
平面に描かれた模様をじっくり眺めると3Dの図形が浮き上がって見える不思議な画像「3Dステレオグラム」を試してみた事がある方は多いかもしれません(以前視力回復に効果があるとして話題になったりもしました)。
「MagicEye.js」はその3Dステレオグラム画像を自由自在に生成し、ブラウザ上に表示することができるJavaScriptライブラリです。できあいの画像を3D化するだけではなく、自分自身で描いた図形をステレオグラムに変換することも可能です。
できあい画像の3D化

サイトトップにある「Show Magic Eye」ボタンをクリックすると、3Dの元絵が確認できます。

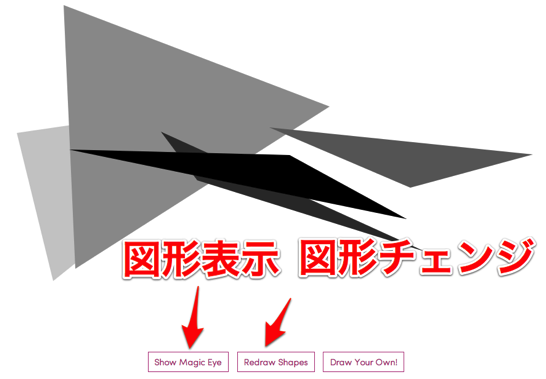
「Show Magic Eye」ボタンをもう一度押すと元絵が3Dステレオグラムに変換されます。横にある「Redraw Shapes」ボタンを押すと他の図形に変更することができます。
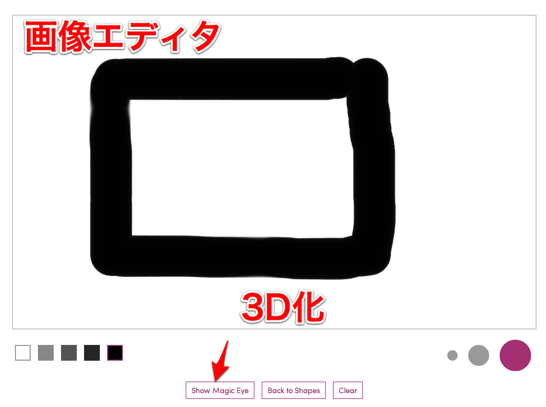
自分の書いた絵を3D化

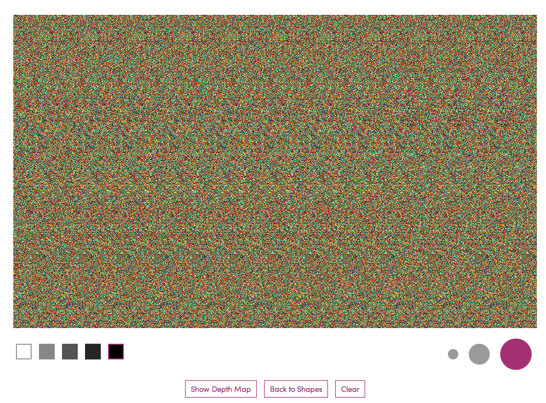
「Draw Your Own!」ボタンをクリックすると簡単なグラフィックエディタが起動し、自分が書いた絵を3D化できます。

利用方法
MagicEye.jsのソースコードが公開されているので、当然自分で呼び出して利用することも可能です。
MagicEye.render({
el: 'magic-eye',
depthMapper: new MagicEye.TextDepthMapper("Hello World")
});
上記が一番簡単な呼び出し方で、magic-eyeというIDを持つエレメントに、TextDepthMapperと呼ばれるテキスト用のDepthMapperを与え画像を生成しています。
まとめ
Hacker Newsでも3Dステレオグラムが「見える/見えない」で議論になっていましたが、慣れれば必ず3Dで見ることができるはず。特にMagicEye.jsでは元画像と3D画像を即時に切り替えることができるので見やすいかもしれません。
3Dステレオグラムで視力回復の効能があるかどうかはさておき、自由自在にステレオグラムが作成できるライブラリがあるのは面白いですね。








