
「CSS Shake」は、DOM要素にスタイルを適用するだけで、多種多様なシェイクを実現することができるCSSライブラリです(GitHub)。
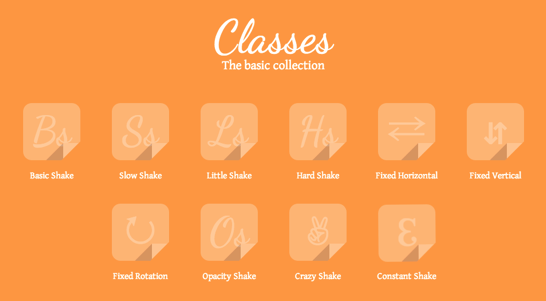
パターンもたくさんあるので、DOM要素をありとあらゆる方法で振動させることが可能です。
使ってみよう
使い方は簡単で、
<link type="text/css" href="csshake.css">
まず「csshake.css」または「csshake.mini.css」をリンクし、
<div class="shake"></div>
<div class="shake shake-hard"></div>
<div class="shake shake-slow"></div>
<div class="shake shake-little"></div>
<div class="shake shake-horizontal"></div>
<div class="shake shake-vertical"></div>
<div class="shake shake-rotate"></div>
<div class="shake shake-opacity"></div>
<div class="shake shake-crazy"></div>
適当なDOM要素に、スタイルを適用するだけ。
とっても簡単なんですが、cssのベンダーprefixを解決するためにprefixfreeの追加も必要です(これがないと動きません)。
<html lang="utf-8"">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="csshake.css">
</head>
<body>
<h1 class="shake shake-hard">ふなっしーもびっくり</h1>
<script type="text/javascript" src="prefixfree.min.js"></script>
</body>
</html>
結局、最小のコードはこんな感じです。

マウスオーバーで、上下左右に激しく振動します(上は画像なので動きませんが…)。

振動のエフェクトはたくさん準備されているので、ふなっしー的な動きも簡単に再現できそうです。shake-hardあたりが近いかもです。
使いすぎるとうざったいですが、いまこの手の動きが流行しているので(?)、適材適所で使っていきたいライブラリだと思います。








