![]()
モダンなWebサイトや、ツール、アプリなどで使うことを目的としたアイコンセット「Iconic」が話題となっています(Hacker News)。
多機能
![]()
アイコンの見た目自体は普通の感じですが、SVG形式(pngやweb fontもあり)で提供されていて、レスポンシブデザインに対応。CSSでパーツの色を変えるたり、テーマを適用したりといったこともできます。この辺の機能に関しては、Tourを読めば分かりやすいと思います。
![]()
例えば、このカメラのアイコンには以下のようなCSSクラスを提供可能で個別に色などを変更することができます。
.iconic-camera-slr-body .iconic-camera-slr-flash-mount .iconic-camera-slr-lens .iconic-camera-slr-lens-barrel .iconic-camera-slr-lens-glass .iconic-camera-slr-lens-release
レスポンシブ対応で(3つのサイズのアイコンが付属するらしい)、ビューのサイズによってアイコンの見た目を変えるといったこともできるようです。Bootstrapと組み合わせて使うことも考えられているそうなので、Bootstrapファンも安心でしょう。
ただし有料

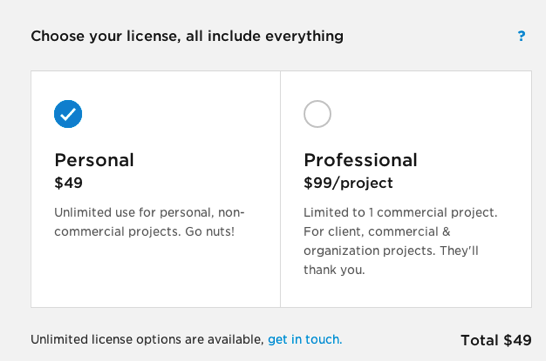
ただしそうそううまい話はなく、有料です。Personaライセンス(非商用)が49ドル。Professionalライセンスが99ドル/プロジェクト。
アイコンセットの中では結構高めの値段のような気もしますが、機能を考えると納得でしょうか(?)。レスポンシブ時代のアイコンセットとして興味深いです。








