
ターミナル上で、Webサイトをドット絵風に変換して表示することができるオープンソースソフトウェア「hit-that」が公開されています。
ht-thatを使えば、「ht URL」とコマンドを打ち込むだけで、任意のWebサイトをドット絵として表現できるほか、結果をテキストファイルにリダイレクトしてバナーとして利用する、といったことも可能です。
例えば、上の画像は「www.softantenna.com」をht-thatで表示させた様子ですが、目を細めればなんとなく中身が想像できる"リアルな"仕上がりとなっていることがわかります。
目次
インストール方法
npmコマンドを使ってインストールします。
npm install -g hit-that
使用方法
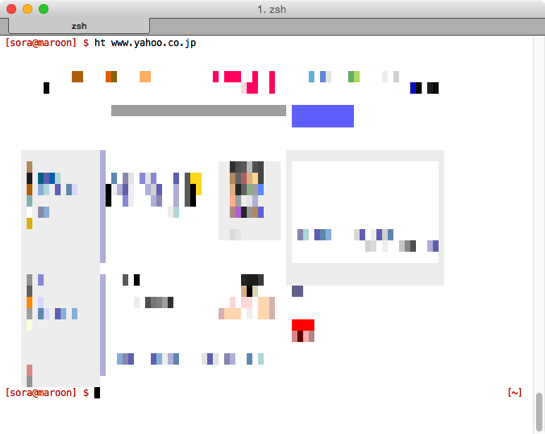
ターミナルを開いて、「ht www.yahoo.co.jp」のように使います。

見慣れたYahoo! Japanのトップページが表示されました。

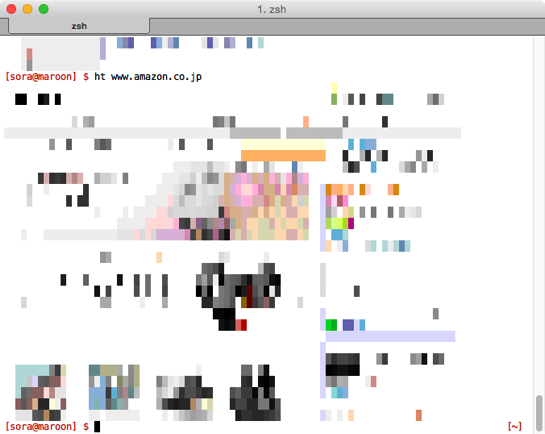
ついでにAmazon.co.jpも。結果をファイルに保存することもできます。

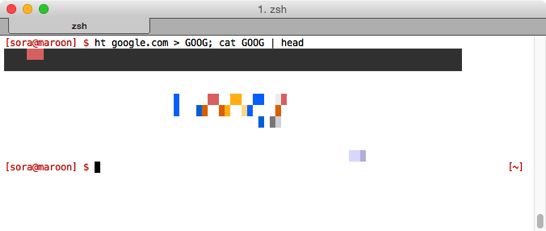
「ht google.com > GOOG; cat GOOG | head」と実行したところです。

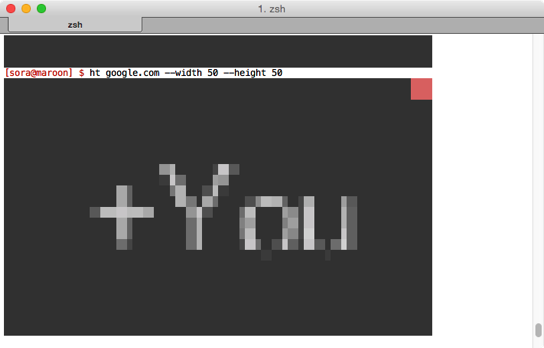
「ht google.com --width 50 --height 50」のように、ビューポートを指定して拡大、縮小表示することもできます。
まとめ
hit-thatを使えば見慣れたサイトをドット絵風に変換して楽しむことができます。ターミナル作業につかれたとき、心を癒やすために使ってみてはいかがでしょうか。








