
SVGとはScalable Vector Graphicsの略。拡大縮小しても画質が劣化しないことから、近年Webサイトで広く使われるようになってきています。
本日紹介する「macSVG」はこのSVGグラフィックを編集するためのmacOS用アプリです。
MITライセンスが採用されたオープンソースアプリケーションで、HTML5対応Webページなどで利用できるSVGコンテンツの編集が可能です。
テキストや四角形、円、パスといった静的なコンテンツだけでなく、パスを利用したアニメーションを作成することもできます。
以下使用方法を説明します。
macSVGの基本的な使用方法
GitHubのリリースページから実行ファイルをダウンロードします。dmgファイルをダウンロードし、中に含まれているmacSVG.appをアプリケーションフォルダにコピーしましょう。
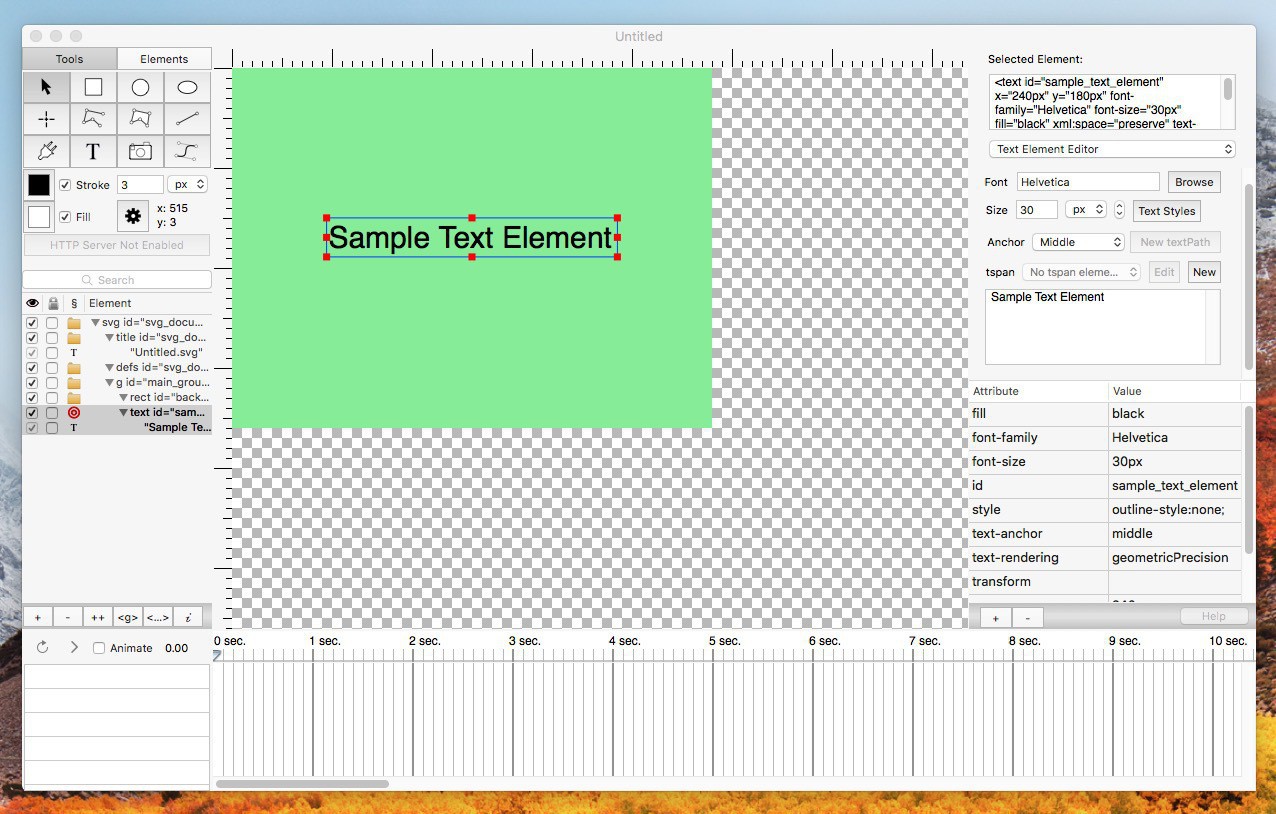
実行すると以下のような画面が表示されます。

左上が各種ツールパレットで、ここから四角形や円、楕円、パスなどの要素を選んでドキュメントに追加していくことができます。
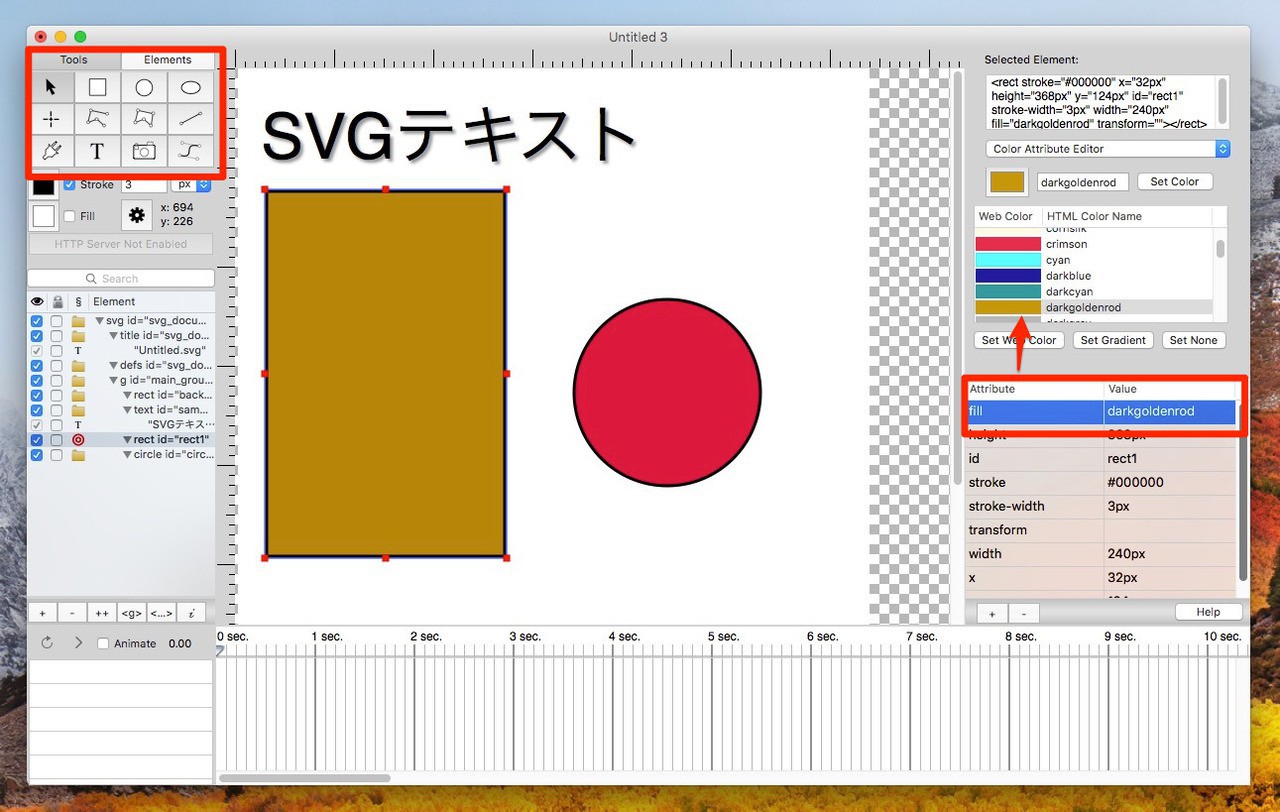
右側のペインには選択された要素の情報が表示されます。要素のHTMLコードが確認できるほか、塗りや線の色などを変更することもできます。例えばバックグランドの色を変更する場合、「fill」を選び、上のパレットで色を変更します。
要素の複製や削除は、左下の「Elements」ペインで行います。
パスを利用したアニメーションの作成
パスを利用したアニメーションを作成することもできます。例えば丸い図形が伸び縮みする簡単なアニメーを作成する場合、以下の手順で行います。

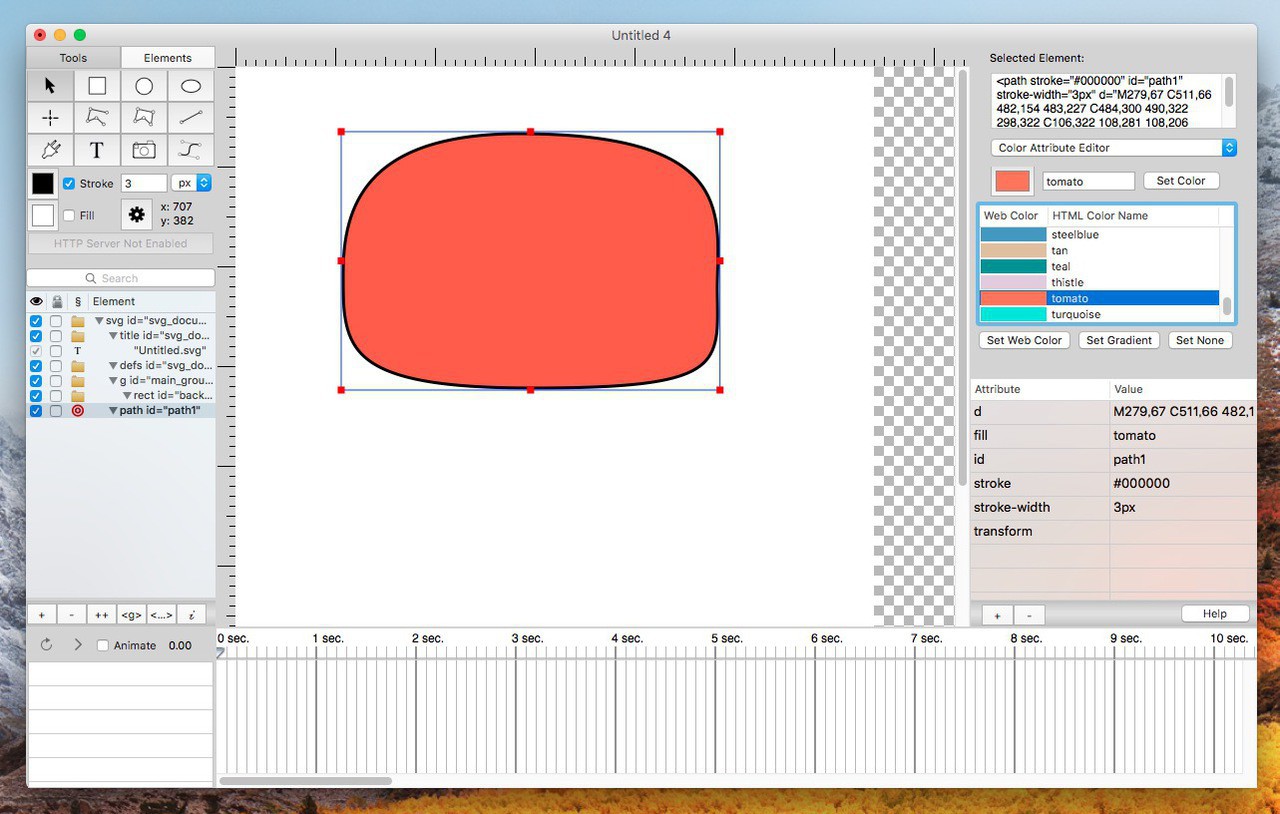
▲パスツールを利用して上のような図形を作成します。

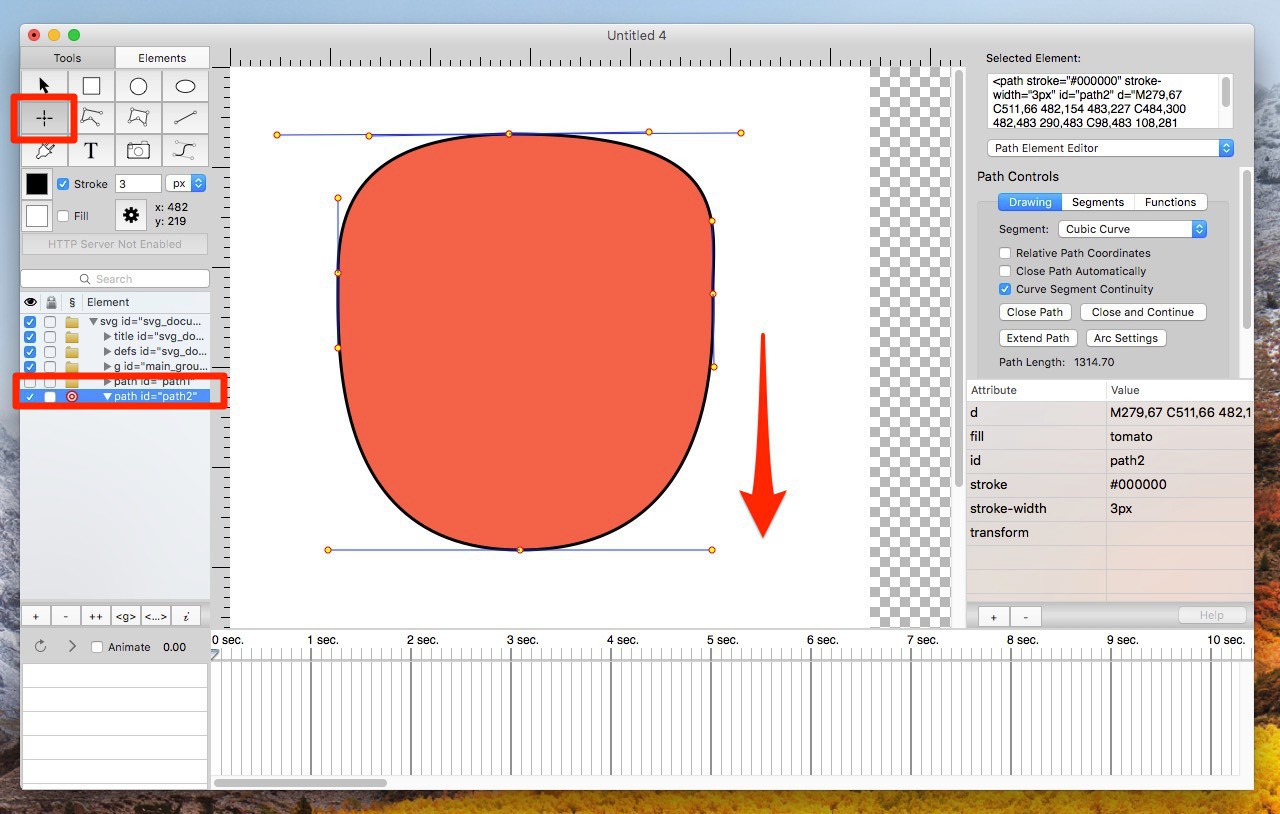
▲左下の「++」アイコンを押してパスを複製します。分かりやすいように元の要素を非表示にして、複製した方の要素を「+」ツールで下方向に伸ばします。

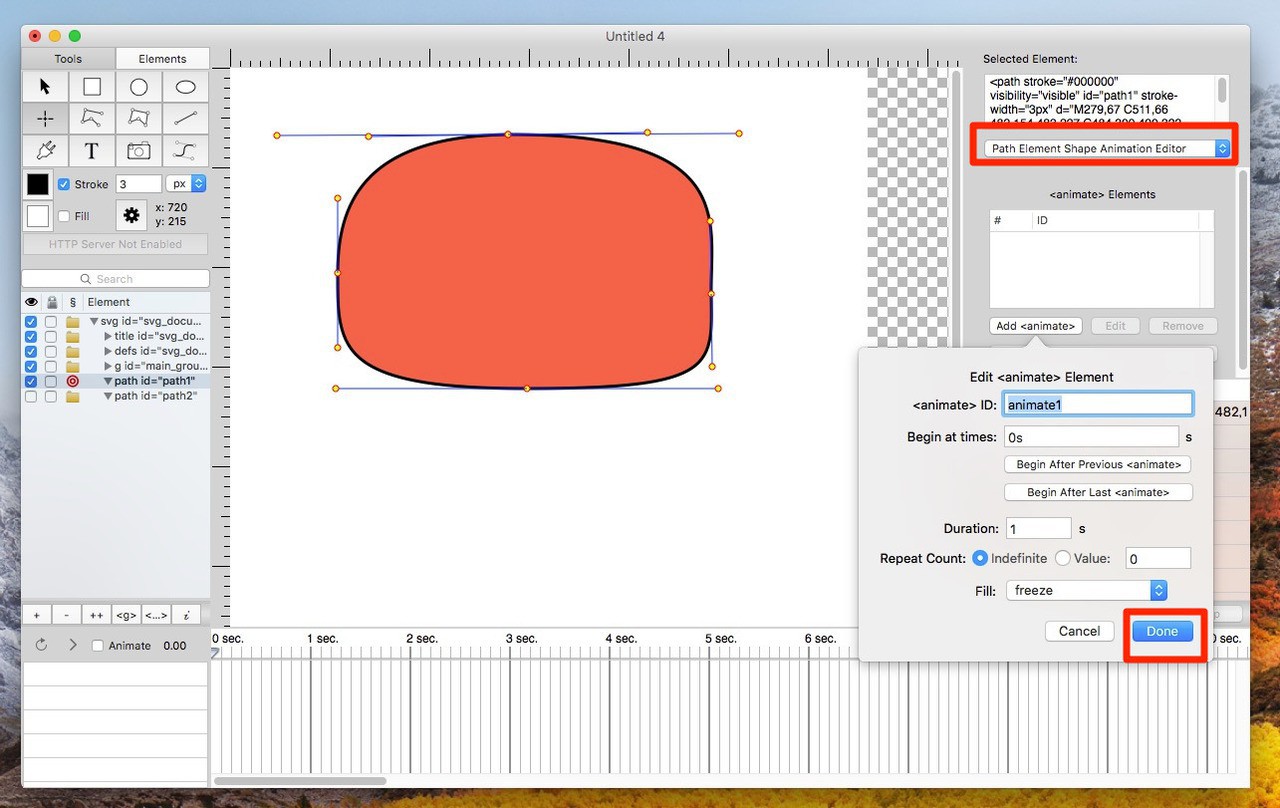
▲今度は元の要素だけを表示状態に変更して選択します。右上のリストボックスを「Path Element Shape Animation Editor」に変更します。「Add animate」をクリックして、animateタグを追加します。

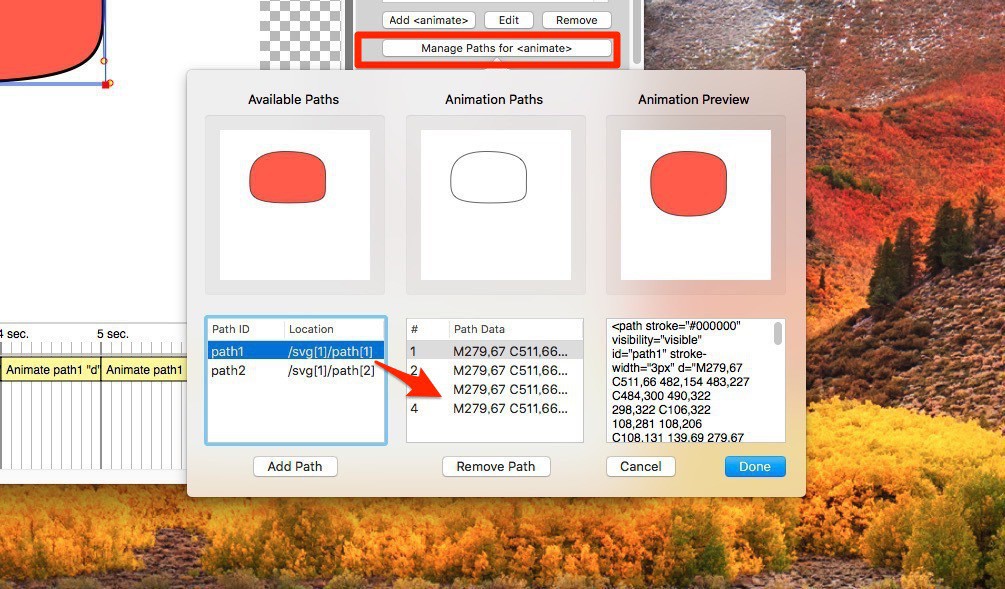
▲追加されたanimateタグを選択し「Manage Paths for animate」ボタンをクリックします。「Animation Paths」に「Available Paths」に含まれるパスを順番に入れていきます。
path1、path2、path1と入れると、図形が伸縮する状態が確認できます。

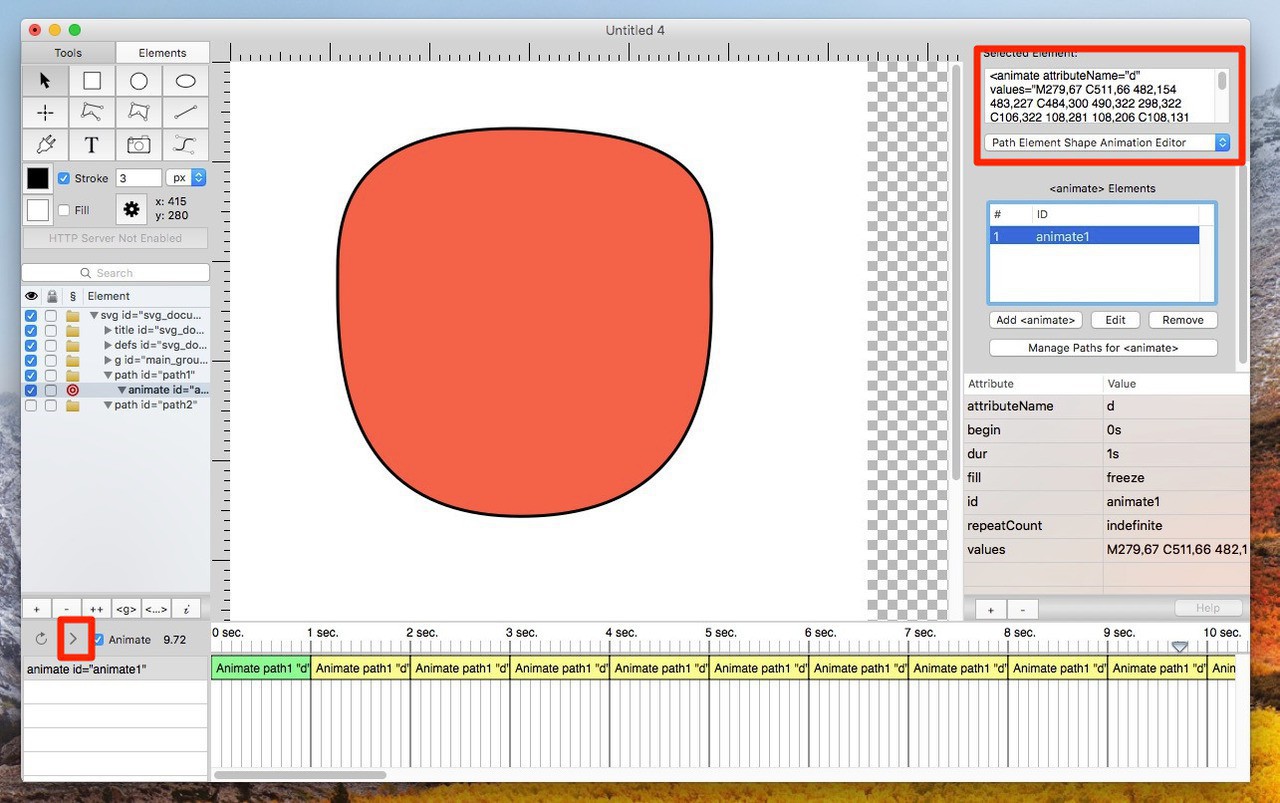
元の画面に戻ったあと、左下の再生ボタンでアニメを再生することもできます。右上に対応するHTMLコードが表示されています。
まとめ
macSVGはmacOS用のSVGエディタです。使用方法は「macSVG User Guide」でも詳しく紹介されています。実際に使用してみたいと思っている方はこちらも参考になると思います。
| タイトル | macSVG | |
|---|---|---|
| 公式サイト | http://macsvg.org/ | |
| ソフトアンテナ | https://softantenna.com/softwares/7589-mac-svg | |
| 説明 | macOS用のオープンソースのHTML5 SVGエディタ。 |








