
アプリの使用法やターミナルの操作など、各種説明動画を作成する際、ディスプレイ上に実際にタイプしているキーストロークを表示できれば便利かもしれません。
本日紹介する「KeyCastr」はまさにこの目的のために使用できるMac用のキーストロークビジュアライザーです。
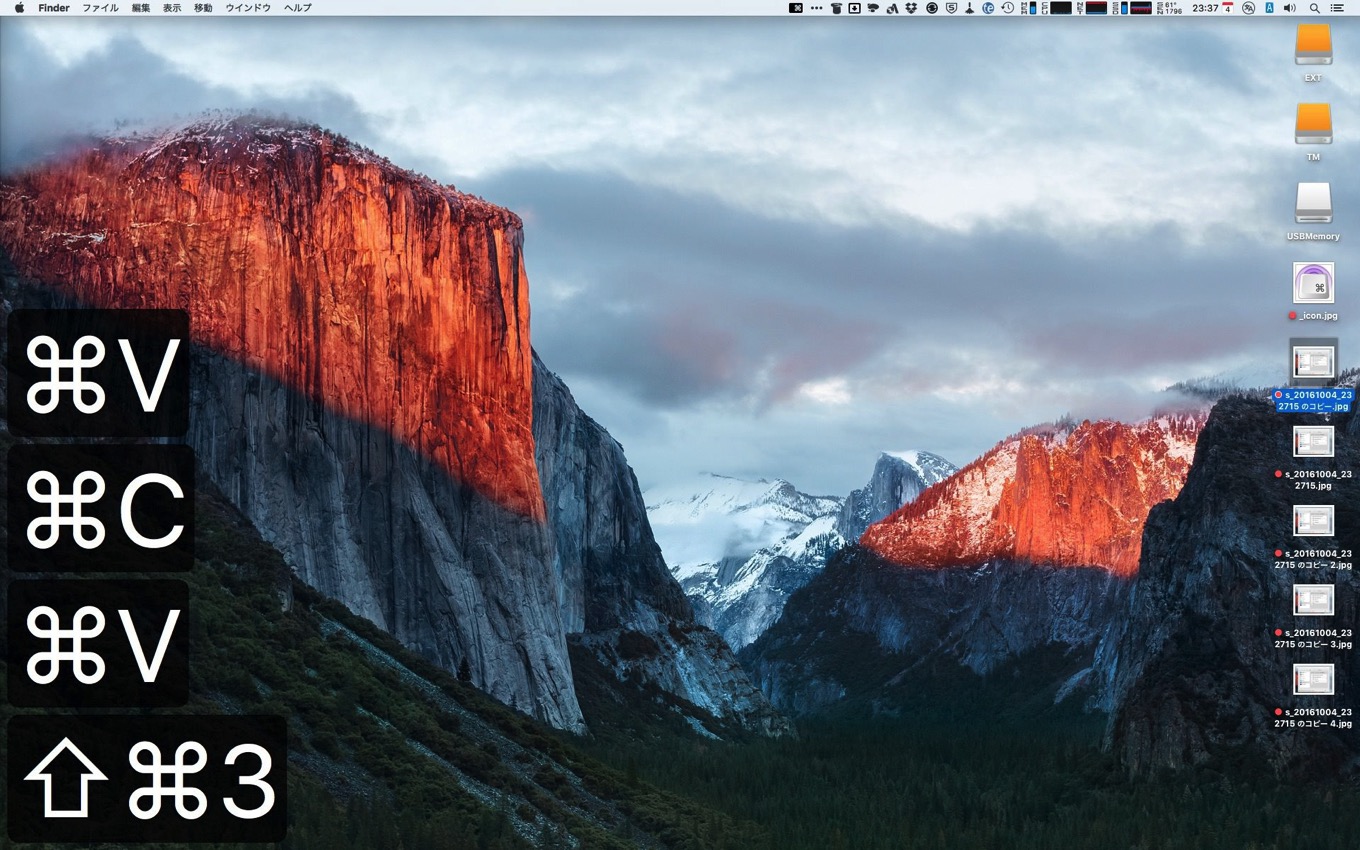
タイプした文字が画面左下に大きく分かりやすく表示されるのに加え、フォントサイズや文字の消滅までの時間、アニメーション効果なども細かく指定することができます。
以下使用方法を説明します。
使用前の準備
GitHubのリリースページから最新の実行ファイル(v0.9.3)をダウンロードし、KeyCastr.appをアプリケーションフォルダに移動します。
はじめにアクセシビリティの設定を行います。

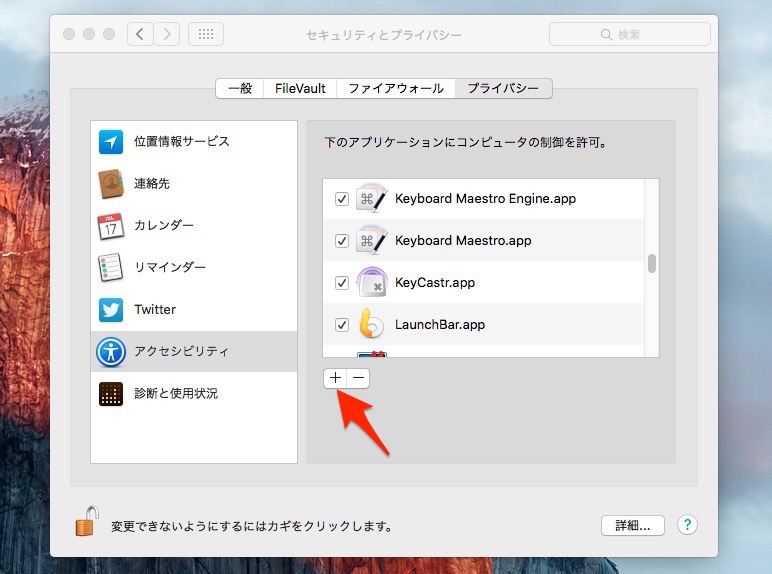
「設定 > セキュリティとプライバシー」のプライバシータブで「アクセシビリティ」を選択し、「+」ボタンをクリックしてアプリケーションフォルダ内のKeyCastr.appを追加します。追加した後チェックを入れれば完了です。
実行
KeyCastr.appを実行して何かキーをタイプするとキーストロークが画面に表示されます。
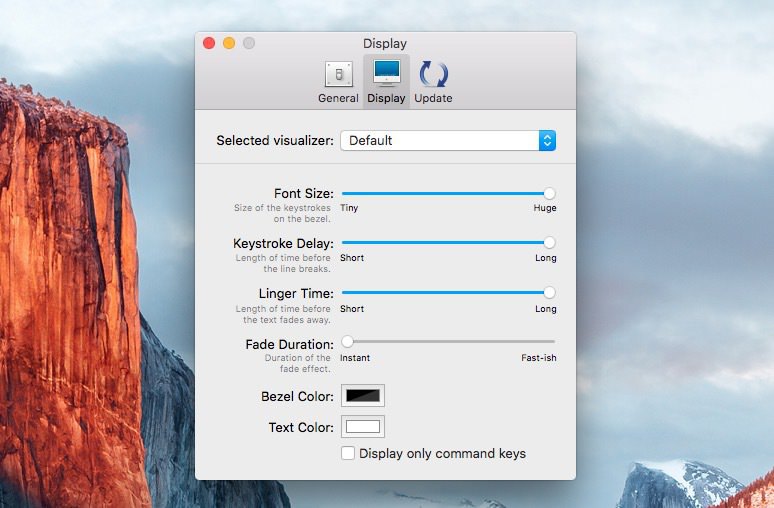
見た目の設定は「Preferences」の「Display」タブで変更することができます。

「Default」スタイルでは全てのキーストロークが表示され、フォントサイズ、キーストロークディレイ(行が変わるまでの時間)、Linger Time(キーストロークが消えるまでの時間)、Fade Duration(Fadeエフェクトの持続時間)、ベゼルカラー、テキストカラー等を細かく設定することができます。
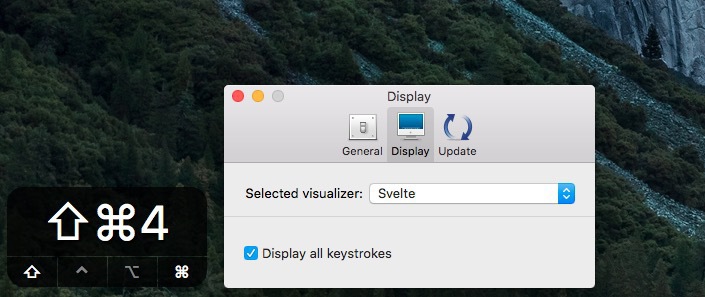
対して「Svelte」スタイルは画面左下の固定領域に表示されるタイプです。

基本CommandやCtrlキーなど修飾キーつきのキーストロークを表示できますが「Display all keystrokes」にチェックを入れれば全てのキーストロークに対応します。

メニューやキーボードショートカットを利用して、キーストロークの表示の一時停止や再開も可能です。
まとめ
KeyCastrを使用すればキーストロークを分かりやすく表示することができます。スクリーンキャストを行う際合わせて使用すると便利なアプリだと思います。
| タイトル | KeyCastr | |
|---|---|---|
| 公式サイト | https://github.com/keycastr/keycastr | |
| ソフトアンテナ | https://softantenna.com/softwares/7486-keycastr | |
| 説明 | オープンソースのキーコードビジュアライザー。 |








