
GoogleはChrome 59で(macOS or Linux版)、ブラウザをヘッドレス環境で実行できる「ヘッドレスChrome」と呼ばれる機能を導入しました。
自動テスト環境やサーバー環境で活用できる開発者向けの機能で、スクレイピングやWebページの画像の取得といったさまざまな操作がGUIなしで実行できます。
今回紹介する「Puppeteer」はこのヘッドレスChromeをさらに使いやすくするためのNode用のライブラリです。
Chrome DevToolsチームが保守して、DevTools Protocolを利用してヘッドレスChromeを簡単に操作するための高レベルAPIが提供されています。
Puppeteerによって以下のことが可能となります:
- ページのスクリーンショットやPDFの生成
- SPAをクロールしレンダリング前のコンテンツを生成(例えば"SSR")
- Webサイトのコンテンツをスクレイピング
- formの投稿やUIテスト、キーボード入力の自動化
- 最新の自動テスト開発発用の構築
- パフォーマンス問題を分析するタイムライントレースのキャプチャ
以下実際に使い方を見ていきます。
インストール
実行にはNode v7.10以降が必要です。
Puppeteerをインストールするにはターミナルで以下のコマンドを実行します。
yarn add puppeteer # or "npm i puppeteer"
なおPuppeteerをインストールする際、最新版のChromiumも同時にダウンロードされるのでMacでは71MB、Linuxでは90MB、Windowsでは110MBほどの空き容量が必要とのこと。
Webページの画像を取得
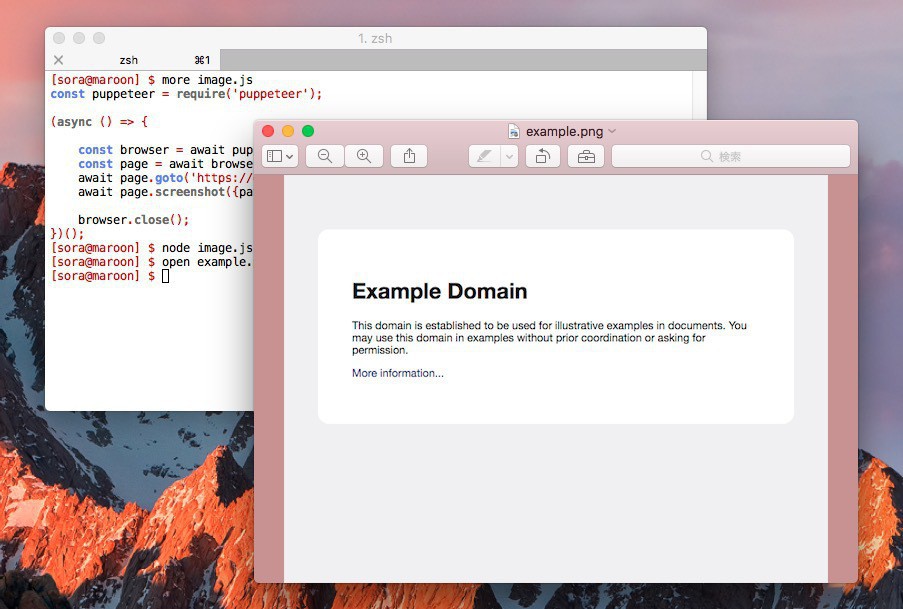
公式サイトではhttps://example.comのスクリーンショットを取得するサンプルプログラムが掲載されています。
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
await page.screenshot({path: 'example.png'});
browser.close();
})();
細部の意味はともかく、ブラウザを起動し、新規ページで目的のサイトを開き、スクリーンショットを取得する、という一連の動作を行っていることがなんとなく分かります。
上記ソースコードを例えばimage.jsとして保存し、「npm image.js」として実行します。

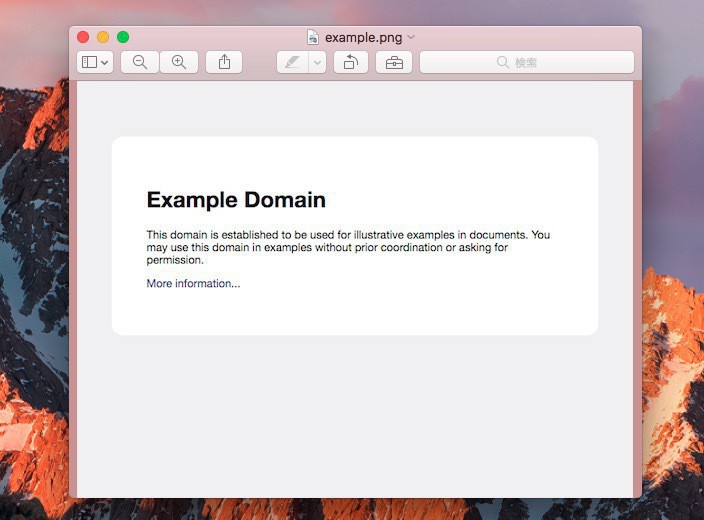
カレントディレクトリにexample.pngが出力されていれば成功です。画像ファイルを開くと、Chromeでexample.comを閲覧したときとまったく同じ表示になっていることがわかります。
公式サイトにはそのほか、PDFを生成する方法や各種サンプルが掲載されています。APIドキュメントと合わせて閲覧すれば理解が深まると思います。
まとめ
PuppeteerはChromeだけをターゲットとしてライブラリであるため、SeleniumやWebDriver、PhantomJSなどのクロスブラウザライブラリとしてシンプルなAPIが提供されているのが魅力です。
Chromeメインのテスト環境を構築している方は、Puppeteerの利用を考慮してみるのが良さそうです。








