
Twitterが開発する超有名なHTML/CSSフレームワーク「Bootstrap」。高機能で使いやすいフレークワークですが、有名すぎて同じような雰囲気のサイトが量産されてしまう事が難点かもしれません。
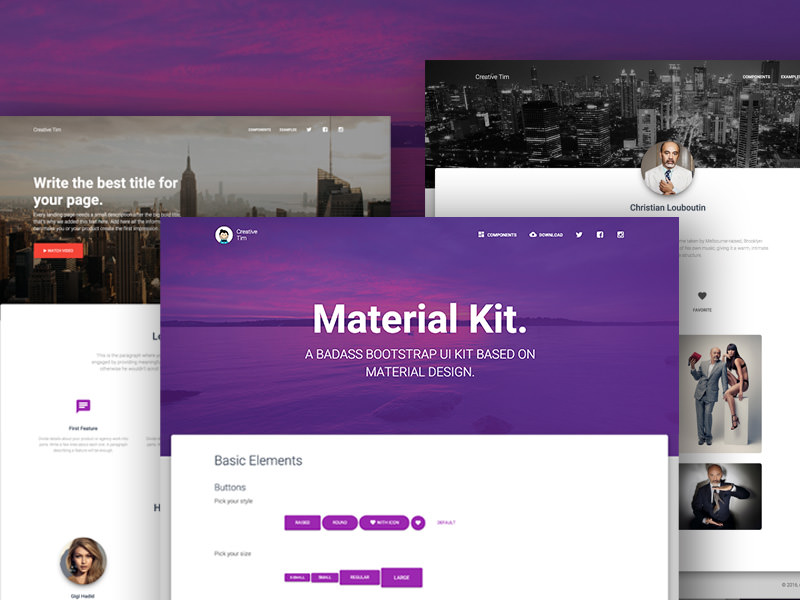
そのような時に試してみたいのが本日紹介する「Material Kit」です。Creative Timによる無料のUIキットでBootstrapをベースとし、Googleが提唱するマテリアルデザインの要素を取り込んでいることが特徴です。
公式サイトにはMaterial Kitを使用するとどのようなサイトが作成できるのかライブデモが掲載されています。以下その中からいくつかの要素をご紹介します。
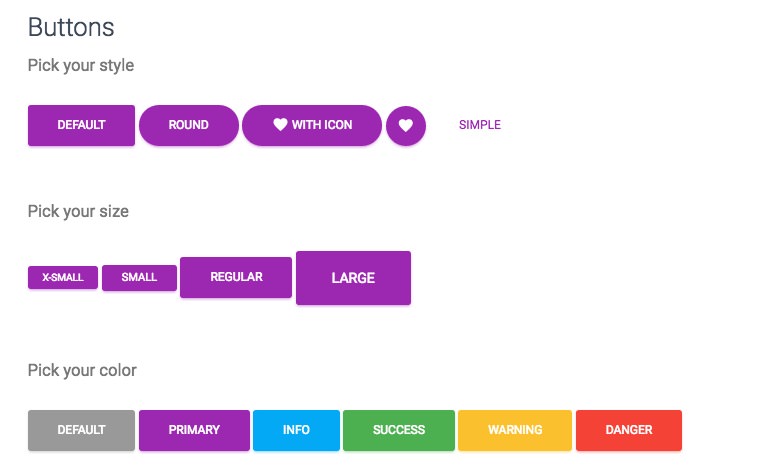
ボタン

▲ボタンはBootstrapより少しポップな雰囲気です。囲みのスタイルが選択可能で、押した時エフェクトが表示されるのも特徴です。
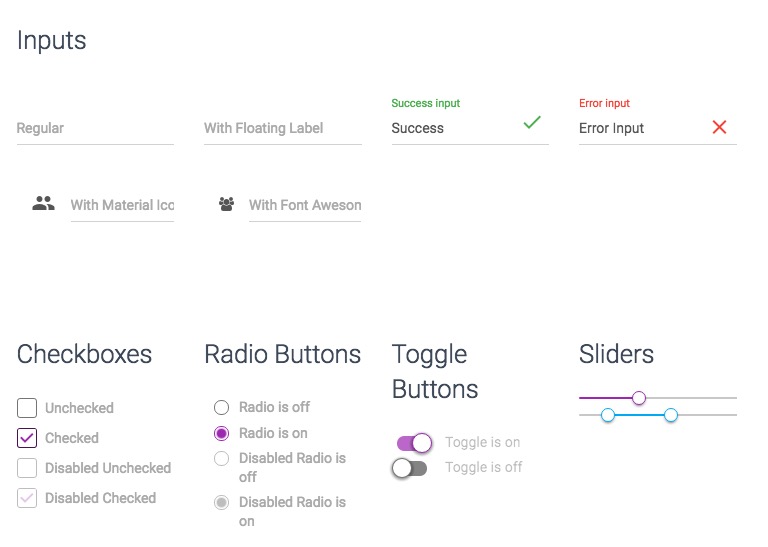
インプット系

▲インプットや、チェックボックス、ラジオボタン、トグルボタン、スライダー等、フォームに欠かすことができない要素も揃っています。インプットは要素を選択したときのアニメーションが凝っていて入力が捗りそうです。
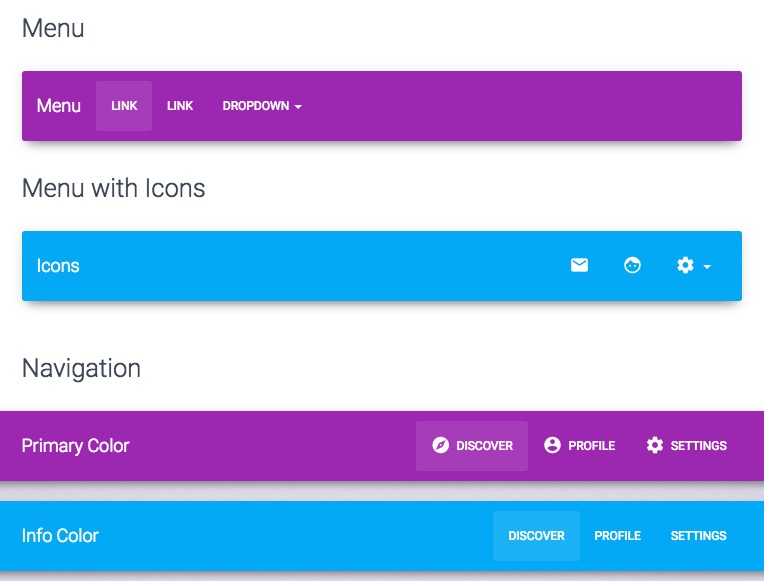
メニュー・ナビゲーション

▲メニューやナビゲーションもオリジナルのBootstrapとは少し違った雰囲気です。ドロップダウン付きのメニューや右寄せメニューも実現可能です。
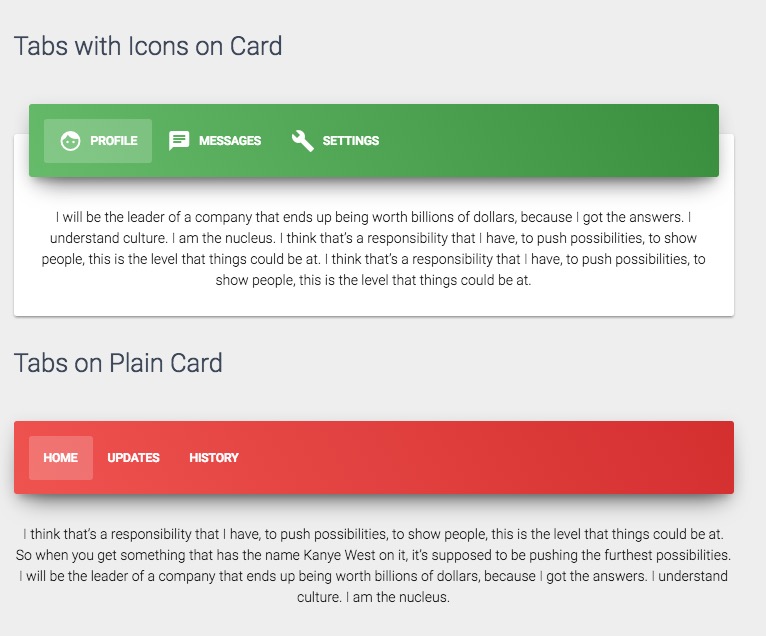
タブ

▲タブを使って表示を切り替えるデモも掲載されています。
まとめ
公式サイトにはさらに多数のデモが掲載されています。詳細はそちらでご確認ください。
なおMaterial Kitの無料ライセンスはPersonal Licenseとして位置づけられていて、1顧客に対し1Webサイト/1アプリまで無料で利用できるという制限があるようです。19ドルでDeveloper Licenseを購入すれば制限は解除されます。詳細はライセンスページでご確認ください。








