
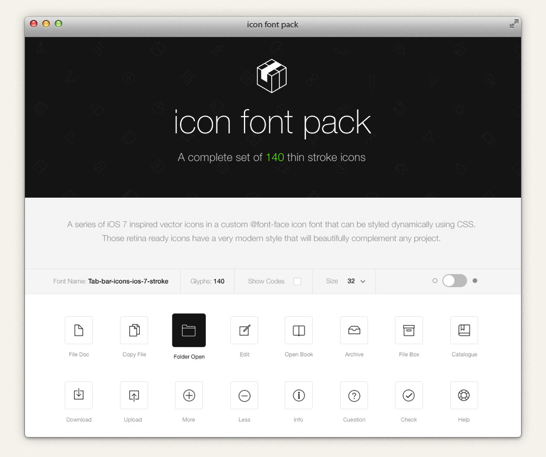
「Stroke 7 Icon Font Set」はiOS 7にインスパイアされた、ストロークで構成された無料アイコンフォントセットです。
140個のアイコンがが含まれていて、サイズや色やスタイル等をCSSでカスタマイズ可能。デモサイトで実際にアイコンのサイズを変更したり、色を変更したりする事もできます。

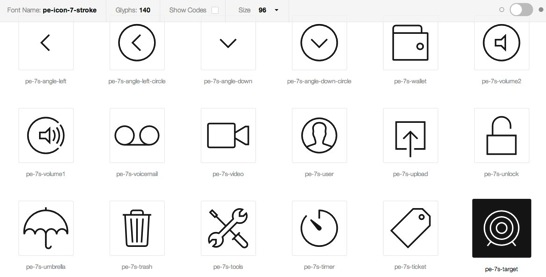
少し大きいサイズで表示するとこのような感じに。
使用方法
ダウンロードしたファイルの中の、Documentation.htmlに詳しくかかれてありますが、一応説明すると…
<link rel="stylesheet" href="path/to/pe-icon-7-stroke/css/pe-icon-7-stroke.css">
<!-- Optional - Adds useful class to manipulate icon font display -->
<link rel="stylesheet" href="path/to/pe-icon-7-stroke/css/helper.css">
まずHTMLファイルの先頭で、cssファイルをリンクします。
<span class="pe-7s-map-marker"></span> pe-7s-map-marker
<i class="pe-7s-home"></i> pe-7s-home
あとはアイコンを埋め込みたいところで上のようにHTMLをマークアップするだけです。

こうなります。
なかなか使い勝手がよさそうなフォントセットです。ダウンロードしておくと便利に使えそうですね。








