
今やWeb開発になくてはならないプログラミング言語「JavaScript」。
フロントエンドだけではなくバックエンドでも使用されるように活用範囲が広がっていますが、なかにはJavaScriptは本職ではなく、思うような処理が素早く記述できなくてヤキモキしている方もいるかもしれません。
本日紹介する「30-seconds-of-code」はそのような場合に役立つ、JavaScriptのスニペットコレクションサイトです。
30秒以下で理解できる簡潔なスニペットが大量にまとめられていて、さまざまな処理を素早く記述したい場合に役立てることができるようになっています。
カテゴリごとに大量のスニペットが
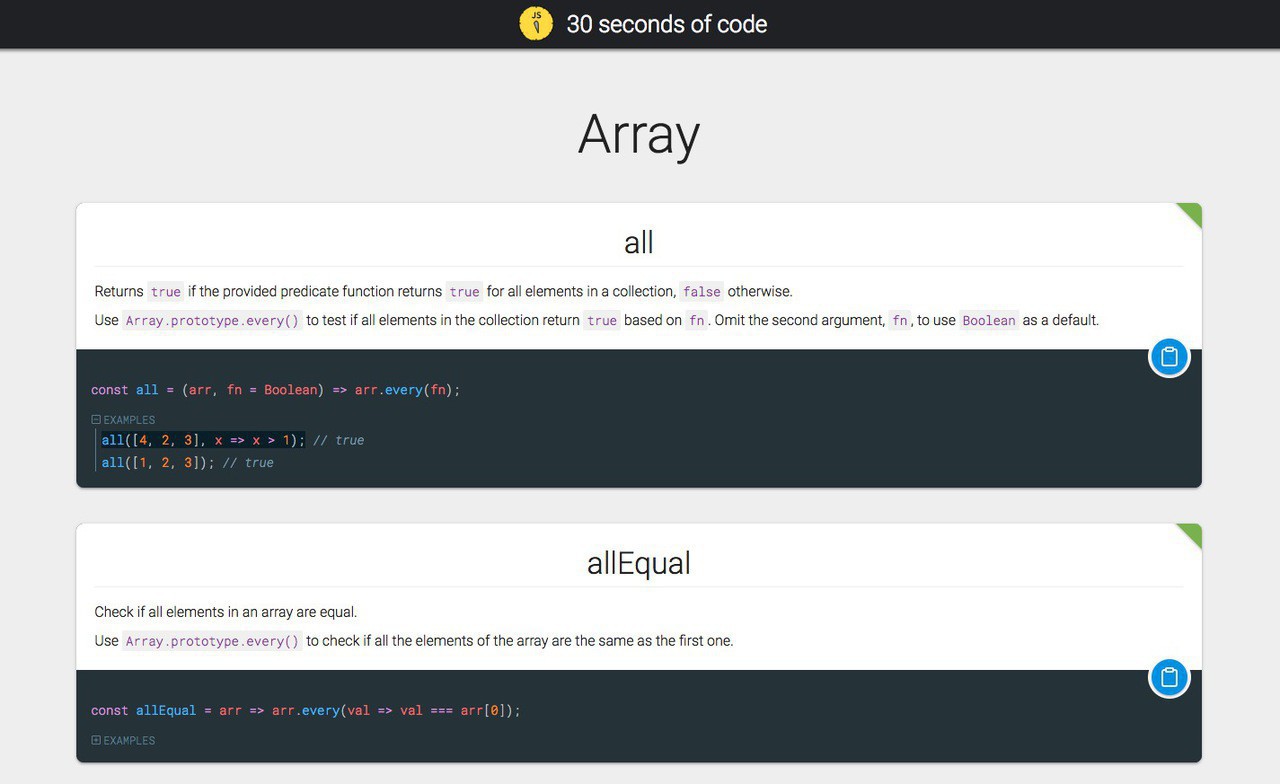
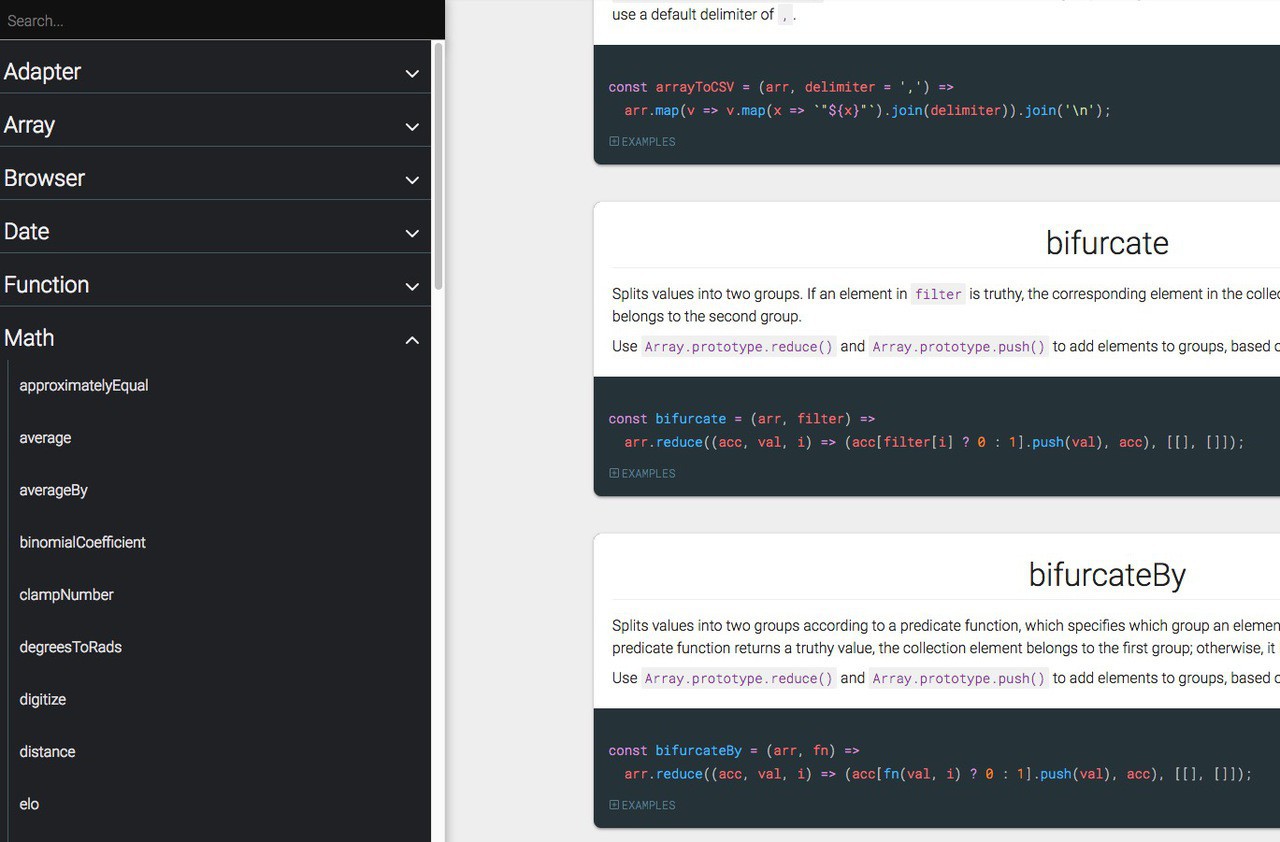
30-seconds-of-codeでは、Adapter、Array、Browser、Date、Function、Math、Node、Object、String、Type、Utility、Archiveなどのカテゴリごとにスニペットが分類整理されています。
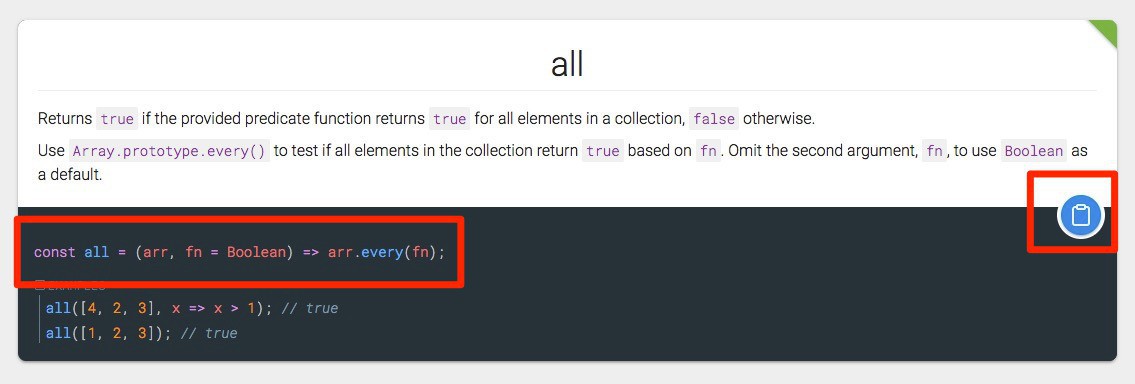
例えばArrayカテゴリのall関数は以下のようになっています。

▲all関数は配列の全ての要素が条件を満たす場合trueを返し、それ以外はfalseを返すという説明が最初にあり、その次にコードの本体が、最後に例が示されています。右側のアイコンをクリックするとクリップボードにコード本体をコピーすることができます。

▲スニペットはWebページを直接「Ctrl + F」や「Command + F」で検索できるほか、画面左上のアイコンをクリックして表示されるメニューから絞り込むこともできます。
それだけではなくVSCode, Atom, Sublimeエディタ用のスニペットを読み込んだり、Alfred 3用のスニペットを読み込んだりしてより便利に使用することができます。
まとめ
スニペットはES6で書かれていて、後方互換性を保証するためにBabelトランスペラレータを使用しているとのことです。GitHubでも2万スター以上を獲得している、JavaScriptプログラマならばブックマークしておきたいサイトです。