
Appleは22日、Safariで採用しているWebブラウザーエンジン「WebKit」の公式サイトで、iPhone X向けのWebサイトを制作するためのガイドライン「Designing Websites for iPhone X」を公開しました(9to5Mac)。
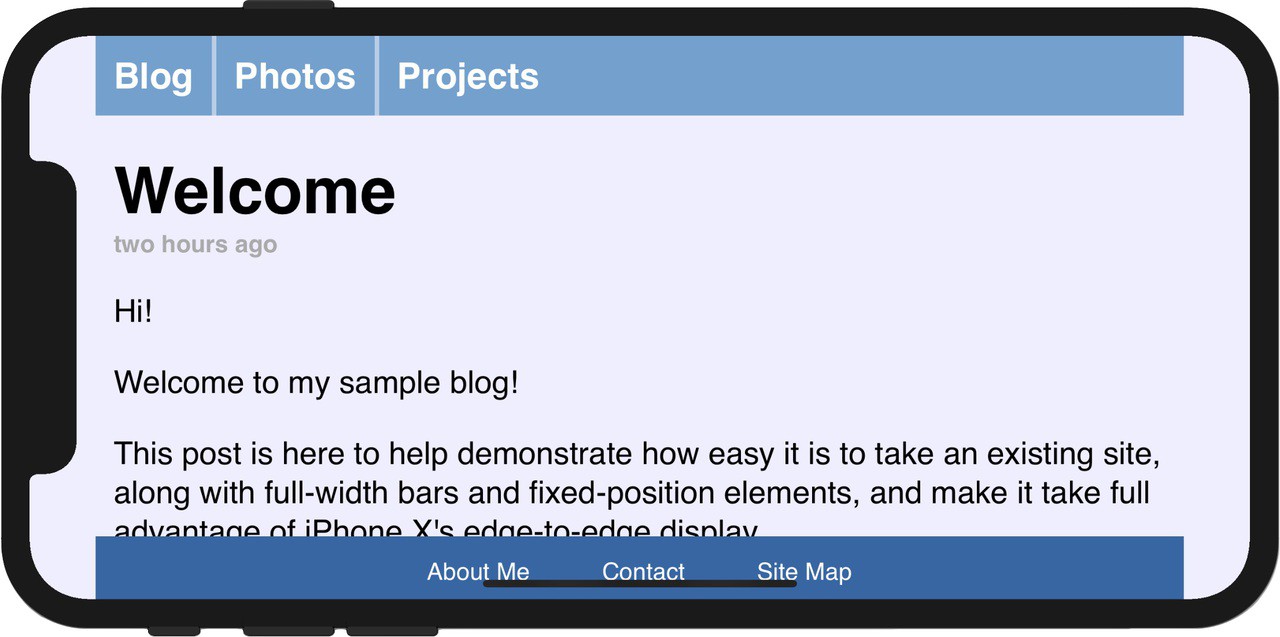
iPhone Xは、ノッチとも呼ばれている「センサーハウジング」を画面上部に持ち、また四隅のコーナーが丸みをおびているため、アプリだけなく、Webサイトをデザインする場合にも特別な配慮が必要となるようです。
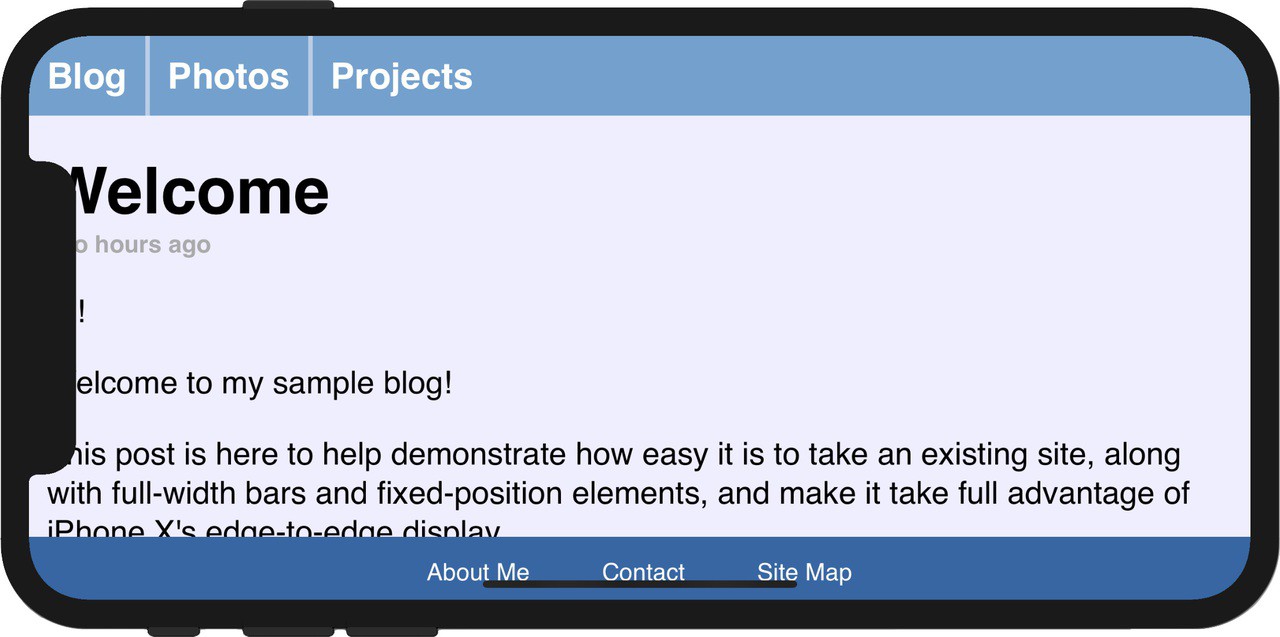
特に水平方向に画面一杯のナビゲーションバーをサイトで注意が必要で、そのままだと上記画像のようにセーフエリアが左右に表示されてしまいますが、metaタグで"viewport-fit=cover"を指定することでこのエリアを無効化することができます。

▲セーフエリアを無効化
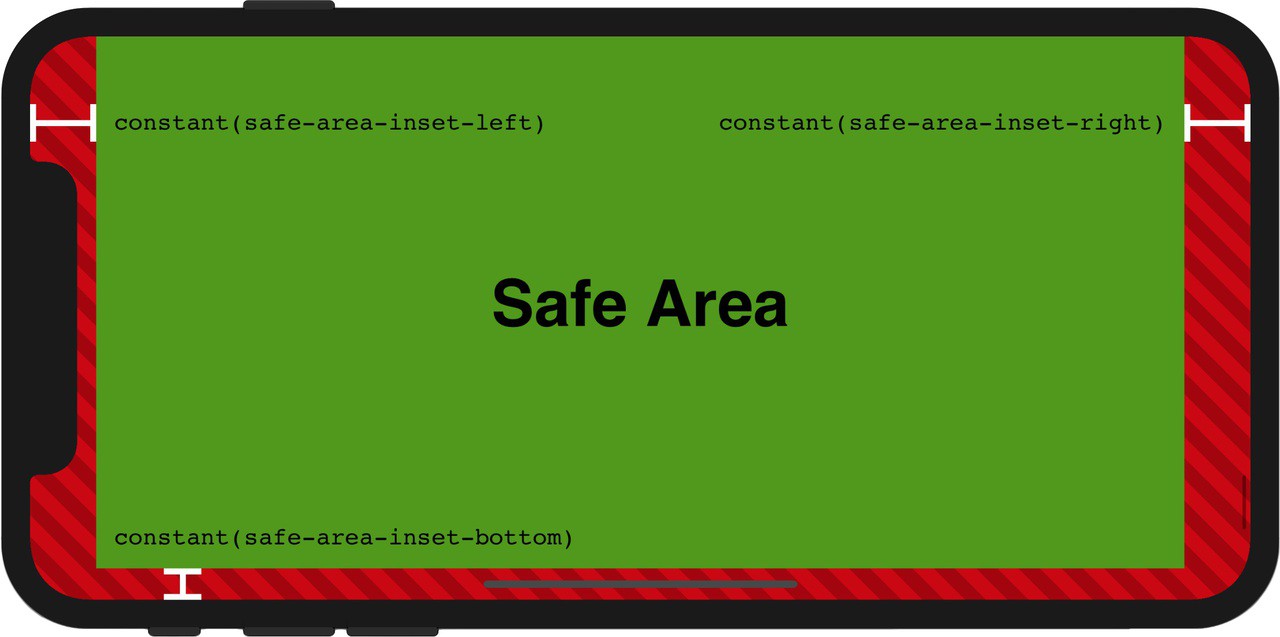
ただしこのままだとコンテンツ部分がノッチで策されてしまうため、iOS 11に搭載されるWebKitでは、新しいconstat()と呼ばれるCSS関数と、safe-area-inset-left、safe-area-inset-right、safe-area-inset-top、safe-area-inset-bottomという4つの定数が定義されていて、これを適切に使用することで見た目の調節を行えるようになっています。
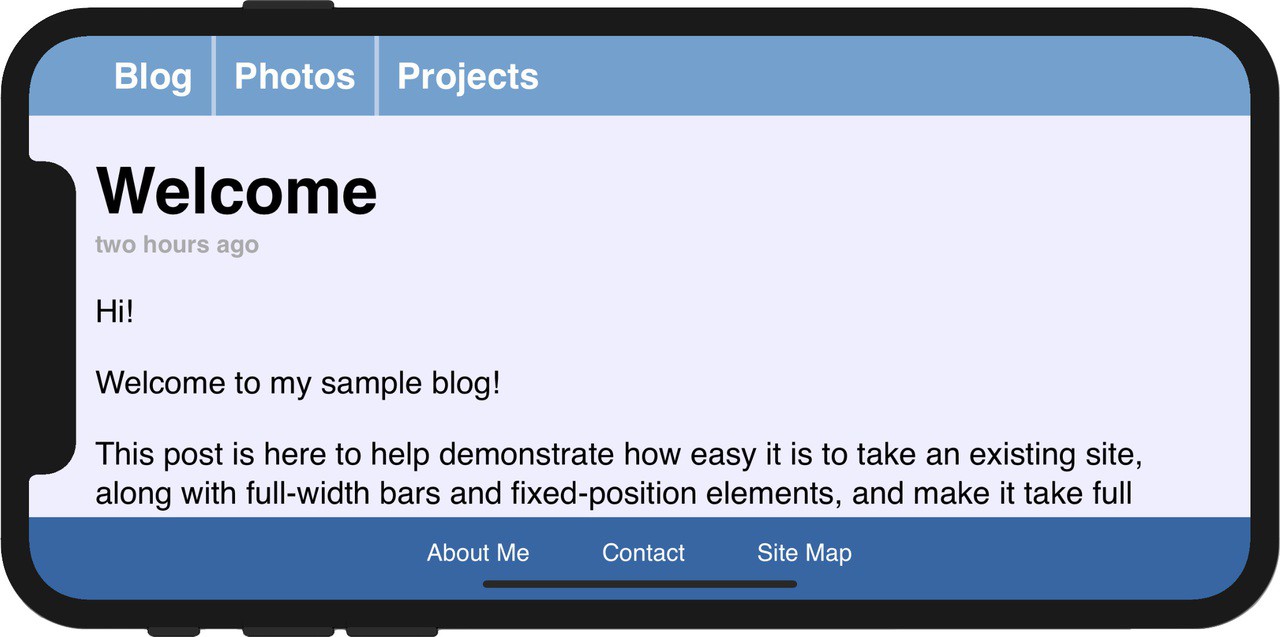
上記コンテンツの部分にだけCSSでパディングを設定することで、問題を解決できます。
.post {
padding: 12px;
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
}
コンテンツの部分だけ右側に寄せられてかぶりが解消しました。


同ガイドラインにはそのほか、縦方向表示の場合のmin()、max()の使用方法など、多数の有用な情報が含まれています。iPhone X向けにWebサイトの表示を最適化したい開発者の方は確認しておくと良さそうです。