
世界中の開発者の間で大流行のバージョン管理ツール「git」。
ソースコードの差分をわかりやすく表示することができますが、画像ファイルなどテキストファイル以外のファイルの差分を分かりやすく表示する機能は搭載されていません。
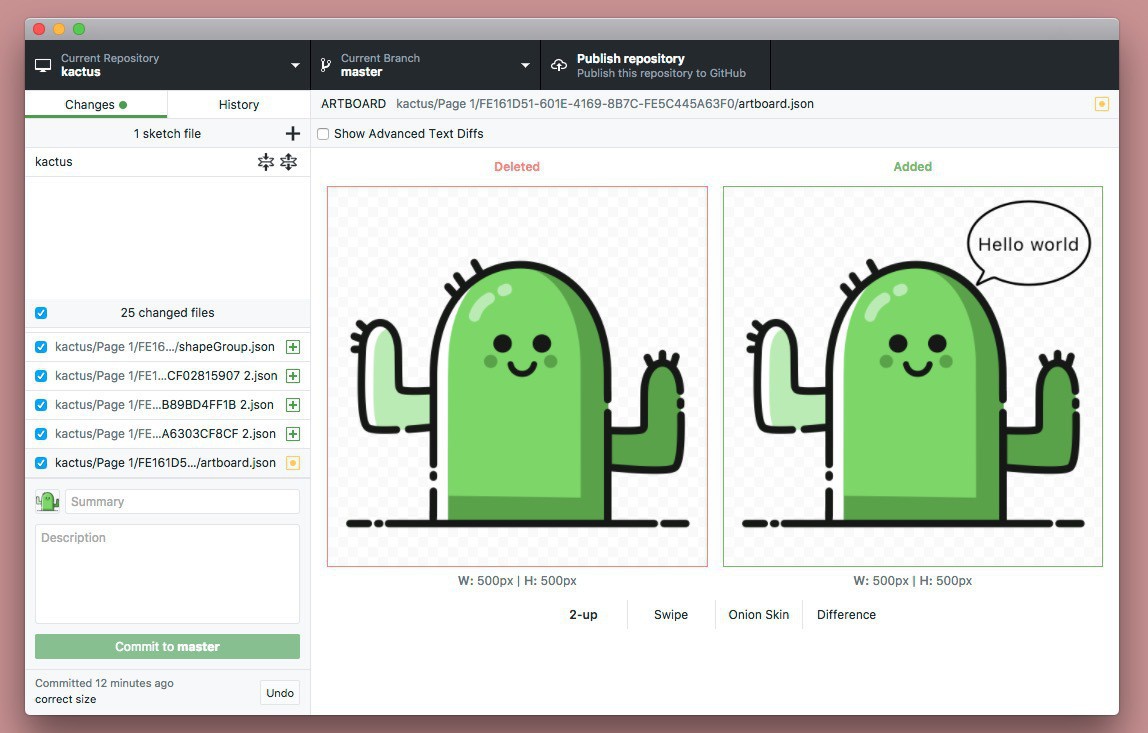
本日紹介する「Kactus」はこの問題を解決するデザイナーのためのバージョン管理ツールです。現在のところMac用のデザインツールのSketchに対応し、作業によってどのような変更が行われたのか、上記の画像のように分かりやすく表示することが可能となっています。
オープンソースツールで、GitHubとも連携可能。パブリックリポジトリならば無料で制限なく使用することができます。
以下使用方法を説明します。
Kactusの使用方法
Kactusでプロジェクトを作成しファイルの差分を表示する方法を説明します。
まず公式サイトからzipファイルをダウンロードし、中に含まれる「Kactus.app」をアプリケーションフォルダにコピーして実行します。

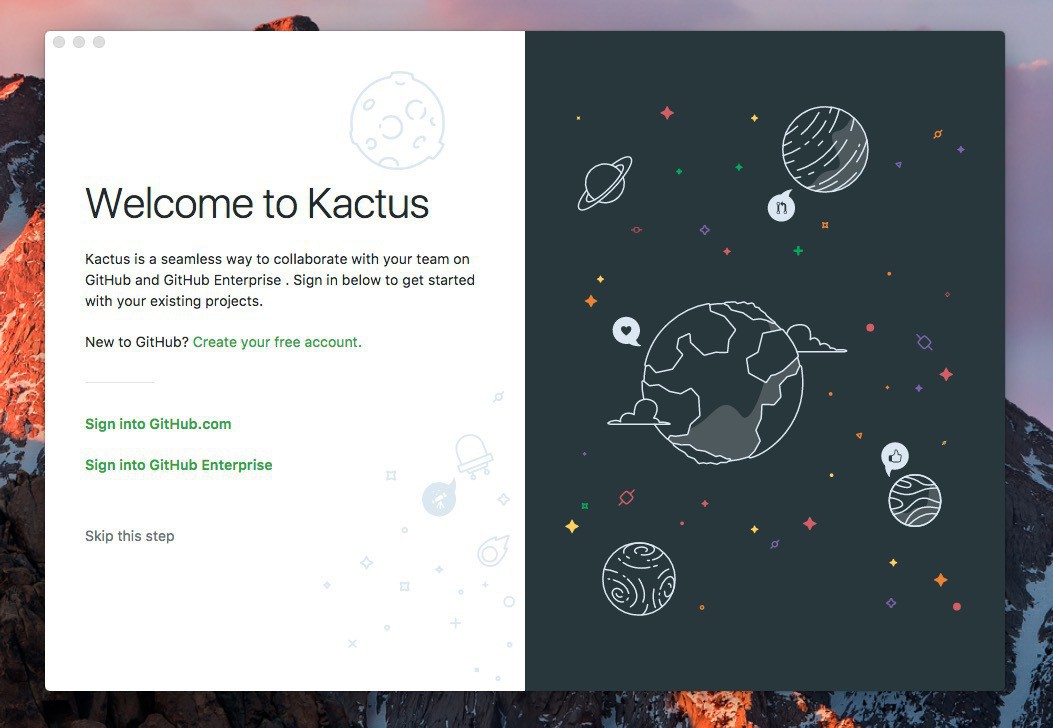
▲GitHubやGitHub Enterpriseのアカウントを利用してログインすると、GitHubへのプロジェクトの公開が簡単に行えます。

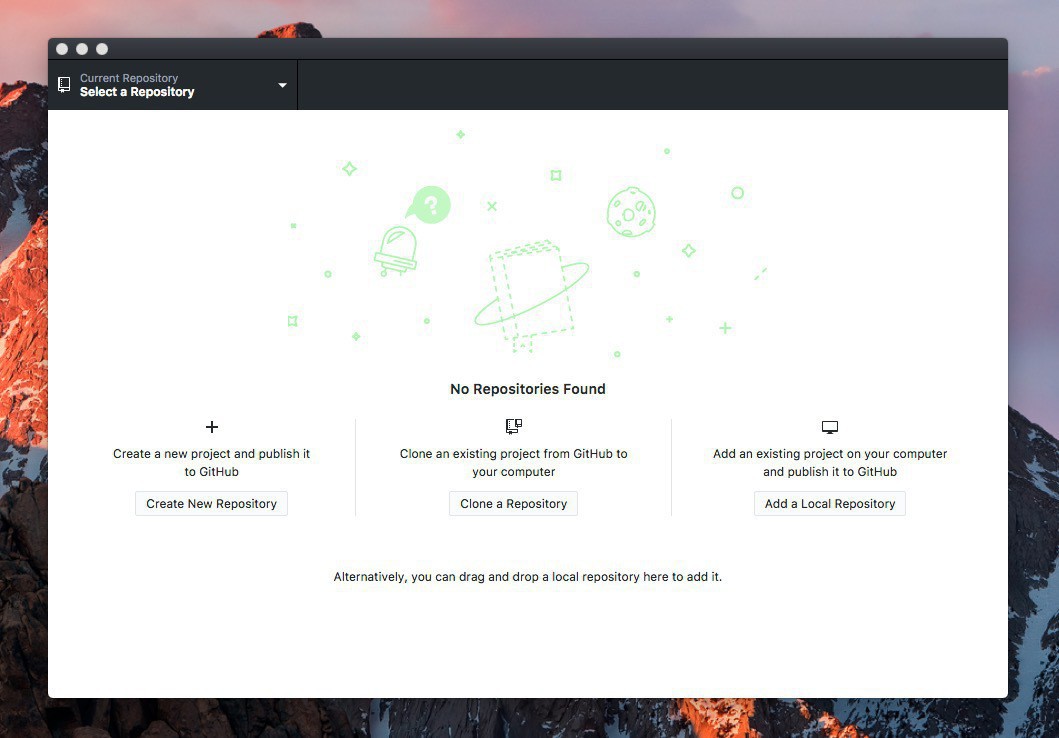
▲新規リポジトリの作成、リポジトリのクローン、ローカルリポジトリの追加が可能です。

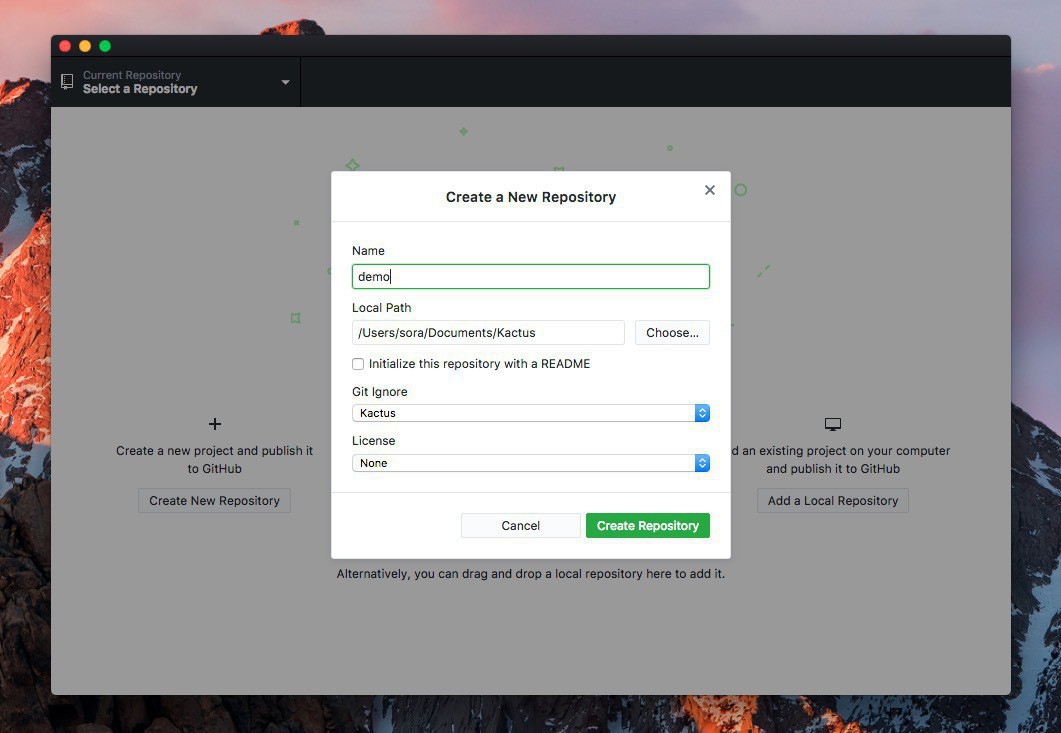
▲Create a New Repositoryを選ぶと、新しいリポジトリが作成できます。

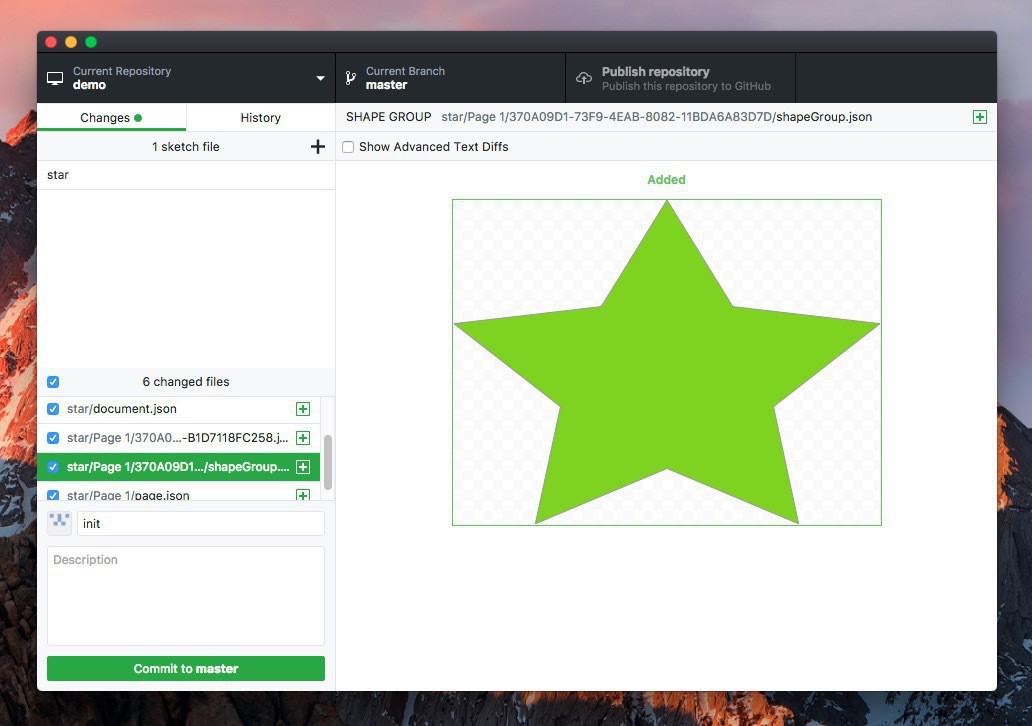
▲Sketch.appを起動して適当な.sketchファイルを作成し、リポジトリ内に保存してみます。.sketchファイルがテキストファイルに自動的に変換され、Kactus上で管理可能となります。このときレイヤー毎に画像がテキストファイルに変換されるとのことで、仕組みは「How does it work?」で説明されています。
左下にコメントを追加し「Commit to master」をクリックすると、ローカルリポジトリにコミットできます。

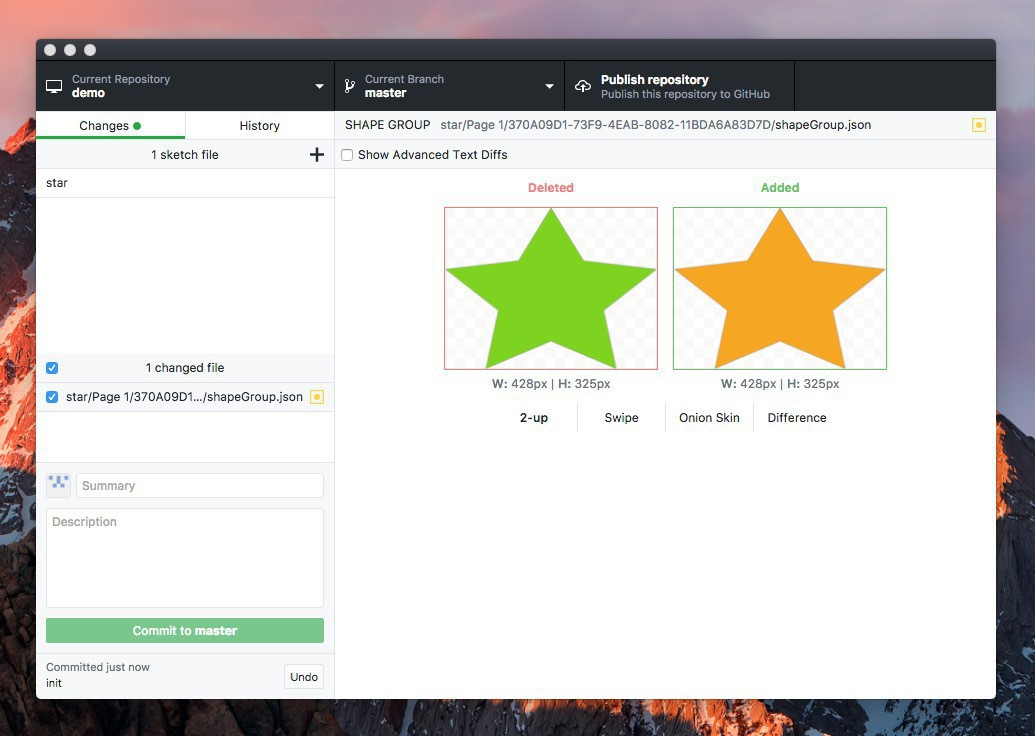
▲その状態でSketch.appを利用しデザインを変更すると、Kactusのテキストファイルにもその変更が反映され、変更点を画面上で確認することができます。
よければ再度「Commit to master」を実行して作業をすすめます。
「Publish repository」を選べばGitHubへリポジトリを公開できます。
まとめ
Kactusはオープンソースのデザイナー向けバージョン管理ツールです。ベースはgitなのでGitクライアントの使い方に馴染んでいる方ならば簡単に使い始めることができると思います。
なおプライベートリポジトリを使用したい場合、有料のプレミアム・エンタープライズプランに契約する必要があるようです。








