
Bootstrap開発チームは12月24日、HTML/CSS/JSフレームワークBootstrapの最新アルファ版「Bootstrap 5.3.0-alpha1」をリリースしました(公式ブログ)。現在公式サイトより最新版のソースコードをダウンロードすることができます。
最新版ではルートの<html>要素にdata-bs-theme属性を指定し、複数のカラーモードを作成することができるようになっています。ライトとダークだけでなく、data属性を利用し、いくつでもテーマを作成することが可能となっています。
CDNやスターターテンプレートを使用している場合は、data-bs-theme属性をlightまたはdarkと設定することで、ライトまたはダークテーマが使用可能です。
<!doctype html>
<html lang="en" data-bs-theme="dark">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
</body>
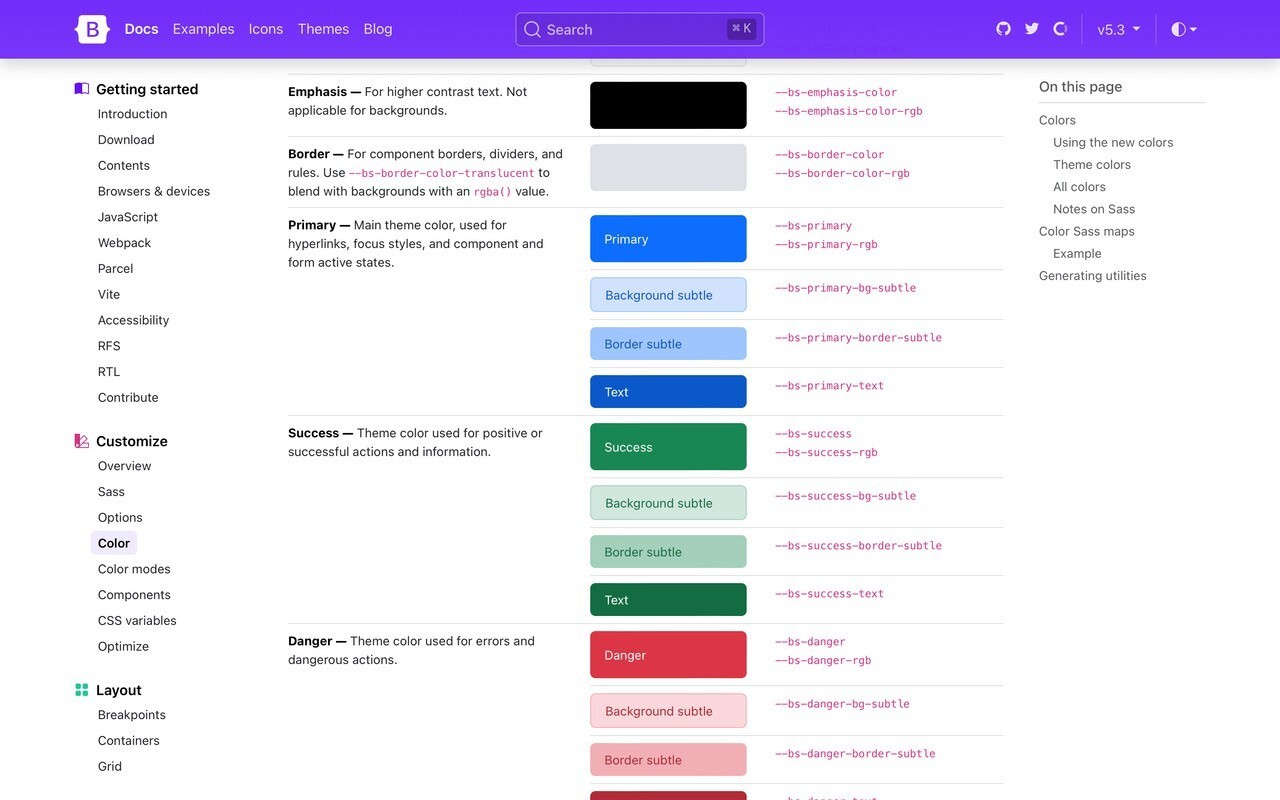
</html>またカラーパレットも拡充され、新しいカラーパレットやSass変数、CSS変数、ユーティリティが追加されています。フォアグラウンドカラーや、バックグラウンドカラー、テーマカラーに新しい色が追加されています。また一部のコンポーネントもカラーモードの変更に対応できるように作り直されています。

さらに、グリッドブレークポイント、リンクの色、クローズボタン、アラートリンク、フォームなどに新しいCSS変数が追加され、フローティングフォームの更新なども行われています。
v5.3.0への移行方法はこちらで確認可能です。








