
世界中で大人気のCSS/HTML/JavaScriptフレームワーク「Bootstrap」は、人気の高さを反映してデザインを修正したアレンジ版が多数存在しています。
本日紹介する「Winstrap」もそのようなバリエーションの一つですが、Microsoftによる公式Bootstrapテーマという大きな特徴を持っています。
Winstrapを使用すれば、ストアアプリやWindows 10などでMicrosoftが推し進めるモダンデザインをWebサイトに簡単に導入することができるのです。
以下Winstrap公式サイトで公開されている各種デモを元に、同フレームワークでどのような画面が実現できるのか紹介していきたいと思います。
ボタン

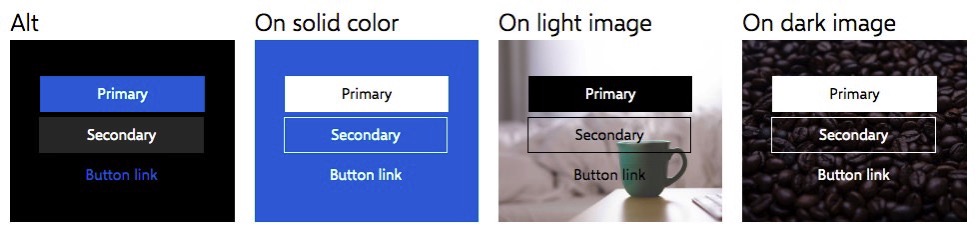
▲コントロールの基本であるボタンです。色を設定したり、背景画像を設定したりできます。
チェックボックス

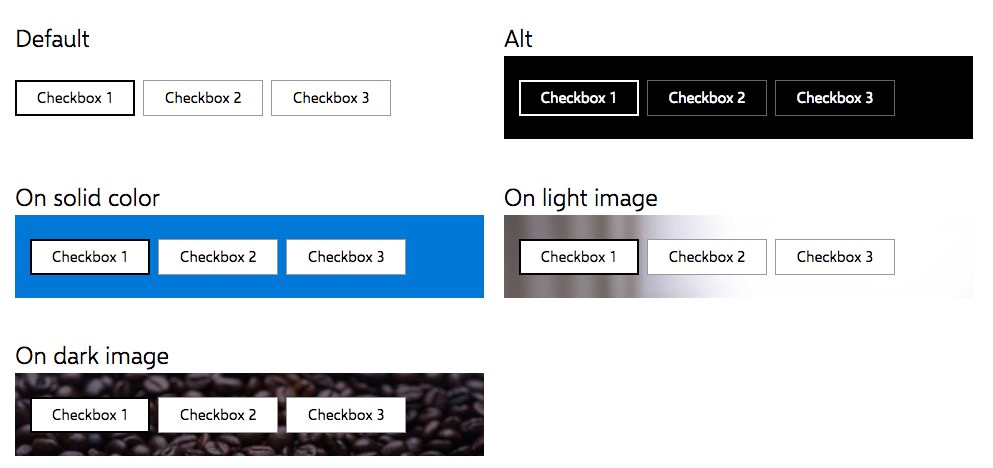
▲ON/OFFを表現するチェックボックスは通常のボタンのような外見です。同様な見た目のラジオボタン(グループの中で一つだけ選択可能)も存在します。
トグルスイッチ

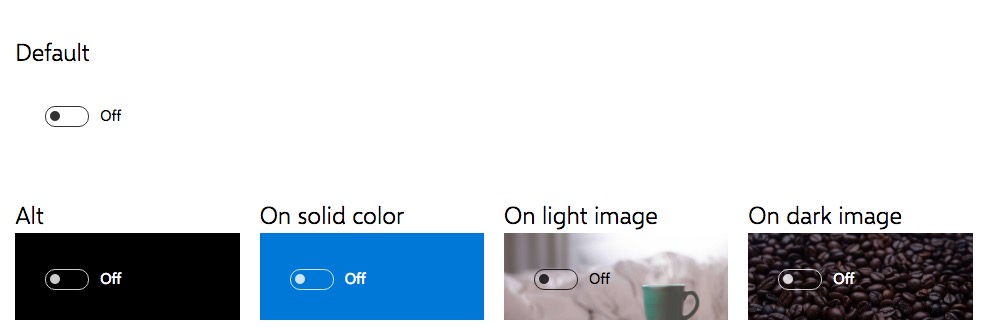
▲ON/OFFを表現するスイッチです。iOS等でこのタイプのスイッチに慣れ親しんでいる方も多いかもしれません。
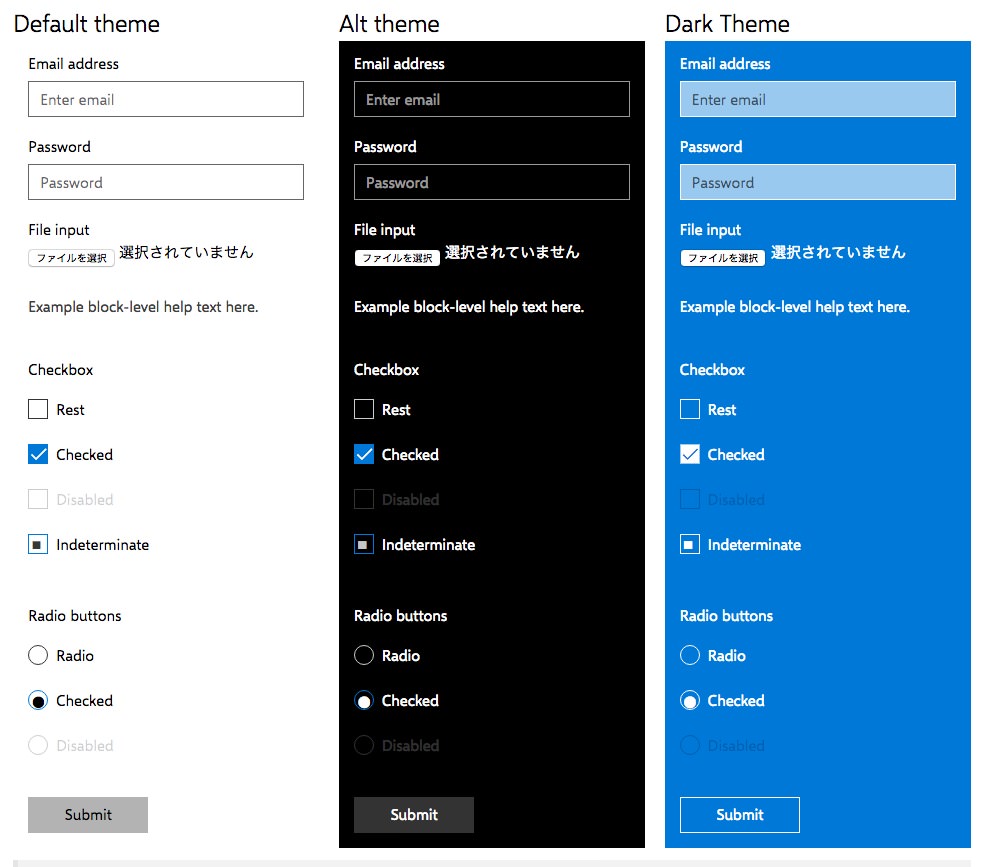
フォーム

▲フォームはグローバルなスタイルを継承するため統一した見た目が簡単に実現できます。
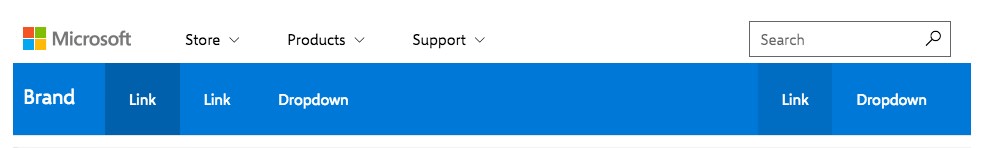
ナビゲーションバー

▲ナビゲーションバーもモダンデザインに変更されています。ナビゲーションバーの構築方法は本家Bootstrapと同じなので、本家版に親しんだ方なら簡単に使いこなせそうです。
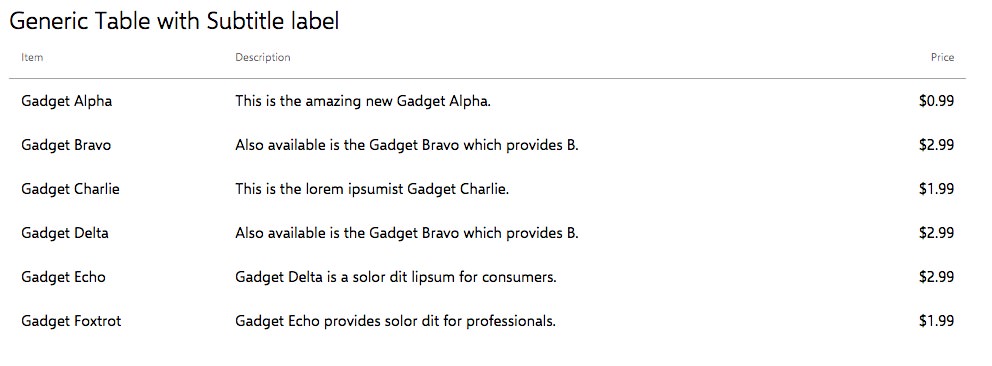
テーブル

▲テーブルの表現もスタイリッシュです。ダークテーマも存在します。
他にもレーティングやメディア系、リストアイテム、ページネーションなど多数のコンポーネントが存在します。詳細は公式サイトでご確認ください。
まとめ
Winstrapを自分のプロジェクトに組み込む場合リポジトリに含まれる「winstrap.min.css」をリンクして使用します。公式サイトがデモサイトの役割も果たしていますので参考までに。
なおWinstrapはMicrosoftがJavaScript向けのWindowsライブラリを提供するWinJSプロジェクトの一貫として提供されています。








