
近年iPadの処理能力は大幅に向上し、ベンチマークなどではMacに匹敵するほどのスコアをたたき出すほどになっています。
動画や電子書籍の閲覧などの消費活動だけではなく、何かものを生み出すための生産活動のための道具としてiPadを活用したいと思う人が増加しているのは自然な流れかもしれません。
本日紹介する「Play.js」は、そのような流れに沿った開発者向けのアプリです。
React NativeとNode.jsアプリを作成することができるユニバーサル開発環境アプリで、基本となる開発機能以外にも、iPad上でMac風のUIを再現しているという興味深い特徴を持っています。
以下使用方法を説明します。
Play.jsの使用方法
以下iPadの画面で説明しますが画面のレイアウトが違う以外はiPhoneでも同じように扱えます。
Play.jsでプログラムを作成するにはまずプロジェクトを作成します。

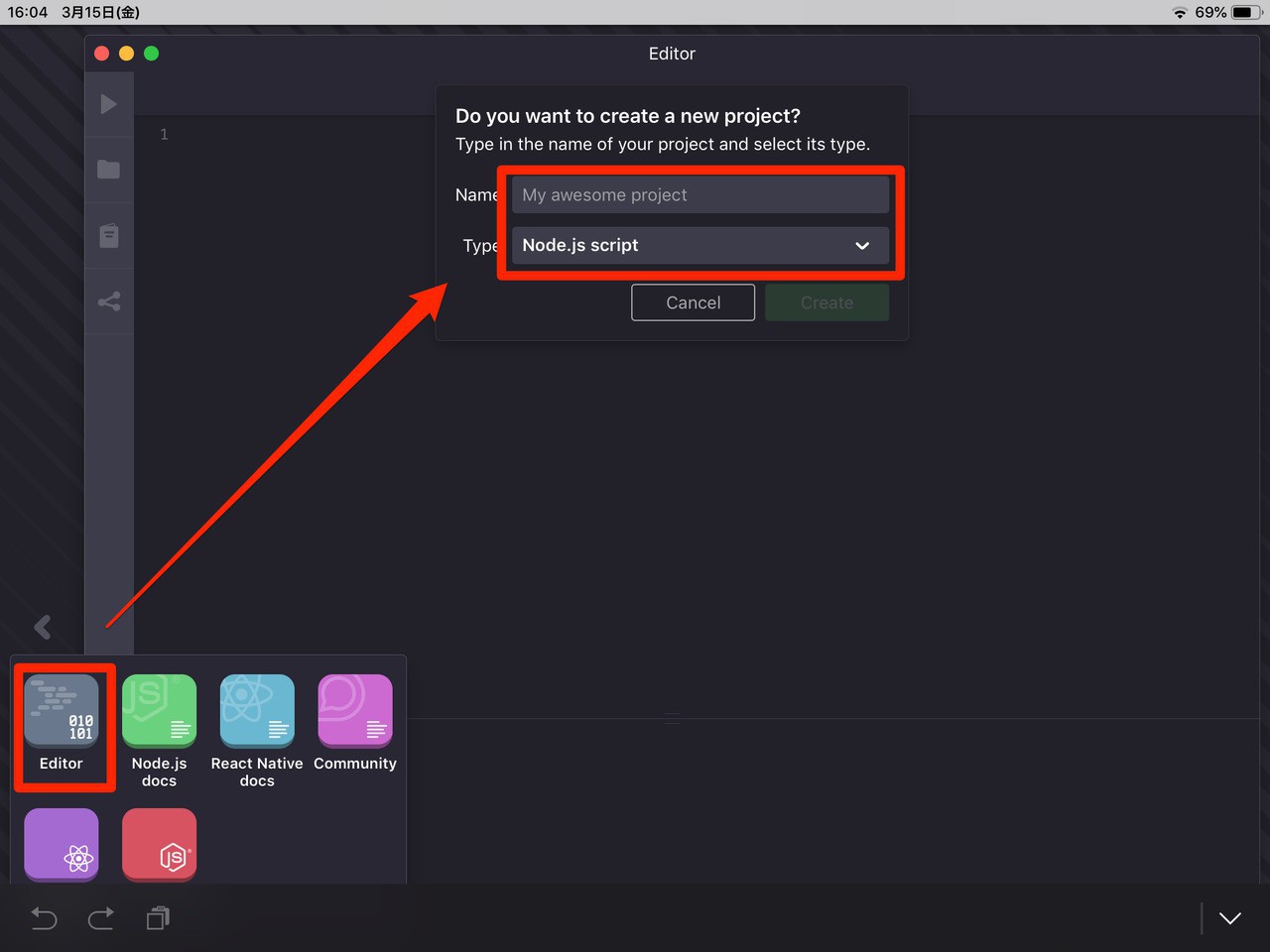
▲左下のアイコンの中から「Editor」選択して、名前を入力し、プロジェクトのタイプ(Node.jsまたはReact Native)を選びます。

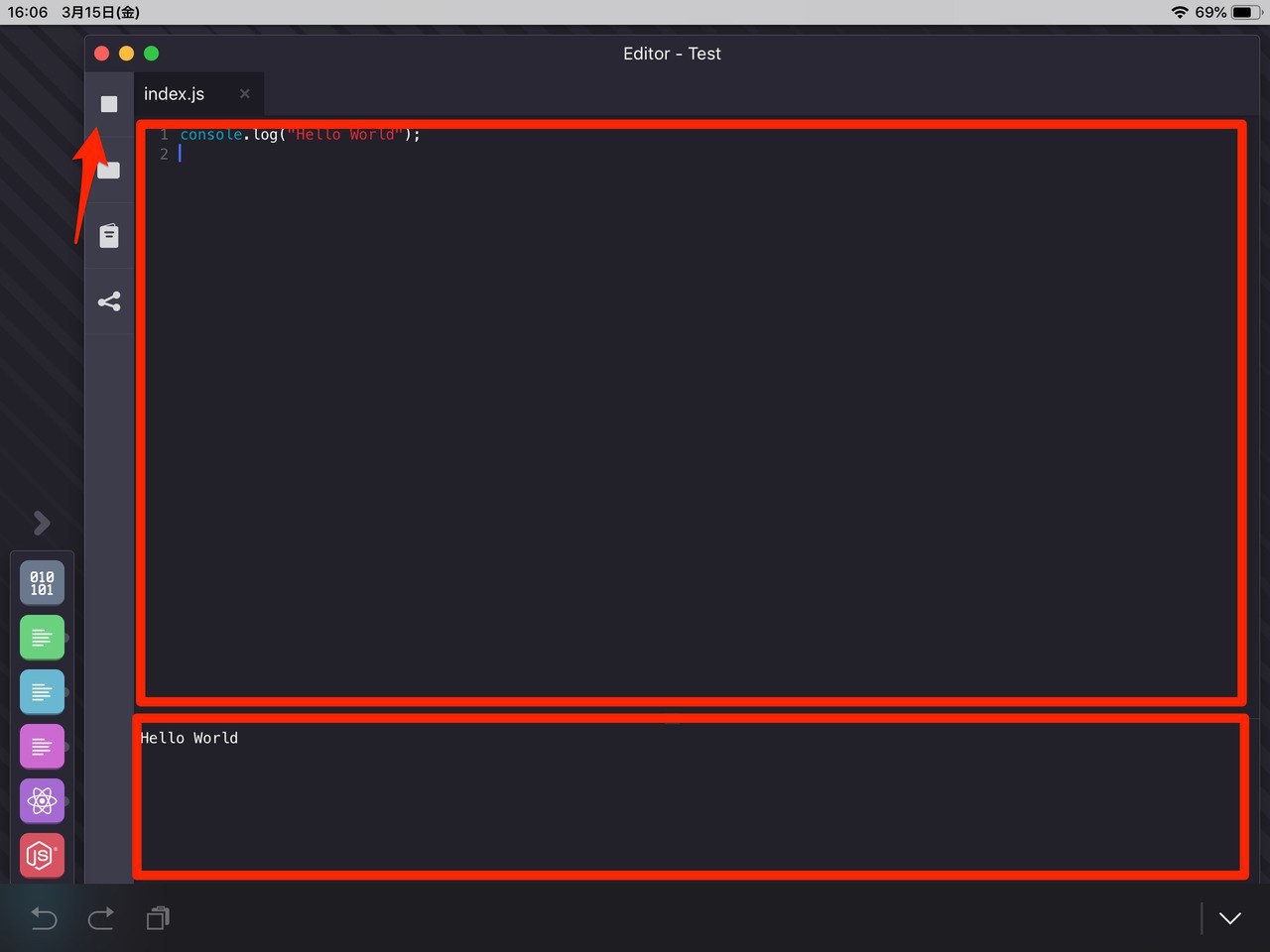
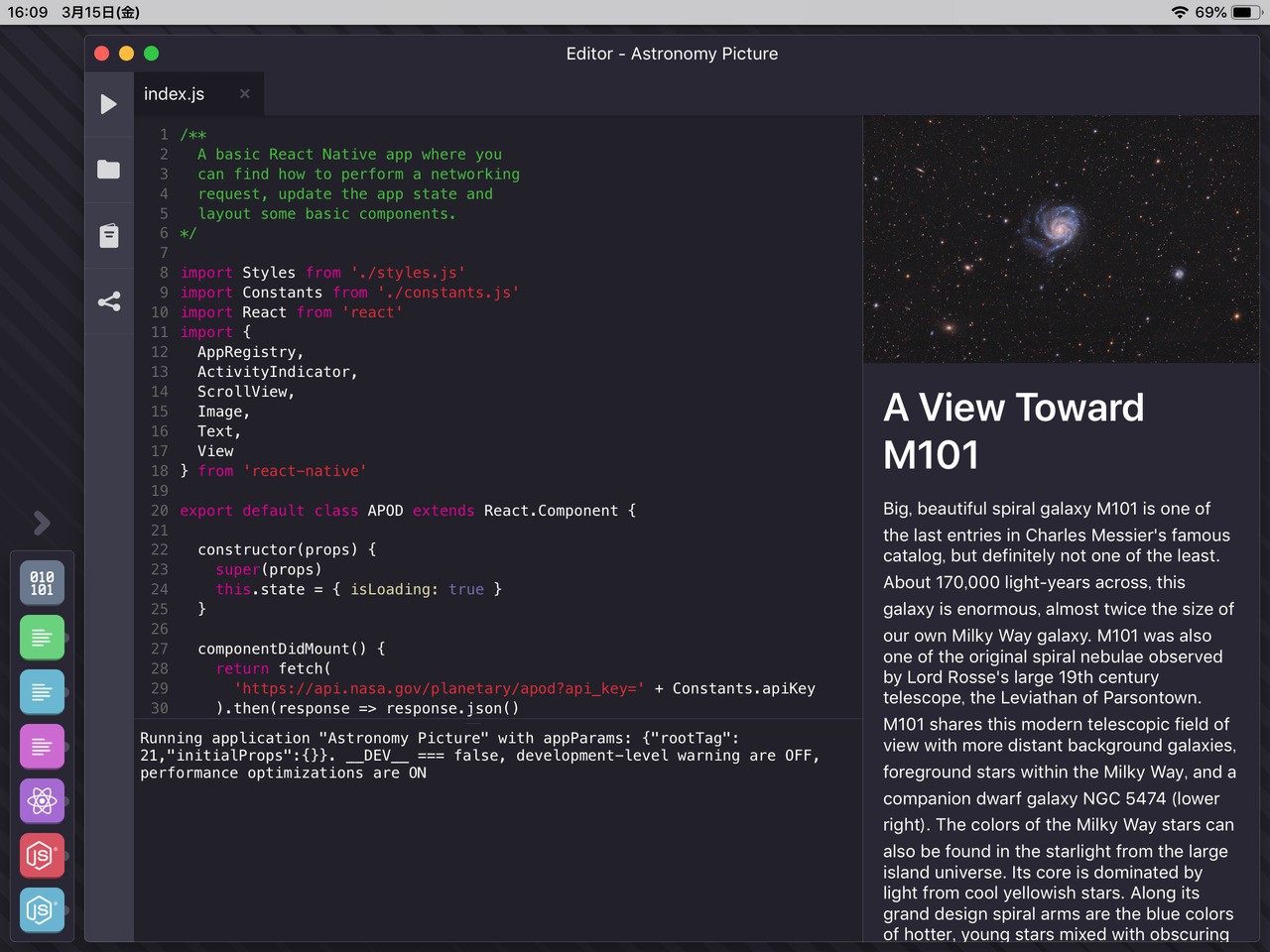
▲メインウィンドウはプログラムを入力する上部のエディタ部と、出力が表示される下部のアウトプット部に分かれています。左上にある再生ボタン(上記画像は実行中なので停止ボタンに変わっています)をタップすると、プログラムを実行することができます。
console.log("Hello World")
を実行すると
Hello World
と表示されたことがわかります。
その他アプリにはNode.jsとReact Nativeのサンプルプロジェクトが1つずつ付属しています。

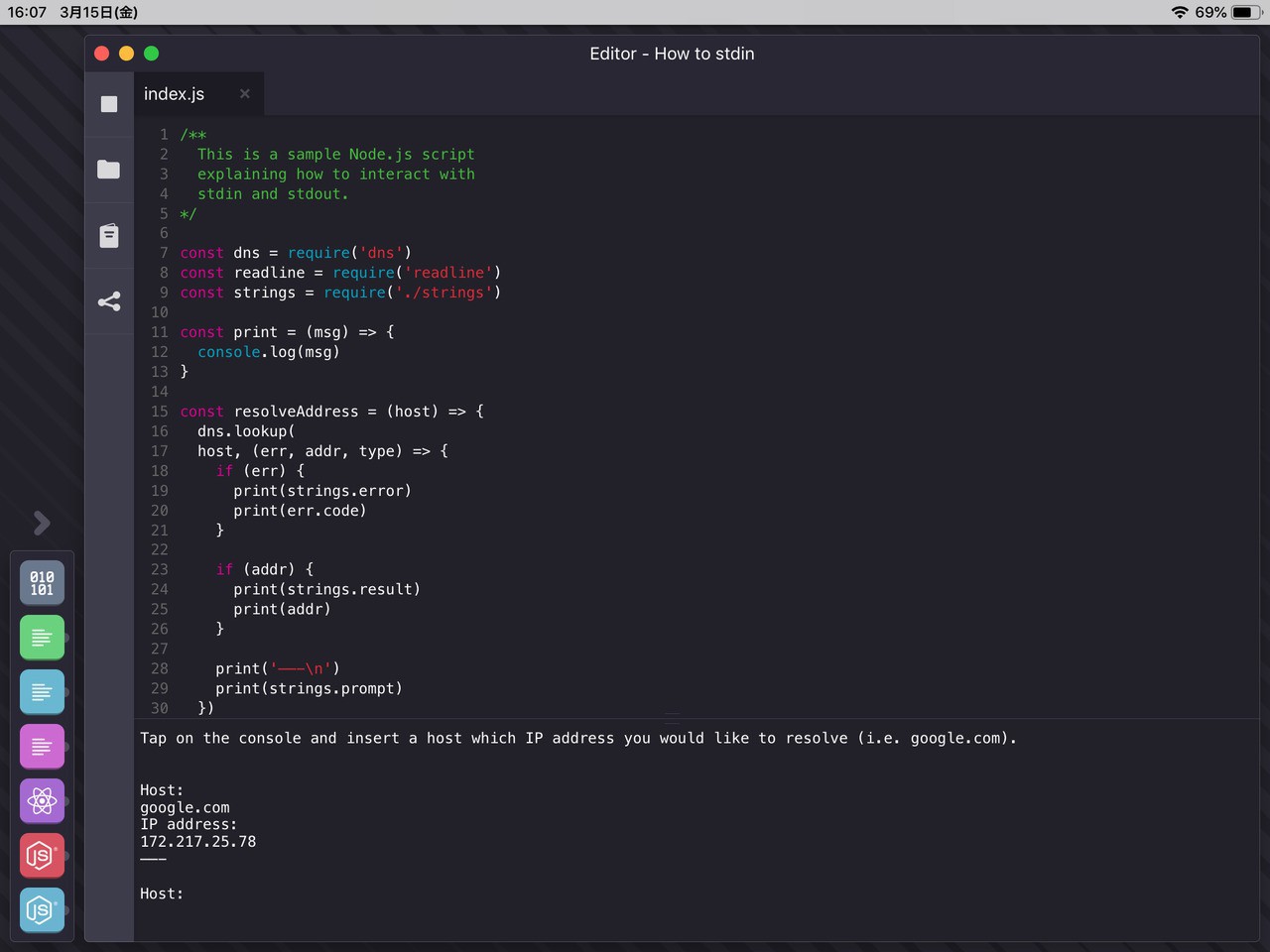
▲「How to stdin」は標準入力を受け取る方法を説明するNode.jsのサンプルプログラムです。

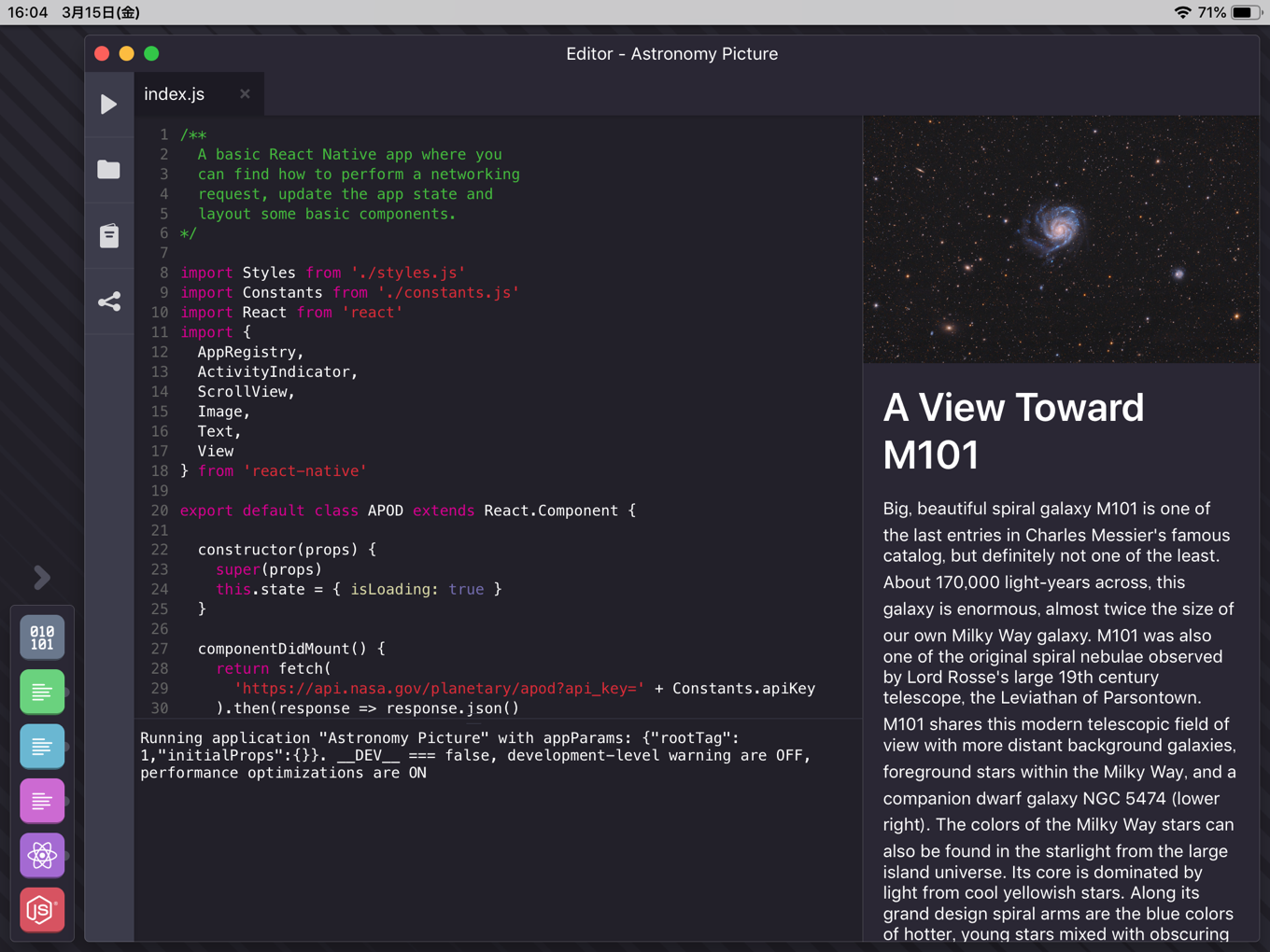
▲「Astronomy Picture」は、ネットワークリクエストの送信やレイアウトの方法を学ぶことができるReact Nativeアプリのサンプルです。
アプリにはNode.jsのドキュメントの参照機能や、コードの共有機能なども搭載されています。
まとめ
Play.jsは今年の2月に公開された比較的新しいアプリです。9to5MacのGuilherme Rambo氏は当初、アプリがMacのUIを再現していることから、Appleによって削除される可能性があると指摘していましたが、その後の開発者のコメントによるとその危険はとりあえず回避された模様。
Update 3/6: The developer has told 9to5Mac that Apple requested some changes to the app, but it will fortunately not be pulled from the App Store.
いくつかの変更は要求されているとのことですが、アプリとしては今後も存続できそうです。iOS用のReact Native/Node.js用開発環境を探している方は要チェックのアプリです。
Play.jsの各種情報や反響は公式Twitterアカウント@playdotjsでも確認可能です。

 play.js
play.js 






