
今やWebになくてはならない技術となったJavaScriptですが、コードをちょと試してみるのに、Webブラウザの開発者ツールを使用するのは面倒くさいと感じる方もいるかもしれません。
本日紹介する「RunJS」はそのような方におすすめのJavaScriptのPlaygroundです。
入力したコードを即座に評価して結果を表示してくれるので、ライブラリの使い方やちょっとしたコードの実行結果を確認するのに大変便利なアプリとなっています。
Babelのトランスパイル機能を利用してTypeScriptをサポートしているほか、nodeモジュールのインポート機能やテーマの変更機能も搭載し、Vimキーバインドを使用することもできます。
以下使用法を説明します。
RunJSの使用方法
GitHubのリリースページから最新の実行ファイルをダウンロードしてインストールします。Macの場合.dmgファイルをダウンロードして、中に含まれているRunJS.appをアプリケーションフォルダにコピーします。
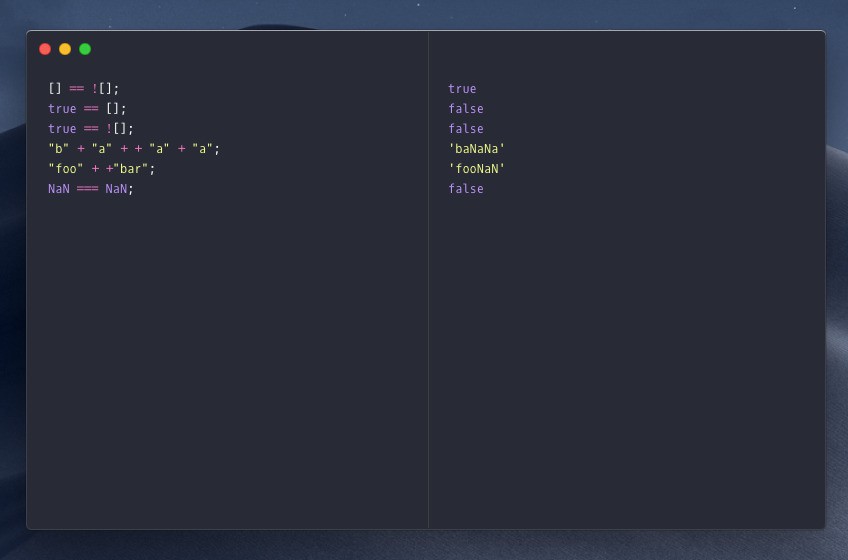
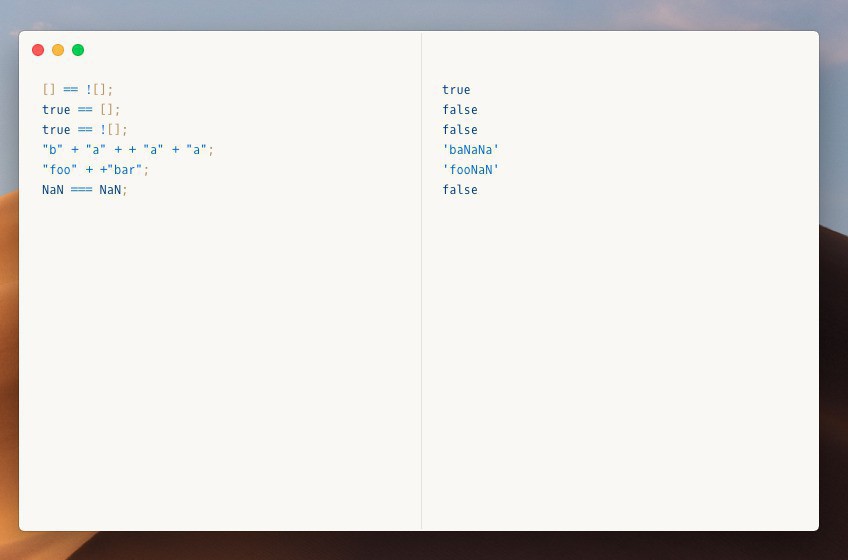
RunJS.appを実行すると以下のような画面が表示されます。

▲左側のペインにコードを入力すると、すぐにコードが評価されて結果が右側に表示されます。例えばJavaScriptのはまりどころといわれる等値比較も即座にためしてみることが可能です。

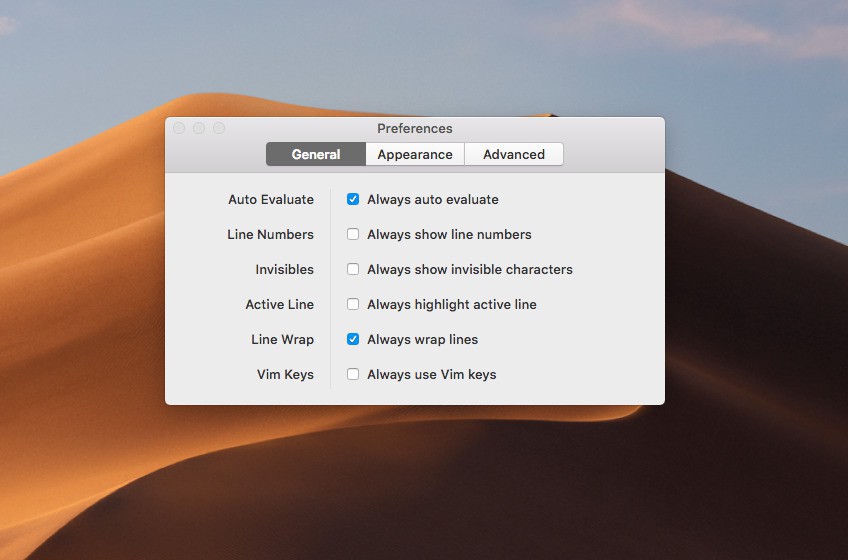
▲「Preferences」の「General」タブでは自動評価や行番号、非表示文字の表示、アクティブ行のハイライト、行の折り返し、Vimキーバインドなど、各種設定の有効無効の切り替えが可能です。また「Appearance」タブではテーマやフォントを変更することができます。

▲ライト系テーマも利用可能です。
そのほか「Action > Install NPM Packages」でnodeモジュールをインストールすることも可能です。
まとめ
RunJSは使いやすいJavaScriptのPlayground環境です。JavaScriptを使用している方は開発の効率化のためにインストールしてみてはいかがでしょうか。
| タイトル | RunJS | |
|---|---|---|
| 公式サイト | https://github.com/lukehaas/RunJS | |
| ソフトアンテナ | https://softantenna.com/softwares/7619-run-js | |
| 説明 | TypeScriptにも対応したJavaScriptのPlayground。 |