
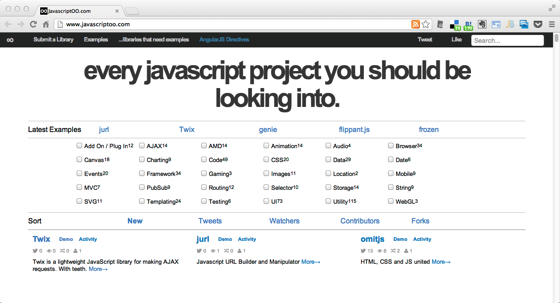
最近はJavaScript用の多種多様なライブラリがリリースされていまくっているので、正直どれを使っていいのか選択に迷うくらいだと思います。そういうときデモやソースを比較しながら一覧できるサイトがあったら大変便利ですよね。「JavascriptOO.com」はそんな要望を実現するサイトです。

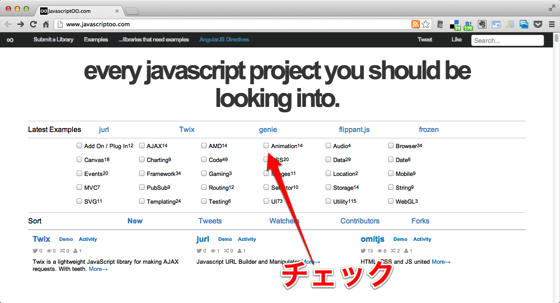
使い方は簡単。画面上部で調べたいジャンルのところにチェック。例えば「Animation」にチェックしてみます。

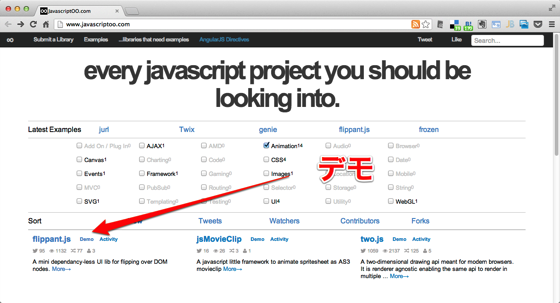
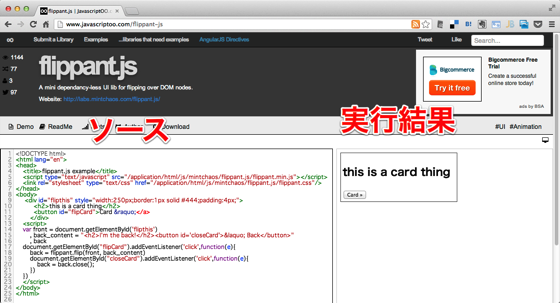
画面下のほうに、Animationジャンルのライブラリが表示されます。試しにflippant.jsの「Demo」をクリック。

するとソースと実行結果が表示されます。ちなみにflippant.jsはボタンをクリックするとカードがフリップするアニメーションライブラリです。
スクリプトの公式サイトにもライブデモが用意されていることはおおいですけど、一元管理されているのは便利ですね。このサイトを使って便利なライブラリを探しまくりましょう。