
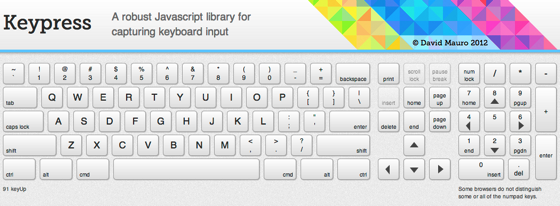
「Keypress」はJavaScript製のキーボードキャプチャライブラリ。このライブラリを使用すれば、ブラウザ上のキー入力をキャプチャして、キーが押されたタイミングで様々な処理を行うことが簡単にできるようになります。
単に一つのキーが押された時に処理を呼び出すだけではなく、複数のキー入力をまとめて扱うための機能が充実していることが特徴です。
Counting Combos

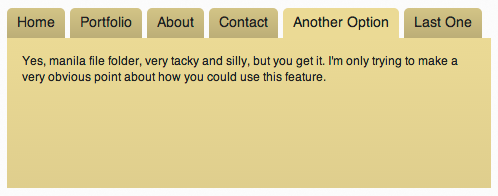
「Counting Combos」はキーを押されていた回数を覚えておき、押された回数で処理を変えることができる機能。サイト上のデモでは、tabキー1回でどこからでも「Home」タブに戻り、tab+スペースキーで選択タブが右に移動していくことが確認できます。
Sequence Combos

「Sequence Combos」はキー入力のシーケンス(順序)を指定しておき、順序通りにキー入力されたときに処理を行う機能。デモではおなじみの波動拳を「↓ → x」で出すことができます。
呼び出し方も簡単
keypress.combo("shift s", function() {
console.log("You pressed shift and s");
});
// There are also a few other shortcut methods:
// If we want to register a counting combo
keypress.counting_combo("tab space", function(e, count) {
console.log("You've pressed this " + count + " times.");
});
// If you want to register a sequence combo
keypress.sequence_combo("up up down down left right left right b a enter", function() {
lives = 30;
}, true);
このように使用方法も直感的に理解できます。
Keypressに複雑なキーボード入力処理をまかせることができれば相当楽になるのではないでしょうか。覚えておいて損はないと思われます。








