
「HTML.js」は直感的で読みやすいDOM操作用のJavaScriptライブラリです。
例えば、HTMLのタグの名前を使ってDOMの要素にアクセスすることができるのでとても分かりやすいです。例えばこのような感じ。
HTML.body.header; // returns header element.
HTML.body.header.textContent = "A Better Header!";
他にもfindやeachなど、できるだけ直感的に使えるよう設計されている事がわかります。

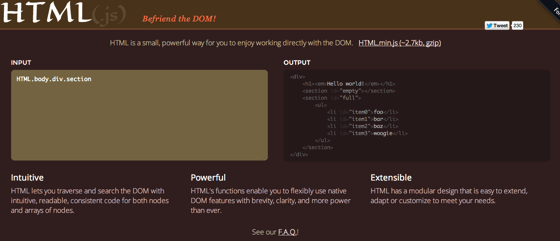
サイトトップの「INPUT」「OUTPUT」のところが実際に入力可能なデモになっています。例えば「HTML.body.div.h1」と入力すると、h1タグがピカッっと光ります。なかなか気が利いてます。








