
SVG(Scalable Vector Graphics)で作成されたアイコンは拡大縮小しても画質が劣化しないことから、近年はWebサイトやアプリで積極的に使用されるようになっています。
本日紹介する「Icon Buddy」は、そのようなSVGアイコン(しかもオープンソースのもの)を100K以上集めたクリエイター必見のWebサービスです。
開発者Mohd Danish氏によって作成され、SVGアイコンを単にコピー/ダウンロードできるだけでなく、ブラウザ上で色やサイズを変更して自分好みのものに調整することもできます。
Icon Buddyを活用してみよう
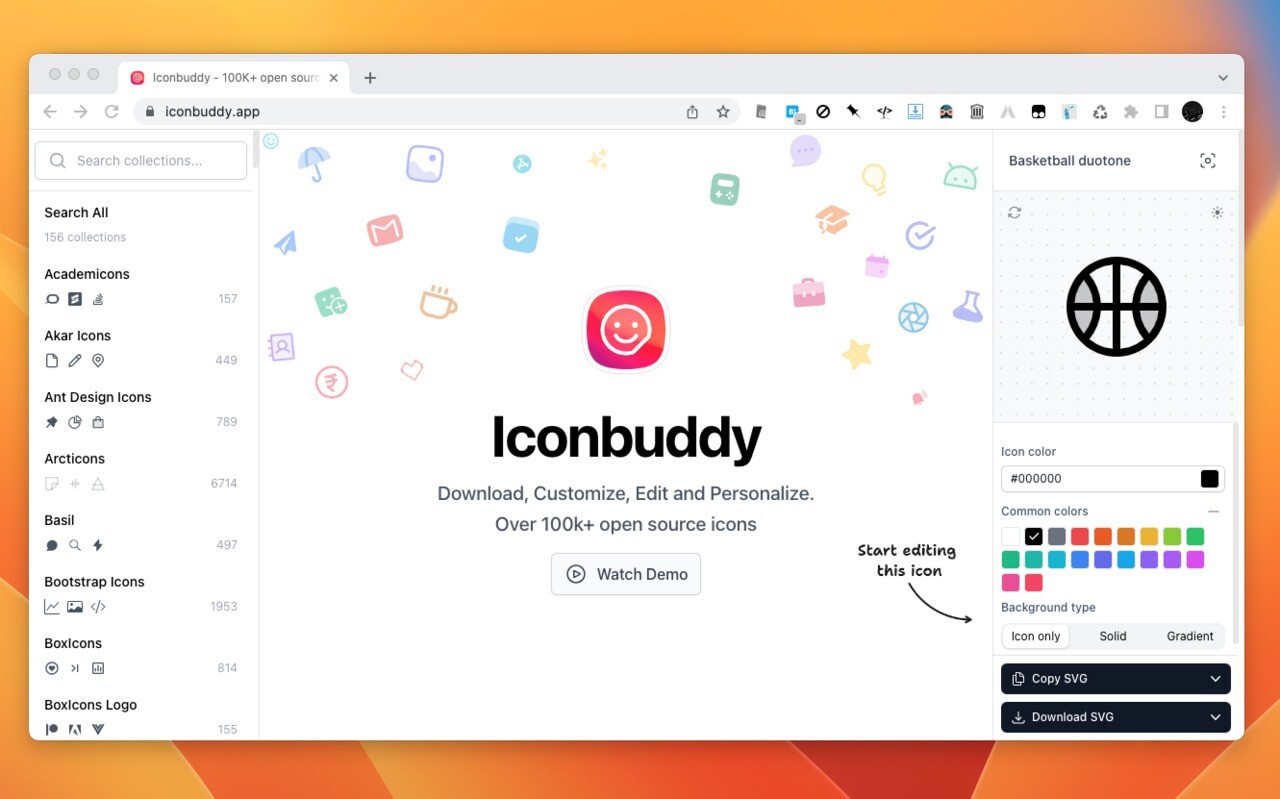
Icon BuddyをWebブラウザで開きます。

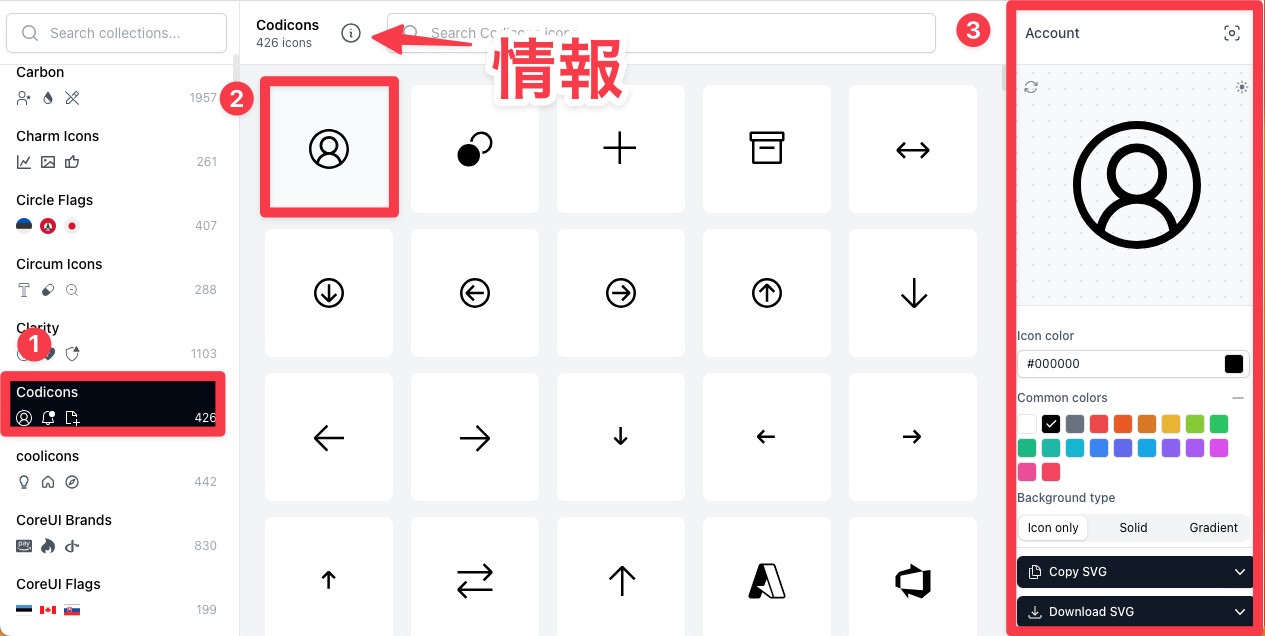
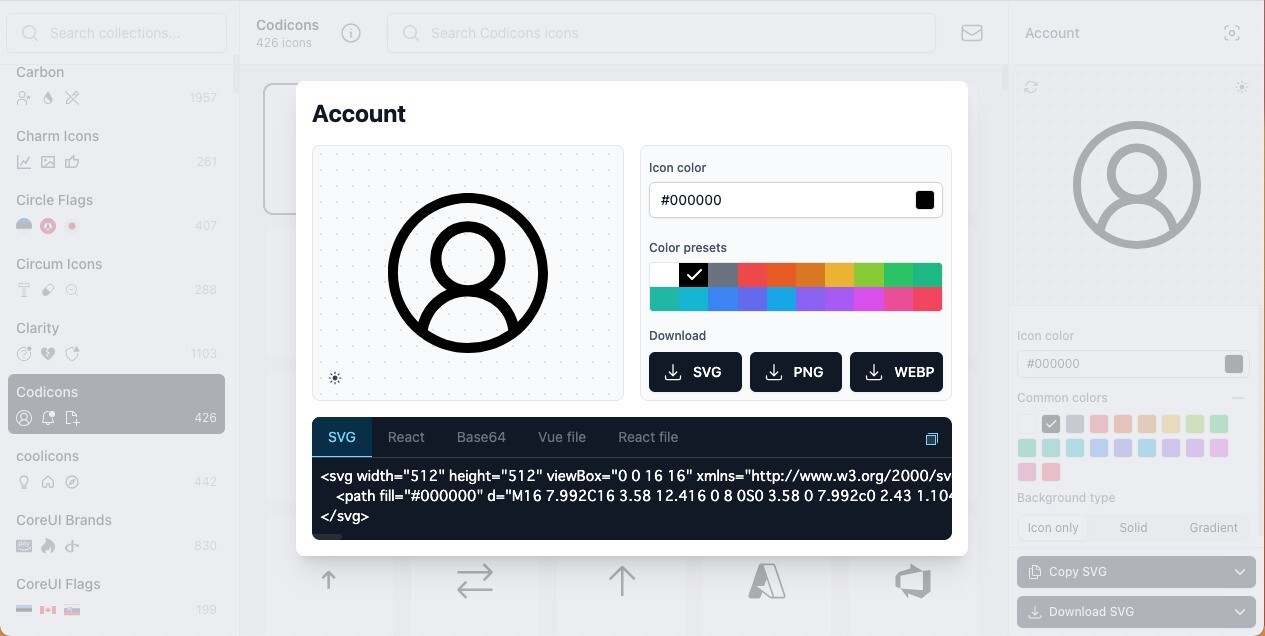
▲左側で「コレクション」を選択すると、そのコレクションに含まれるアイコン一覧が表示されます。アイコンをクリックすると詳細が右側に表示され、SVGの編集、コピー、ダウンロードを行うことができます。

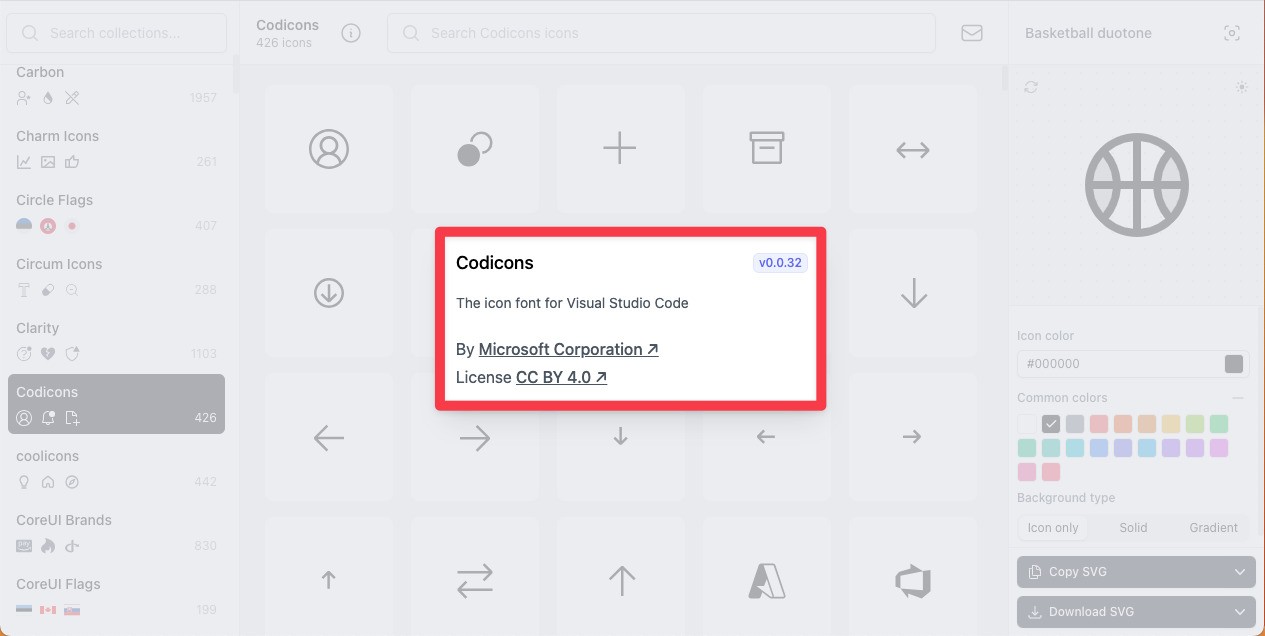
▲コレクション名の横にある「i」アイコンをクリックすると、そのコレクションに関する情報が表示されます。コレクションの提供元やライセンスが確認できますので、アイコンを実際に使用する前に確認しておくことをお勧めします。

▲右上にあるプレビューアイコンをクリックすると、PNGやWEBP形式でアイコンをダウンロードすることもできます。
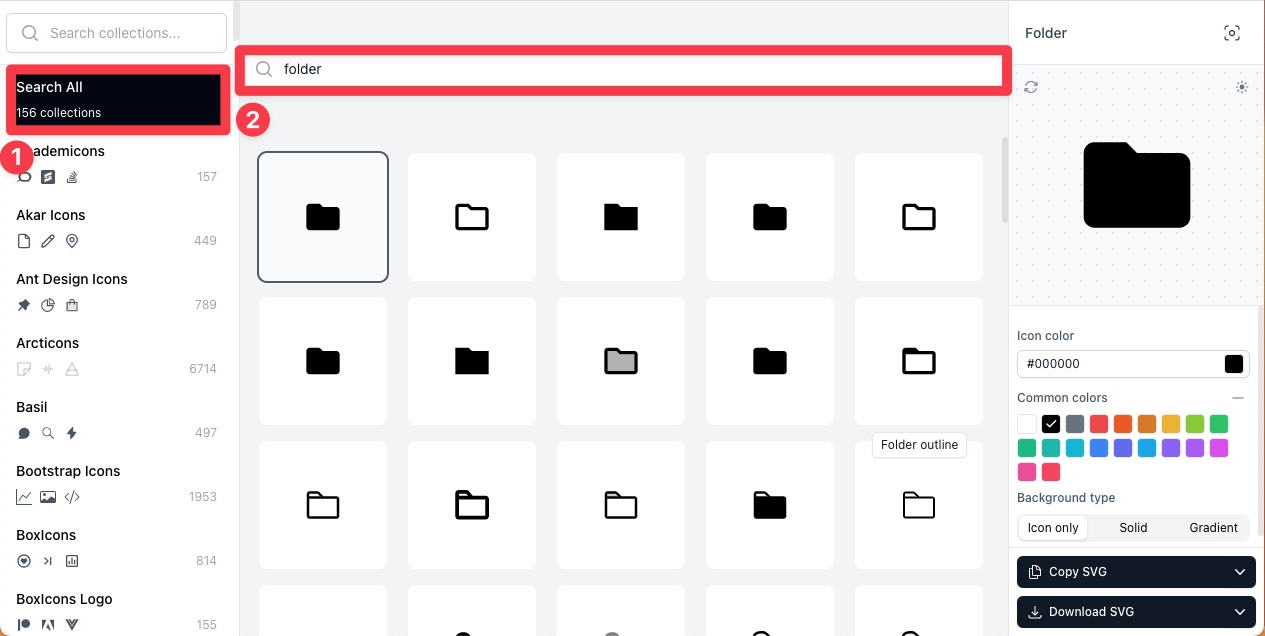
アイコンを名前で検索することもできます。

▲全てのコレクションを検索したい場合、左側で「Search All」を選び、真ん中のテキストボックスに探したいアイコンの名前を入力します。例えば「folder」と入力すると、全てのコレクションからフォルダアイコンが検索されて表示されます。
まとめ
Icon Buddyを利用することで素早くSVGアイコンを探すことができます。最近公開されたサービスでProduct HuntやHacker Newsでも話題となっています。関連情報が気になる方は確認することをお勧めします。