
Googleは現在、新しいデザイン手法「マテリアルデザイン」を提唱し、自社のさまざまプロダクトで採用を進めています。
本日紹介する「Material Dashboard」は、このマテリアルデザインにインスパイアされた無料のBootstrap管理画面テンプレートです。
Web開発者向けのさまざまなリソースを公開しているCreative Timによって公開されているソフトウェアで、マテリアルデザインを採用した管理画面、ユーザープロフィール画面、CMS、CRMなどを素早く作成する事が可能になっています。
基本はBootstrap上に構築されているものですがHTML5版のほかReact、Vue、Angularを採用したバリーエションが存在し、Chrome、Firefox、Edge、Safari、Operaなど各社の主要なブラウザの最新2世代に対応しています。
Material Dashboard の使用方法
Material Dashboardを使用する場合、以下のような方法が利用できます。好みの方法でインストール・ダウンロードすれば良いでしょう。
npm i material-dashboardgit clone https://github.com/creativetimofficial/material-dashboard.git- GitHubからダウンロード
- Creative Timからダウンロード
ダウンロードしたファイルの構造は以下のようになっています。
material-dashboard/ ├── assets/ | ├── css/ | | ├── bootstrap.min.css | | ├── material-dashboard.css | | └── demo.css | ├── js/ | | ├── bootstrap-notify.js | | ├── bootstrap.min.js | | ├── chartist.min.js | | ├── demo.js | | ├── jquery-3.1.0.min.js | | ├── material-dashboard.js | | └── material.min.js | ├── sass/ | | ├── md | | └── material-dashboard.scss | └── img/ | ├── documentation/ ├── examples/
examples以下にダッシュボードやユーザープロフィール画面、テーブル、地図などの各種サンプルが格納されています。
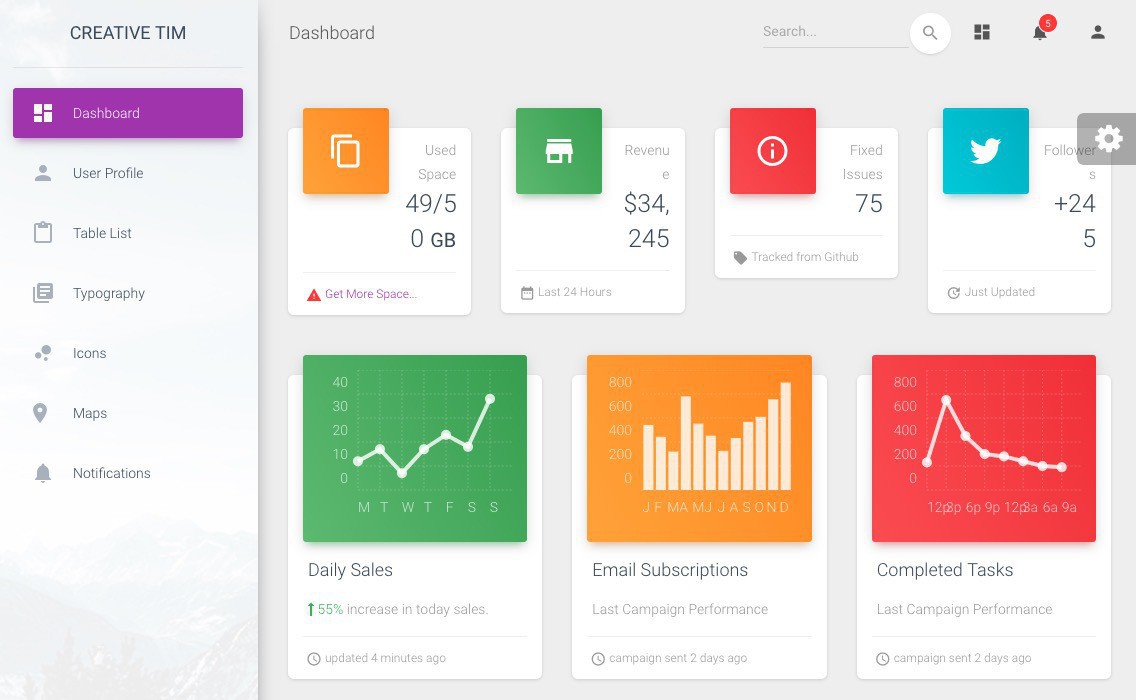
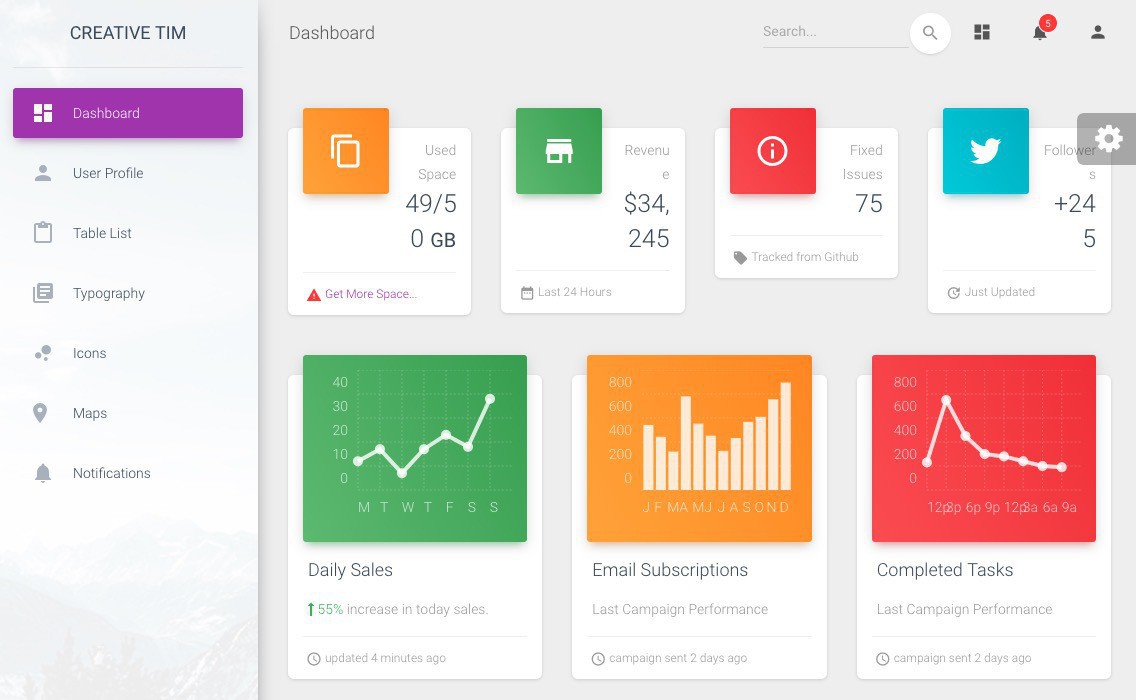
実際の画面は以下の通りです。

▲重要な情報を一覧して表示出来るダッシュボード画面です。左側にサイドバー、右側にメインコンテンツという構成になっています。画面右側にある歯車アイコンをクリックするとサイドバーの色やバックグラウンドイメージを変更することができます。

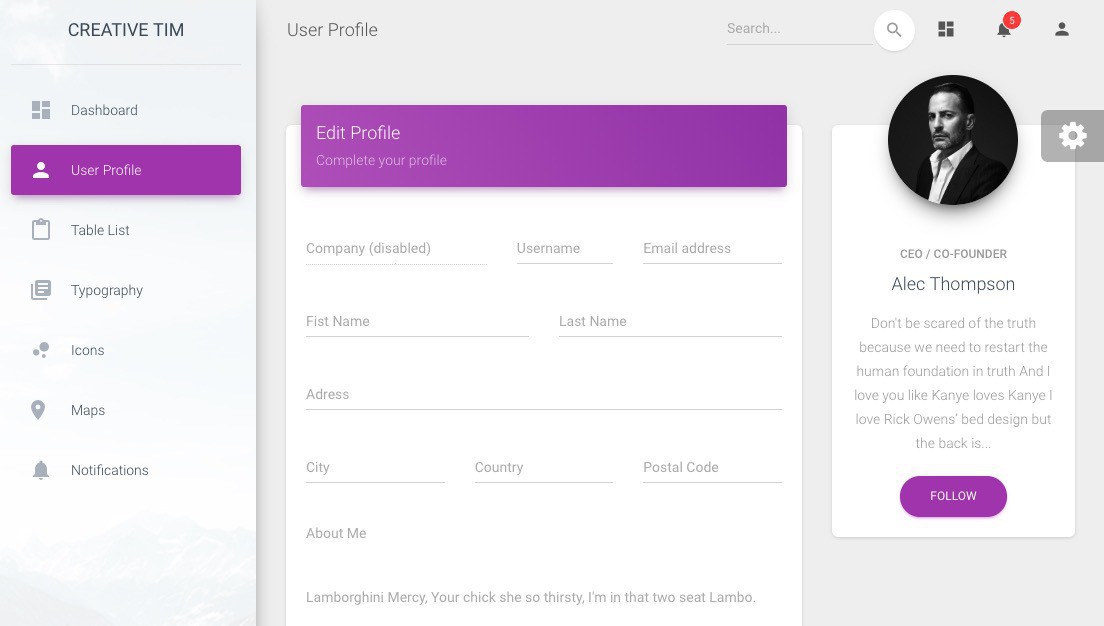
▲ユーザーの情報を表示するユーザープロフィール画面です。

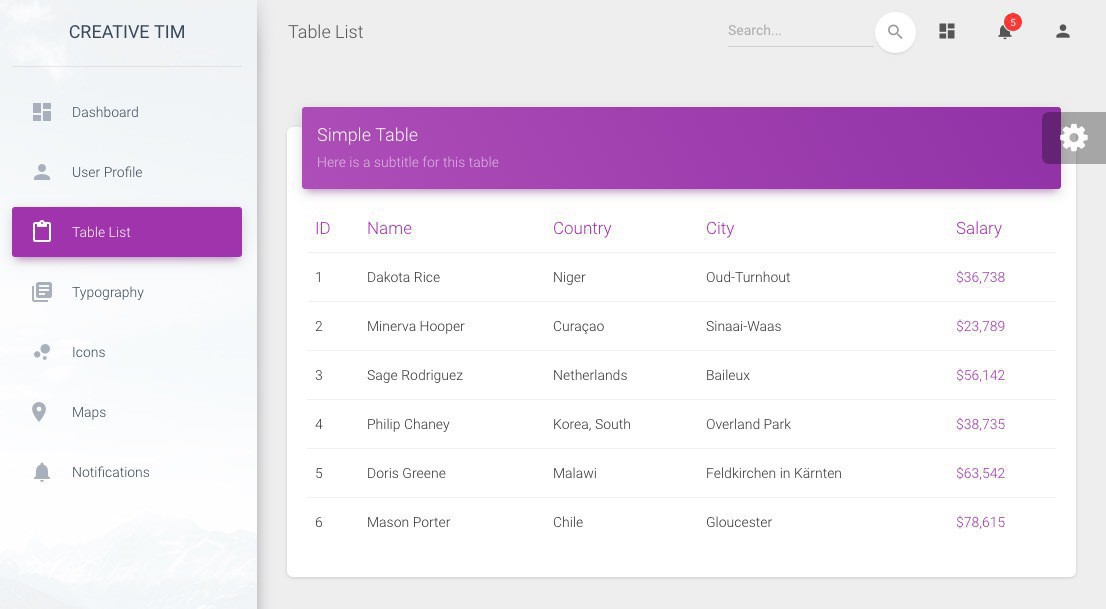
▲多数のデータを一覧表示できるテーブル画面のサンプルです。

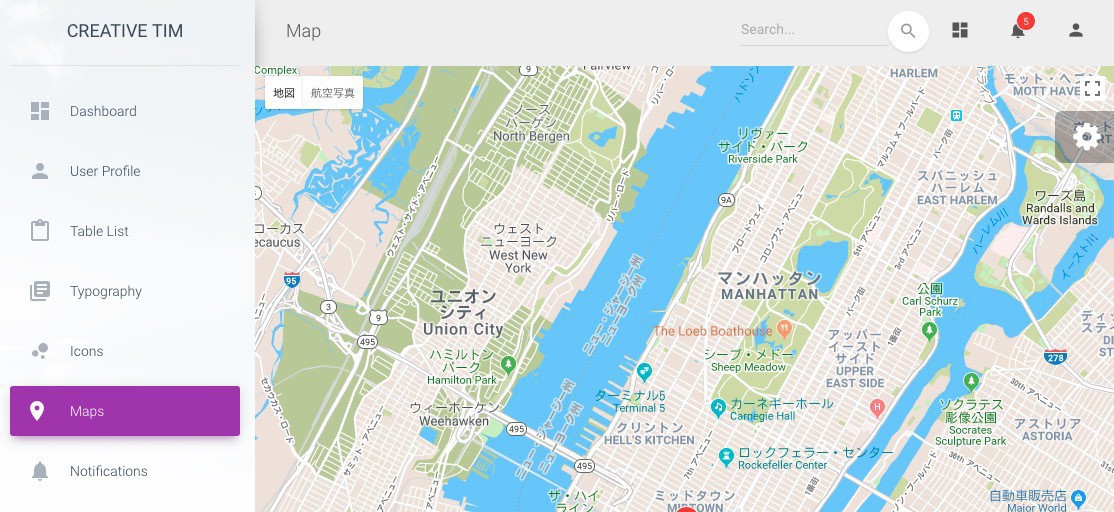
▲地図画面のサンプルです。

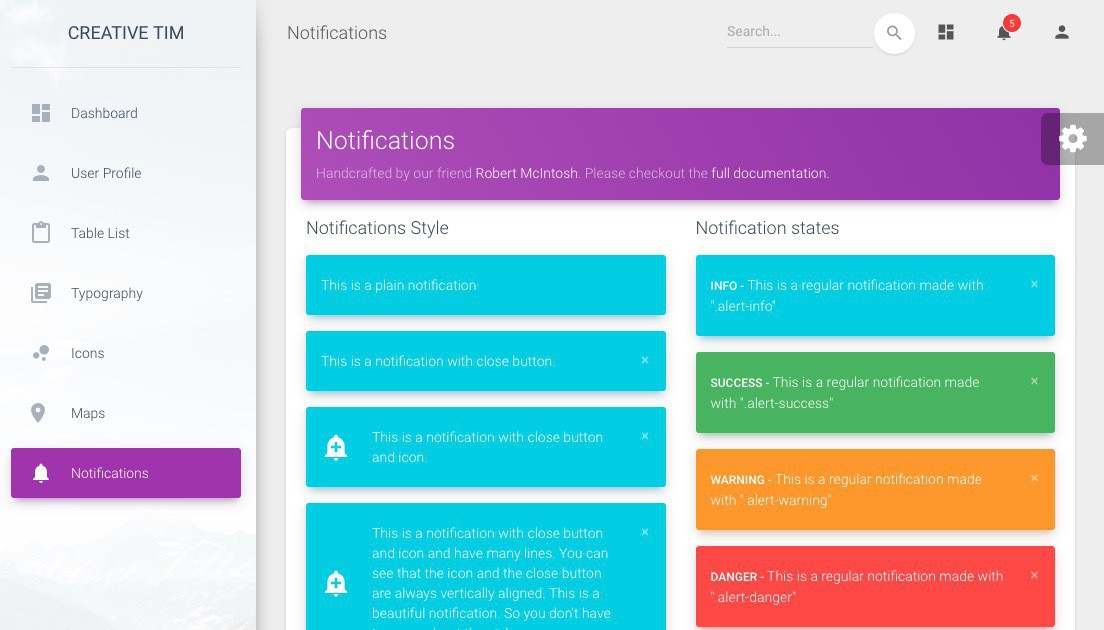
▲通知画面のサンプルです。つうちのスタイルや状態、場所などが設定可能です。
まとめ
Material DashboardはGoogleの提唱するマテリアルデザインを採用した管理画面テンプレートです。無料版のほかさらに多くのコンポーネントやプラグイン、サンプルページを同梱した有料のPROバージョンも販売されています。無料版に機能が不足している場合、有料版を検討するのもありだと思います。








