
空港などで見かける、数字がパタパタとめくれるカウントダウンタイマーを、CSSとJavaScriptで実装した「Flippin’ 3D Countdown」が公開されています(作者ブログ)。

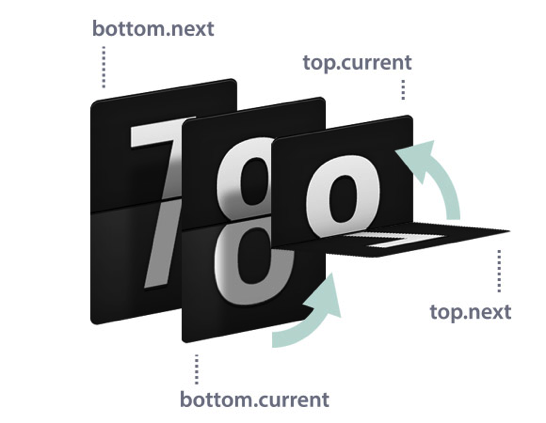
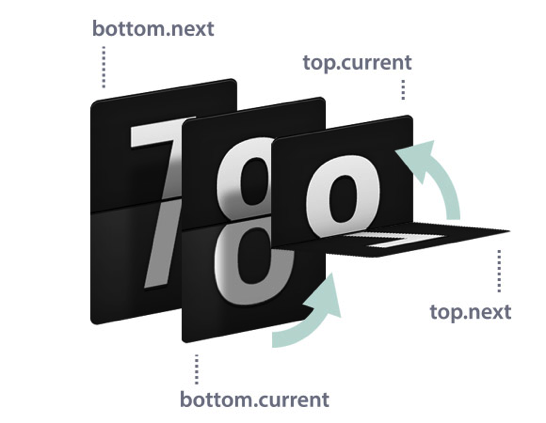
カウントダウンタイマーは、ラッパー、上側に2つのパート("current"と"next")、下側に2つのパート("current"と"next")を使って構成されているということ。CSS/JavaScriptコードは公開されているので、開発時の参考にどうぞ。

空港などで見かける、数字がパタパタとめくれるカウントダウンタイマーを、CSSとJavaScriptで実装した「Flippin’ 3D Countdown」が公開されています(作者ブログ)。

カウントダウンタイマーは、ラッパー、上側に2つのパート("current"と"next")、下側に2つのパート("current"と"next")を使って構成されているということ。CSS/JavaScriptコードは公開されているので、開発時の参考にどうぞ。