
開発者の方は日々エディタや各種開発環境の整備に余念が無く、使いやすく見やすいプログラミング用のフォントを探している方も多いかもしれません。
本日紹介する「Programming Fonts」は、そのような開発者のためのプログラミング用フォント比較Webサービスです。
50以上のプログラミング用のフォントをブラウザ上で選択・表示できるだけでなく、サイズやスペーシング、アンチエイリアスの有無、テーマなどを自由に変更して、現実的な見た目を確認することが可能となっています。
フォントをエディタや開発環境に設定して、実際の見た目を確認するのは意外と面倒くさい作業ですが、このサイトを使用すればその手間を省略して簡単にテストすることができます。
以下使用方法を説明します。
目次
Programming Fontsの使用方法
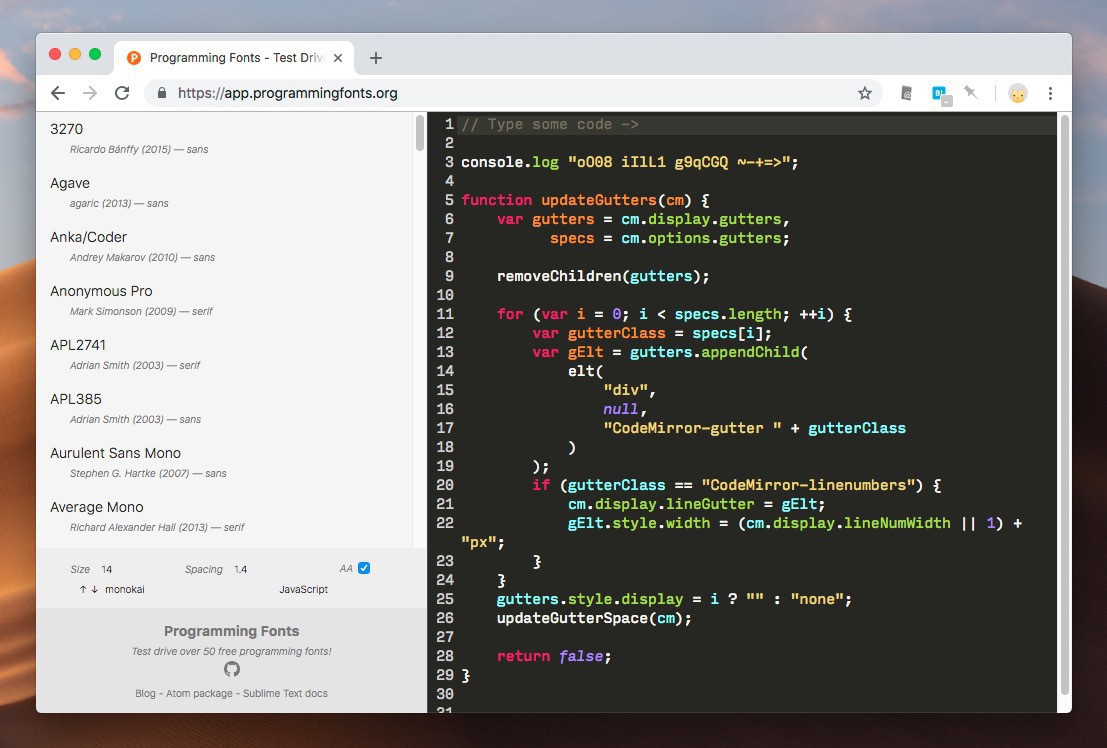
Programming Fontsでは左側のリストでフォントを選ぶと、サンプルに見た目が反映されます。

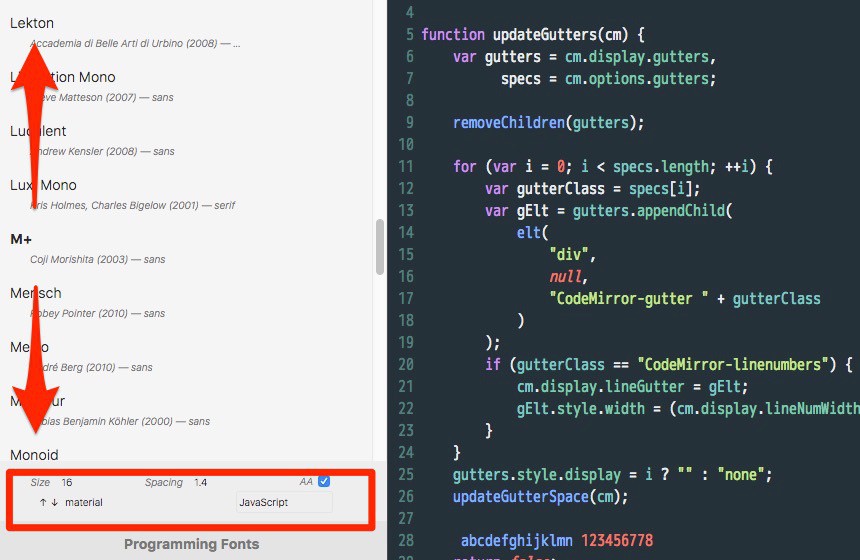
▲細かい設定を変更したい場合、左下のリストボックスを利用します。フォントのサイズやスペーシング、アンチエイリアスの有無、サンプルコードのテーマ、シンタックスハイライトの対応言語などを自由に変更可能です。
右側にはJavaScriptのサンプルコードが表示されていますが編集可能になっているため、実際に確認したいソースコードを貼り付ることもできます。

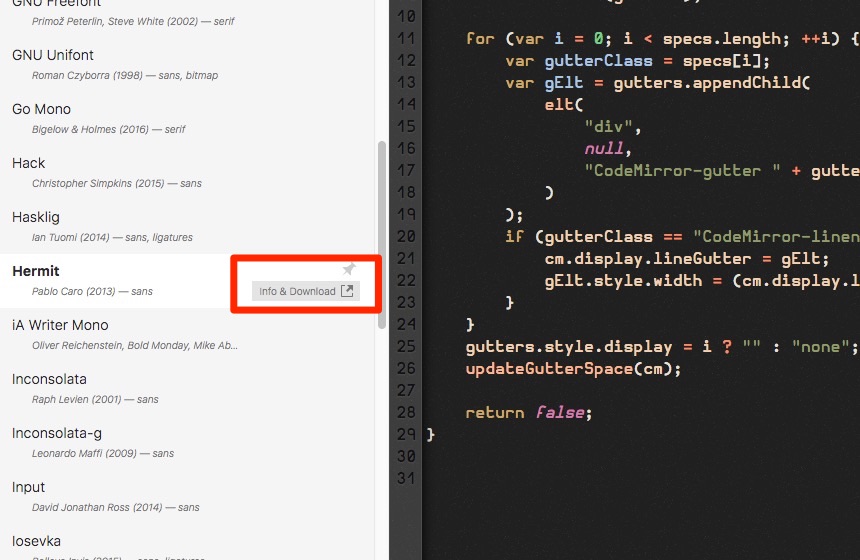
▲気に入ったフォントが見つかった場合、「info & Download」でフォント提供元からファイルがダウンロード可能です。
まとめ
Programming Fontsを利用すれば、多数のフォントをダウンロードすることなくブラウザ上で比較検討することができます。フォントにこだわりを持っている開発者の方は試してみてはいかがでしょうか。