
Googleが提唱するデザインガイドライン「マテリアルデザイン」。フラットながら物の質感を感じさせるという特徴を持ちAndroidや、GoogleのWebサイトなど、様々な場面で活用されています。
今回紹介する「MProgress.js」は、そのマテリアルデザイン風のプログレスバーを実現するJavaScriptライブラリです。GitHubでソースコードが公開されているCSS3とJavaScriptで実装されたライブラリで、他のライブラリへの依存がなく導入しやすいのが特徴です。
以下詳しくご紹介。
MProgress.jsのサンプル
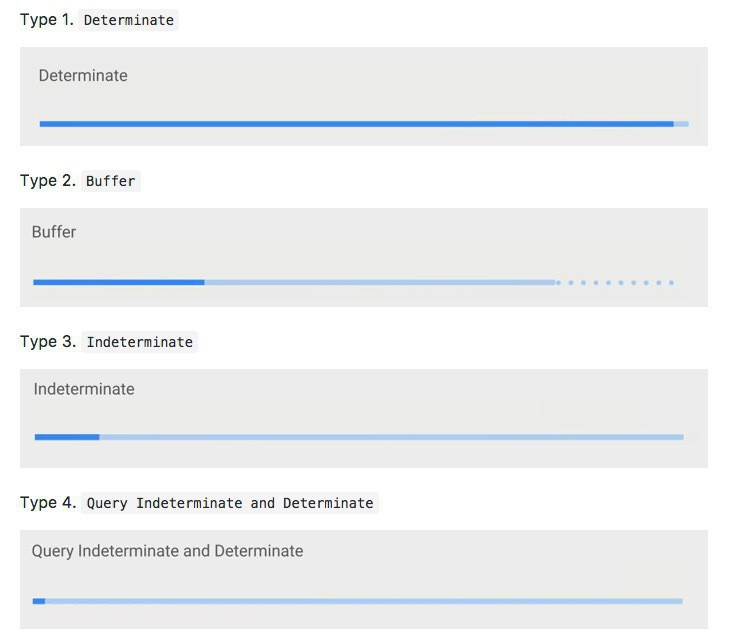
MProgress.jsでは、Determinate、Buffer、Indeterminate、Query Indeterminate and Determinateといった4つのタイプのプログレスバーを使用することができます。

▲画像では分かりづらいのですが動画を見ると、それぞれアニメーション効果が異なっていることがよく分かります。Determinateが一番普通のプログレスバーとなっています。

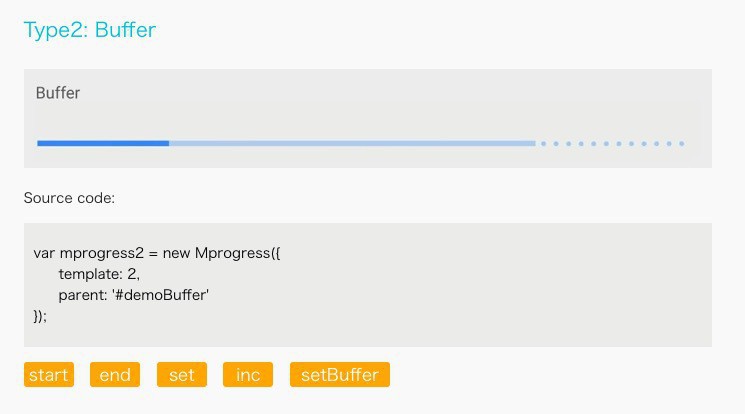
▲また公式サイトのトップがオンラインデモになっていて、実際にボタンをクリックして、プログレスバーを操作することができます。ボタンをクリックすると実際のプログレスバーが画面に表示されます。
MProgress.jsの使用法
MProgress.jsを使用するHTMLファイルで以下のように指定します。
<link rel='stylesheet' href='mprogress.min.css'/>
<script src='mprogress.min.js'></script>使用する側ではMprogressをインスタンス化するだけで使えます。
var mprogress = new Mprogress();
mprogress.start();
mprogress.end();
プログレスバーを表示するタグの指定や、プログレスバーの種類を指定することもできます。細かな設定は公式サイトでご確認ください。
まとめ
MProgress.js を使えばGoogleマテリアルデザイン風のプログレスバーを手軽に実装することができます。WebサイトやWebアプリケーションでプログレスバーを使いたい場合に利用すると便利です。








