
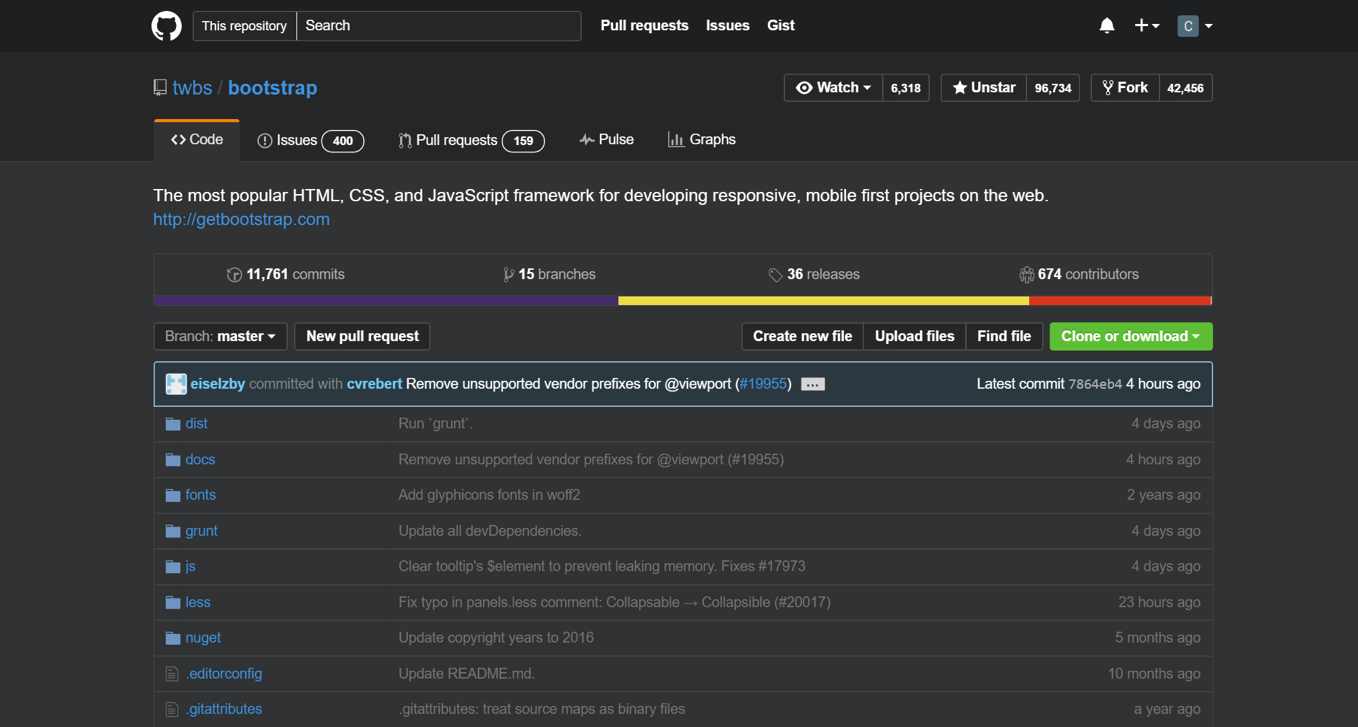
GitHubのデフォルトのライト系の配色に目が疲れるという方は「GitHub Dark」を試してみると良いかもしれません。ユーザースタイルを使ってGitHubを暗い配色、いわゆる「ダークモード」で使用するためのものです
暗い=目に優しいかどうかは異論があるところかもしれませんが、ターミナルなどでダーク系の配色を好んでいる方ならば、こちらの色使いの方が好みという方も多いでしょう。
Chrome。Firefox、Safariに対応しており、ChromeやFirefoxではstylishという拡張さえインストールしておけばワンクリックでテーマを利用することができます。
実際の使用方法を以下説明します。
目次
Stylish拡張のインストール
Chromeでは以下のURLからStylish拡張をまずインストールします。
https://chrome.google.com/webstore/detail/stylish

▲ツールバー部分に「S」のアイコンが表示されればインストールに成功しています。
GitHub Darkのインストール
次にテーマをインストールします。userstyles.orgの次のURLにアクセスします。
https://userstyles.org/styles/128271/github-dark

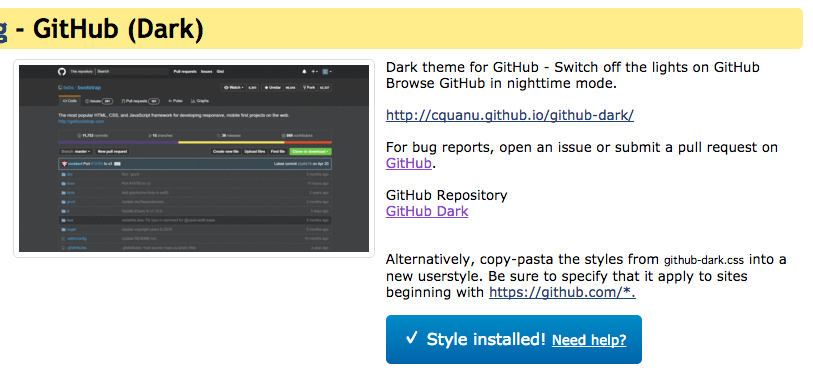
▲Installボタンをクリックし「Style installed!」と表示されれば成功です。


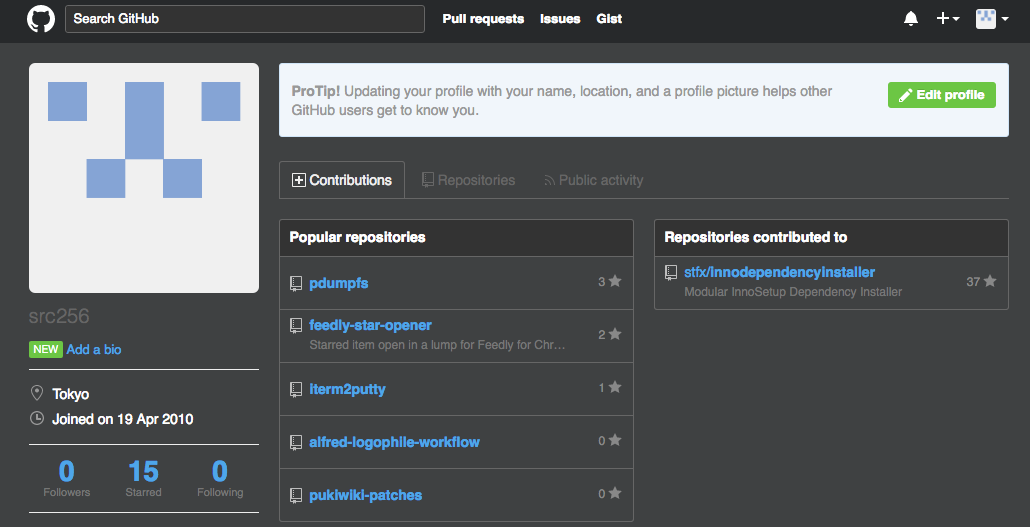
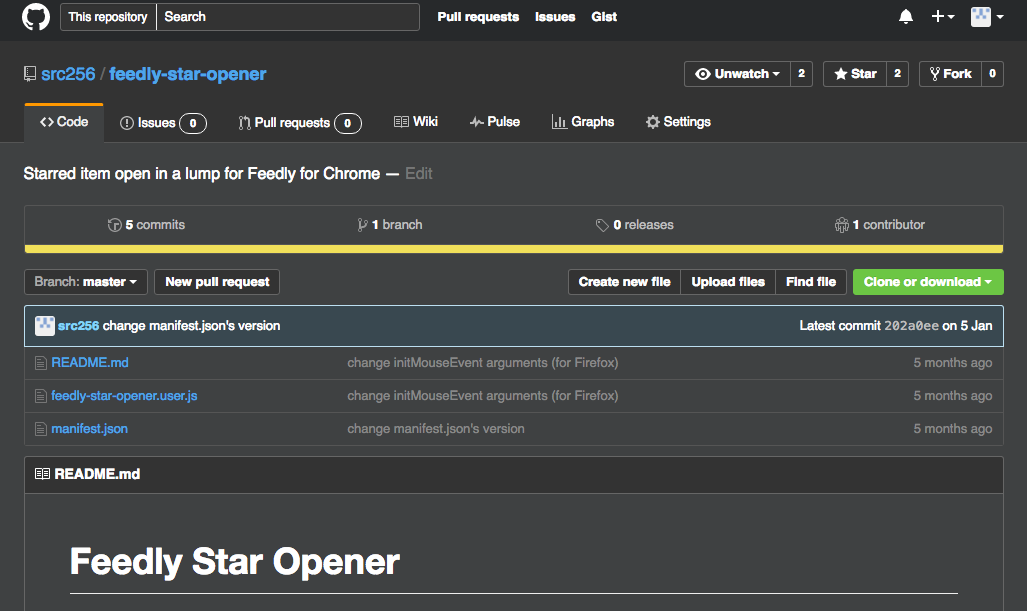
▲自分のGitHubページなどを表示してダークモードで表示されれば完了です。
まとめ
ChromeでGitHub Darkを利用する方法を説明しました。Firefoxもほぼ同様の手順でインストールできます。Safariの場合Stylishではなく「User CSS」と呼ばれる拡張機能を使用する必要があります。詳細は公式サイトを参照ください。








