
簡単な問題でありながらプログラマーの適正を測ることができるとされるFizzBuzz問題。多種多様なプログラミング言語を使った解法が公開されているなか、CSSを使ってこの問題を解くことに成功した「CSS FizzBuzz」が公開されています。
念のため復習すると、FizzBuzz問題とは「1から100までの数字をプリントするプログラム。ただし3の倍数の場合はFizzを、5の倍数の場合はBuzzを、3と5の倍数の場合はFizzBuzzを出力する」というものです。

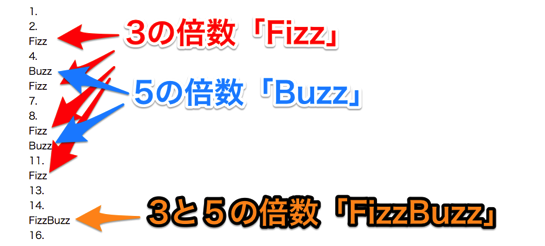
CSS FizzBuzzの出力結果は上のようになり、正しいことが確認できます。
目次
nth-childを駆使する
ソースコードを確認するとCSS FizzBuzzで使われているCSSはとてもシンプルであることがわかります。
ol
{
list-style-position: inside;
}
li:nth-child(3n),
li:nth-child(5n)
{
list-style: none;
}
li:nth-child(3n):before
{
content: 'Fizz';
}
li:nth-child(5n):after
{
content: 'Buzz';
}
nth-childで3番目の子要素をFizzに、5番目の子要素をBuzzに変更していることがわかります。またbeforeとafterを指定することで、3と5の倍数になる場合にも対応しています。
FizzBuzz問題といえば普通ループを使って解くものだという固定観念があるため、CSS FizzBuzzの方法は、Redditでも大きな話題となっています。








