
「Material icons」は、Googleが提唱する「マテリアルデザイン」を具現化するアイコンセットです(GitHub)。
現在、750個以上のアイコンが、SVG、PNG、アイコンフォント形式で提供されています。以前一度紹介したことがあるのですが、バージョン2.0となりアイコンフォント形式が追加されました。
CC-BY 4.0ライセンスで公開されていて、Web、Android、iOSアプリ等組み込んで使用することができます。
目次
使用方法

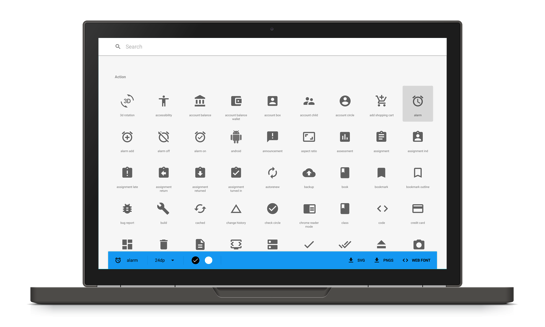
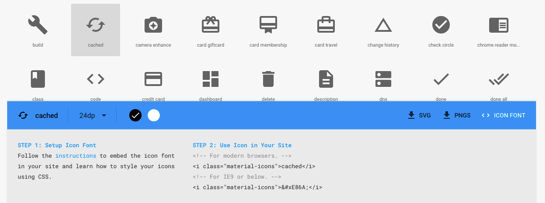
アイコンはGitHubのリリースページからまとめてダンロードできるほか、アイコンをクリックして個別にダウンロードすることもできます。
アイコンフォントとして利用する場合の使用方法はMaterial icons guideで解説されています。Google Web Fontsとして利用する場合はとても簡単で、
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">ヘッダー部分に1行追加し、
<i class="material-icons">face</i>アイコンを表示したい部分で個別に呼び出すだけです。

こんな感じで表示されます。その他、自分でファイルをホストする方法や、サイズや色のカスタマイズ方法等、詳細はドキュメントを参照してください。
アクションやアラート、デバイス、エディター、ハードウェアなどさまざまな用途で使えそうなアイコンがそろっています。覚えておいて損はないアイコンセットといえるでしょう。