスタイルはデフォルトでセルオートマトンとなりますが、styleとして以下のパラメータを指定することができます。
- cellular-automata: 色付きのセルで構成されるデフォルトスタイル
- mondrian: ピエト・モンドリアンのスタイル
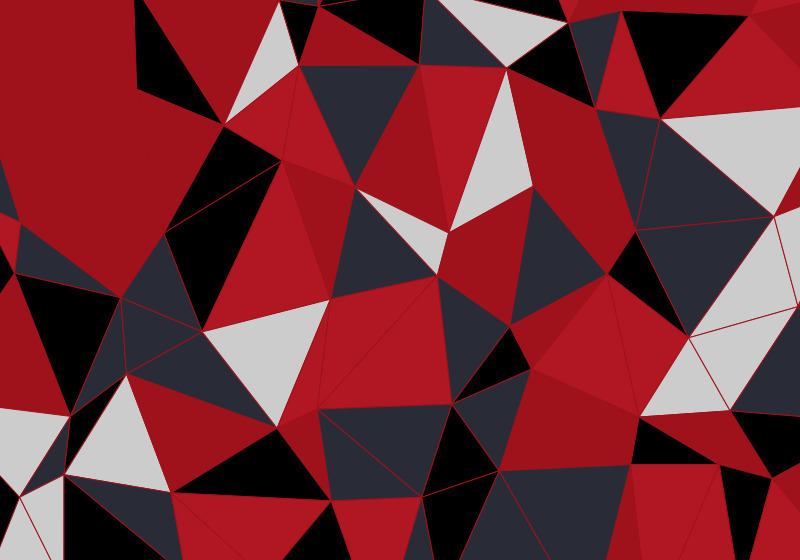
- triangles: 三角形のメッシュ
- circles: 円充填
- tiles: Commodore 64の「10 PRINT」を使用した迷路
- cubic-disarray: Georg Neesインスパイア
- joy-division: Joy Divisionの Unknown Pleasuresアルバムカバーにインスパイア
- 123: Vera MolnarのUn Deux Troisにインスパイア
公式サイトにはそれぞれのスタイルに対応するプレビュー画像が掲載されていて、クリックする毎に新しいものに切り替えることができます(以下の画像は切り替わりません)

その他「colors」パラメータにより色を変えることができたり、スタイル毎に特有のパラメータを指定することができます。詳細は公式サイトでご確認ください。
まとめ
Generative Placeholdersを使用すれば見飽きない美しいプレースホルダ画像を生成することができます。ただしThe Vergeによると、ジェネレーティブアートの著作権に関してはまだ議論が始まったばかりだそうで、公開サイトで使用する場合、アーティスト系画像の使用は避けたほうが無難かもしれません。