
現代のWebアプリケーション開発に欠かすことのできないプログラミング言語「JavaScript」。GitHubやTIOBE Indexなど各種人気ランキングでも常に上位に食い込み広く普及しています。
しかしJavaScriptは気軽に使用できる反面、動的なプログラミング言語特有のエラーも発生しやすく、JavaScript言語に慣れていない開発者にとって、デバッグ作業は困難なものになってしまう可能性もあります。
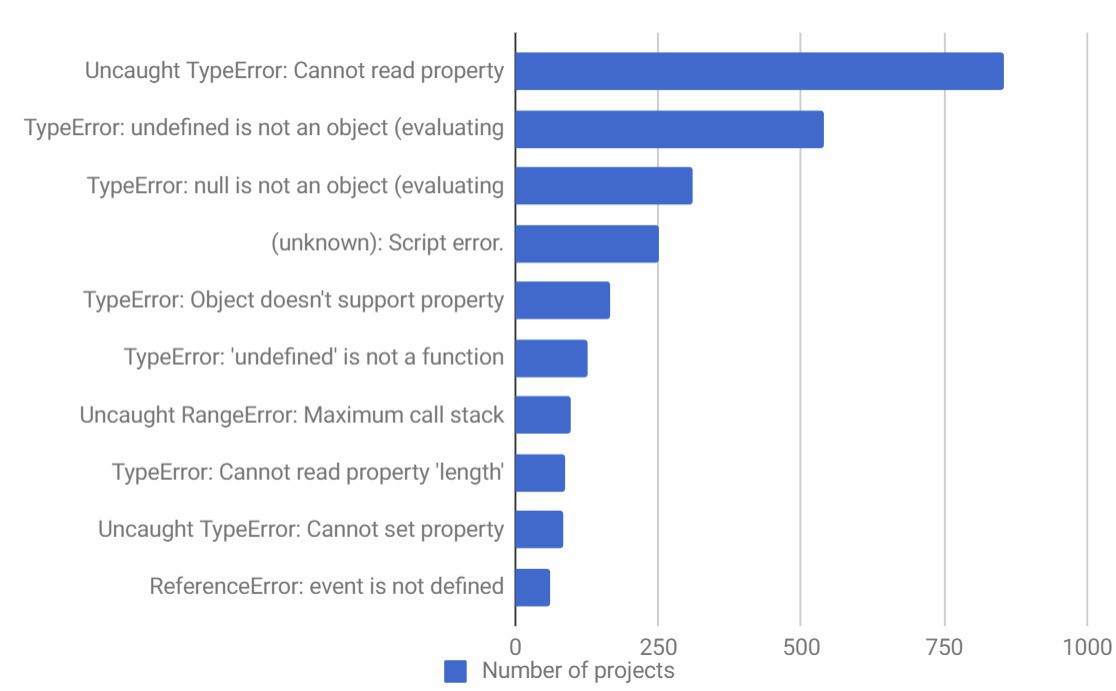
今回エラー収集サービスのRollbarは1,000以上のプロジェクトから報告されたJavaScriptのエラーを収集し、起こりやすいJavaScriptエラートップ10を公開しています。
エラーの種類だけではなく、原因や解決方法も示されている、JavaScript開発者必見の情報といえそうです。
目次
1位はUncaught TypeError: Cannot read property
同サイトによるJavaScriptエラーの1位は「Uncaught TypeError: Cannot read property」です。
このエラーの原因としてさまざまな理由が考えられるそうですが、例えばUIコンポーネントをレンダリングする際、初期化が正しく実行されていない場合に発生するそうです。
以下のコードを考えます。
class Quiz extends Component {
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}このコードは
- コンポーネントのstateがundefinedで始まり
- データが非同期にフェッチされると、データがロードされる前にレンダリングされ、その際this.state.itemsがundefinedであるため"Uncaught TypeError: Cannot read property ‘map’ of undefined"が発生
するとのこと。
幸い修正は簡単で以下のようにコンストラクタで適切な値に初期化すれば良いとのことです。
class Quiz extends Component {
// Added this:
constructor(props) {
super(props);
// Assign state itself, and a default value for items
this.state = {
items: []
};
}
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}同サイトではこれ以外にも合計10個のエラーについて詳しい解説が掲載されています。JavaScript開発時のエラーに悩まされている方は参照してみてはいかがでしょうか。