
世界中で人気のHTML/CSSフレームワーク「Bootstrap」。高い人気を象徴するように、BootstrapをベースとしたUIキット/フレームワークが多数開発されています。
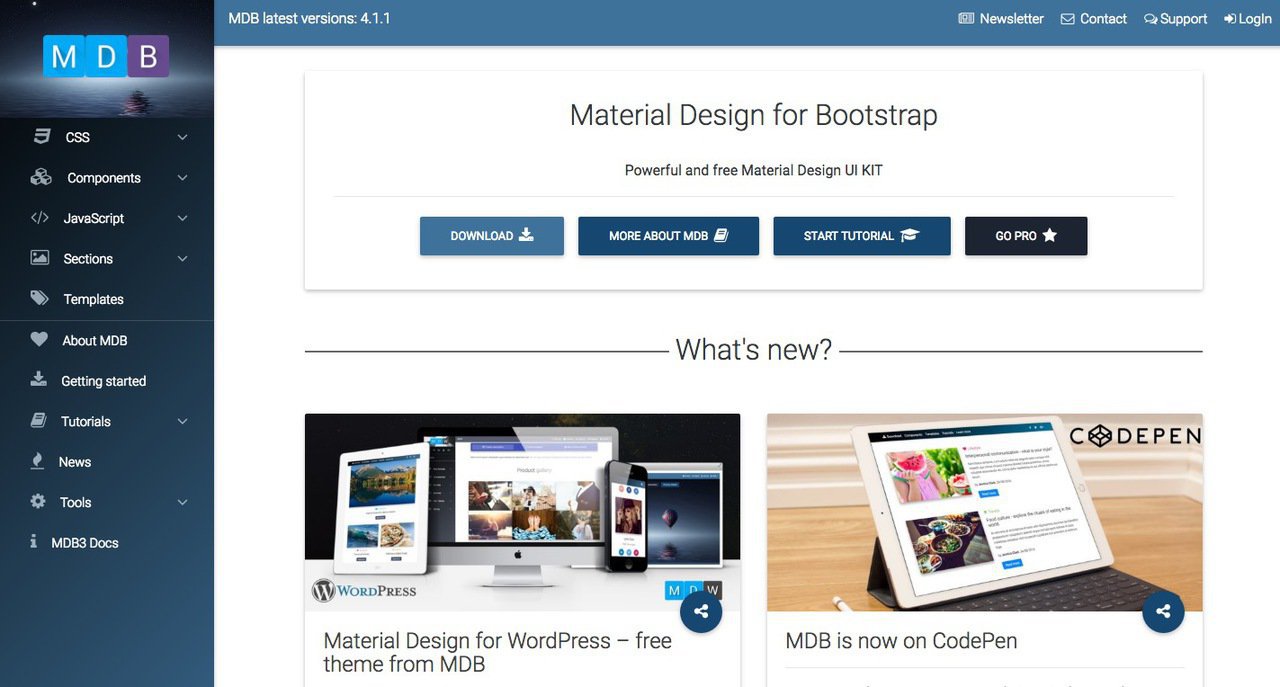
本日紹介する「Material Design for Bootstrap」もそのようなUIキットの一つ。Bootstrapと同じコーディングスタイルで、Googleの提唱するマテリアルデザインを簡単に再現することが可能となっています。
Material Design for Bootstrapには無料のMDB Freeと、有料のMDB Free Proが存在しますが、今回は無料版のMDB Freeに関して紹介したいと思います。
MDB Freeの使用方法
無料版のアーカイブMDB-free.zipをこちらからダウンロードします。
使い始めの手順は5 min Quick Startで詳しく解説されている通りです。アーカイブの中に含まれるindex.htmlを編集すればMaterial Design for Bootstrapで使用できる各種コンポーネントを試すことができます。
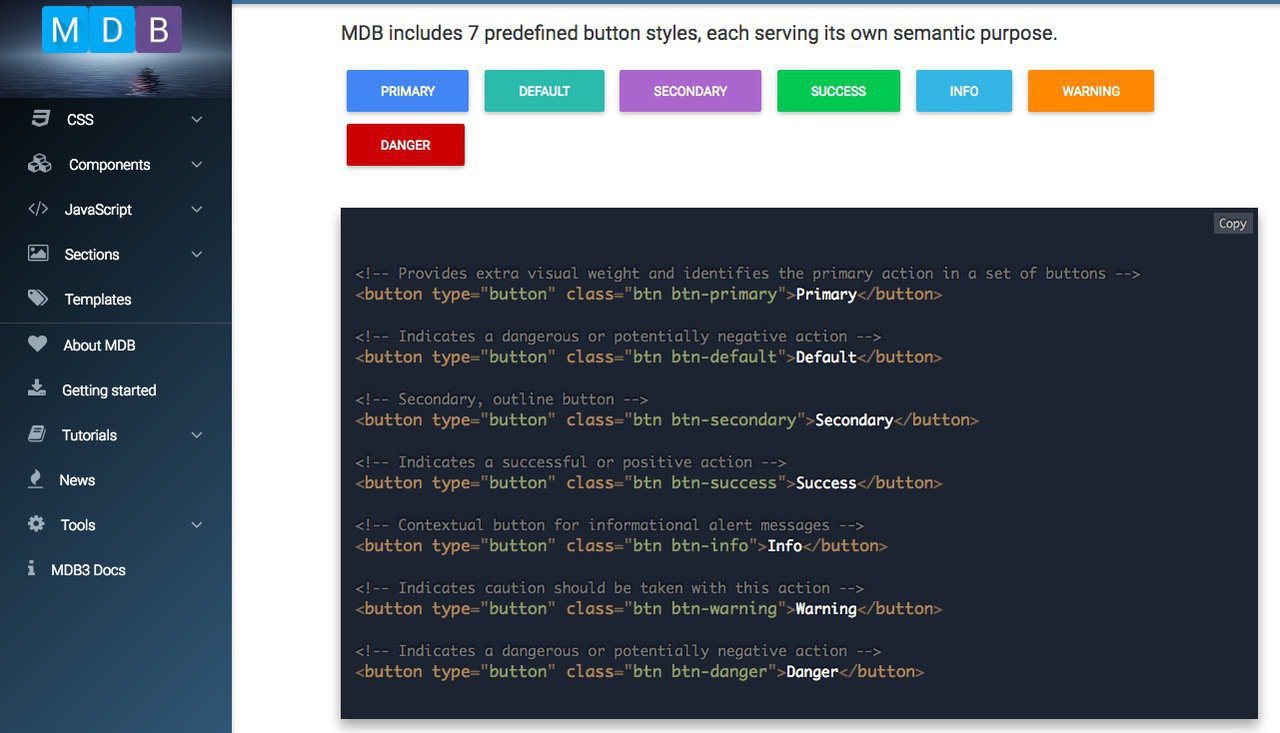
index.htmlでは必要なcssやjqueryの読み込みコードが既に書かれています。後はbodyタグの中に、コンポーネントのHTMLコードをコピーします。公式サイトのサイドメニューからコンポーネントを選択し、サンプルコードをコピーできます。

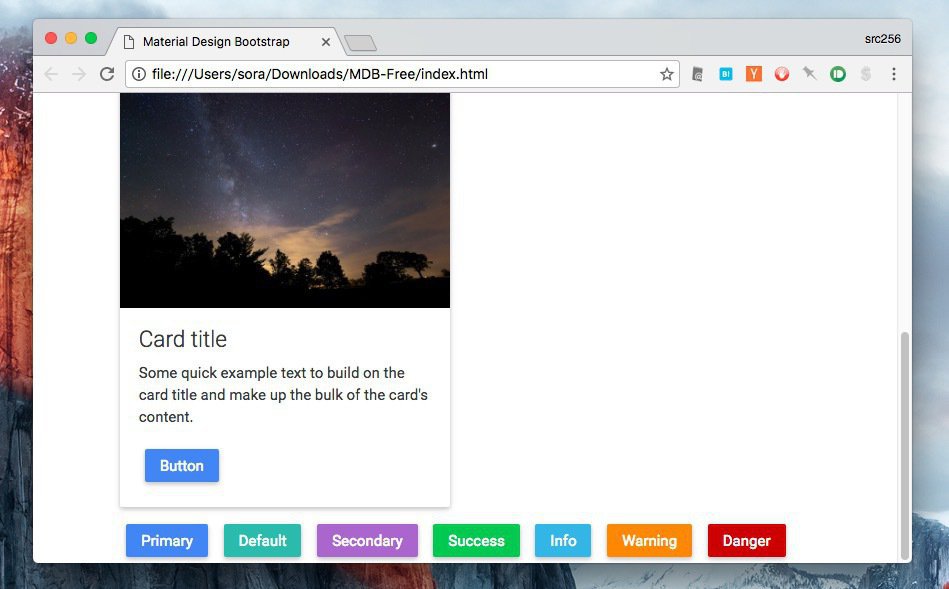
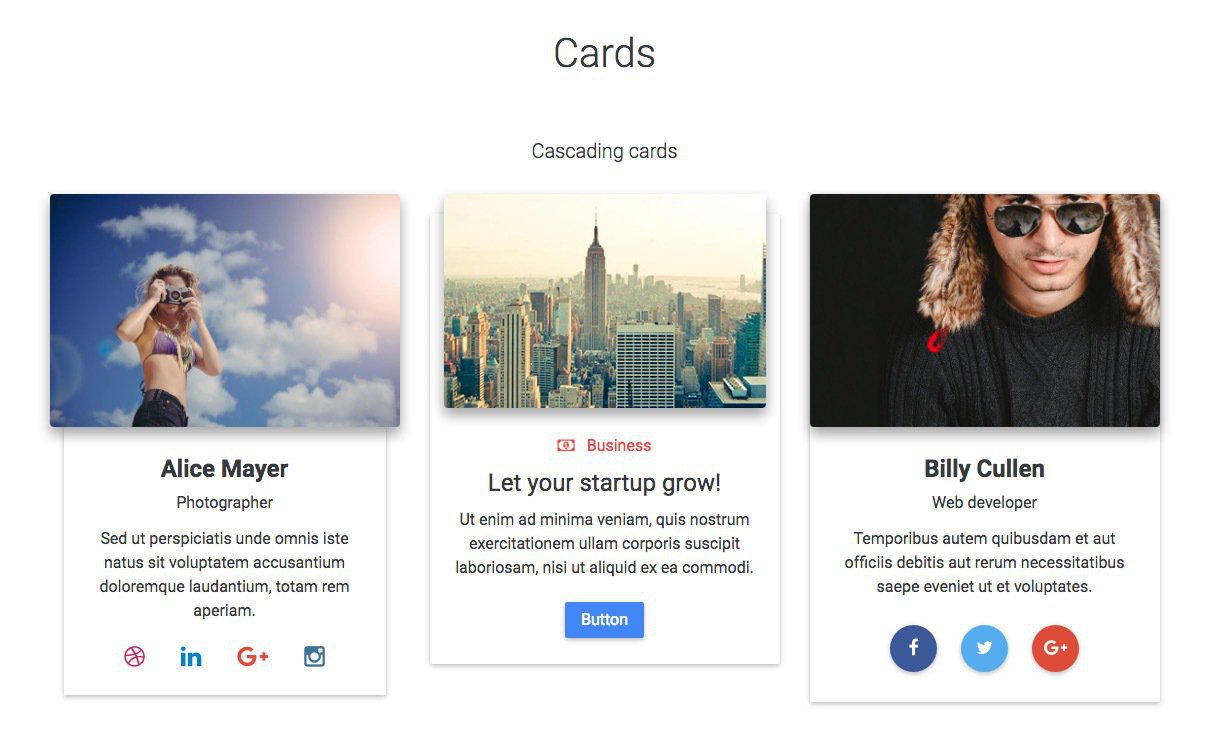
例えばカードやボタンのコードをindex.htmlに追加して表示してみた様子が以下となります。

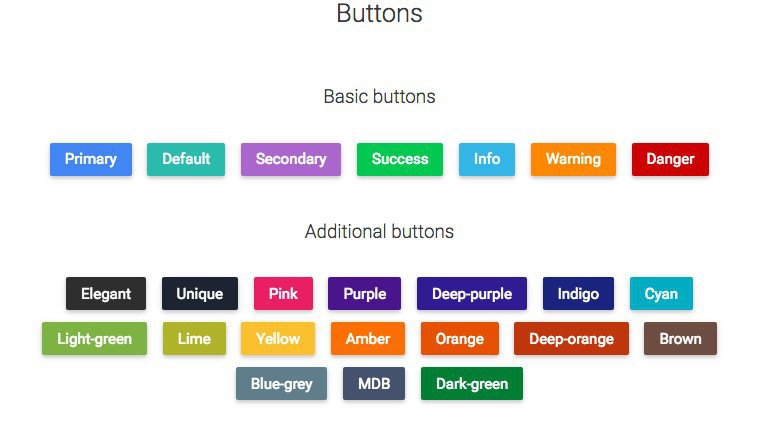
使用可能なコンポーネントはライブデモページでも一覧可能です。


まとめ
Material Design for Bootstrapを使用すれば、Bootstrapを使用している感覚でマテリアルデザインのサイトを簡単に作成することができます。マテリアルデザインを採用したい方、普通のBootstrapに変化を加えたい方は試してみてはいかがでしょうか。








