
現在のWebサイトは多種多様なデバイスから閲覧されるようになってきています。
特にスマートフォンやタブレットなどのモバイル端末を利用するユーザーが増加していますが、そのようなモバイル端末はディスプレイが小さく、Webサイト側でデスクトップ用とは異なる配慮が必要になってきます。
本日紹介する「Screenshoteer」はそのような多彩な環境に対応する必要があるWebサイトやWebアプリを開発する際に便利な、エミュレート機能つきのスクリーンショット取得ツールです。
Puppeteerをベースとしたツールでコマンドラインから使用することが可能です。
以下使用方法を説明します。
目次
Screenshoteerの使用方法
ScreenshoteerはNode製のツールでnpmを利用してインストールすることができます。
npm i -g screenshoteer
スクリーンショットを撮影するには「--url」オプションを追加して以下のように使用します。
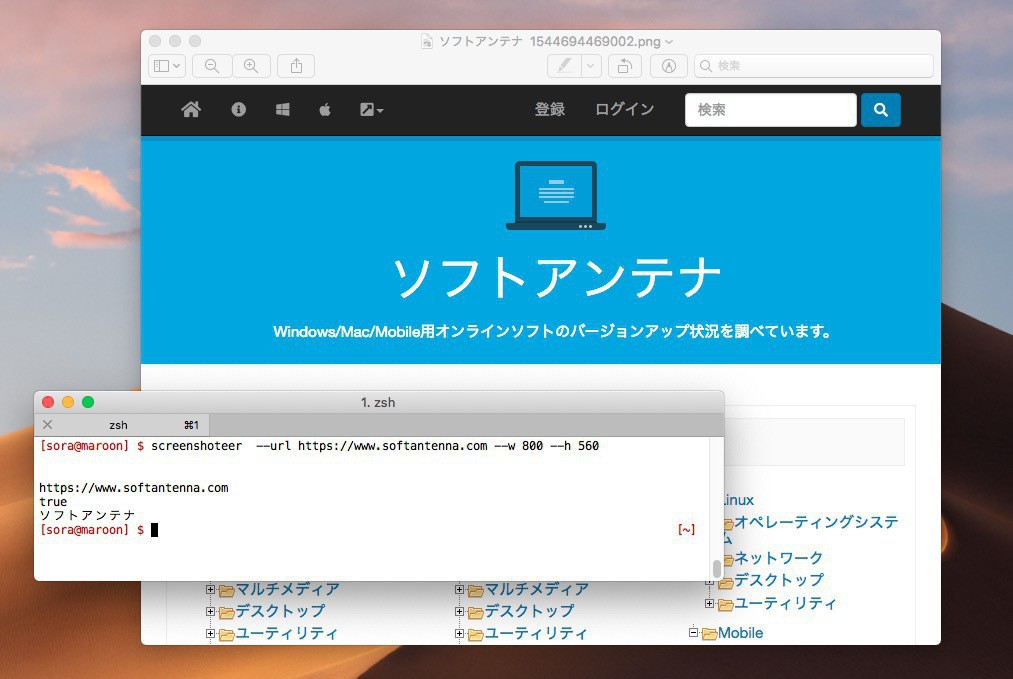
screenshoteer --url https://www.softantenna.com
するとカレントディレクトリに「Webページのタイトル タイムスタンプ.png」といった形式のスクリーンショットが保存されます。
モバイル端末をエミュレートする場合は「--emulate」オプションを使用します。iPhone 7の見た目を再現したい場合は以下のように実行します。
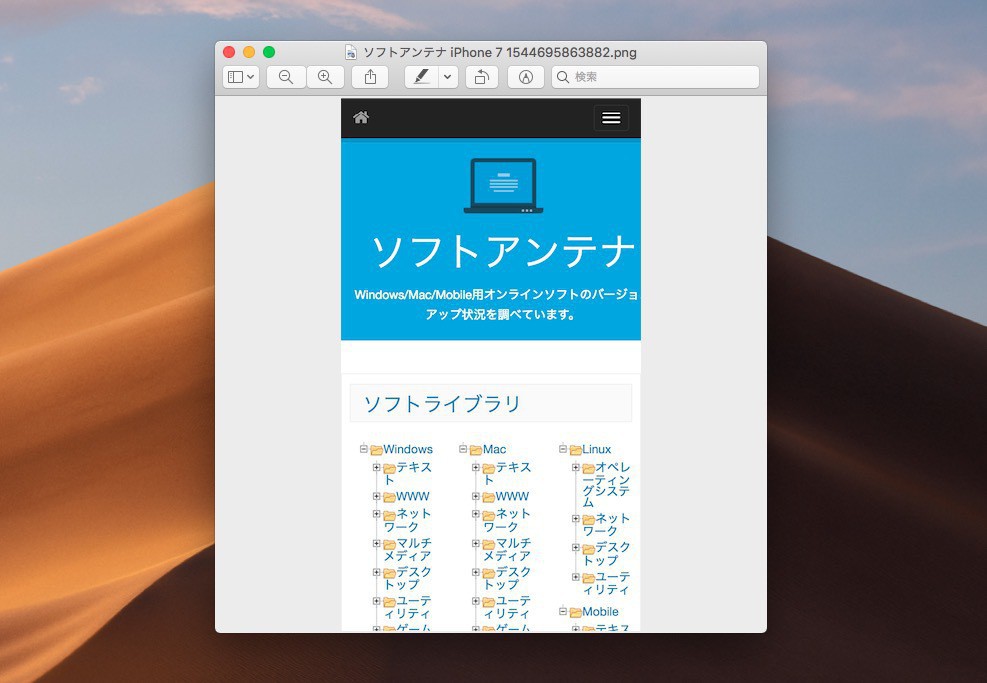
screenshoteer --url https://www.softantenna.com --emulate "iPhone 7"
見える範囲に限定したい場合「--fullpage false」を追加します。
screenshoteer --url https://www.softantenna.com --emulate "iPhone 7" --fullpage false
以下のようなpng画像が生成されます。

その他以下のようなオプションが指定できます。
- --url: WebページのURL
- --emulate: デバイスをエミュレートする。例)--emulate "iPhone 6"
- --fullpage: true or falseを指定。Webページ全体を取得するかどうか
- --pdf: 追加でpdfを生成
- --w: Webページの幅をピクセルで指定
- --h: Webページの高さをピクセルで指定
- --waitfor: ページを読み込む待ち時間をミリ秒で指定
- --el: document.querySelectorのCSSセレクタ
- --auth: 基本認証情報
具体的な使用例は公式のGitHubページに掲載されています。
まとめ
Screenshoteerを使用すれば、コマンドラインから端末をエミュレートしてWebサイトのスクリーンショットを取得することができます。実機なくても見た目が確認できる便利なツールです。








