
Appleの新型14インチ/16インチMacBook Proは、Macとしては初めて「ノッチ」が搭載されたことで話題を集めています。
ノッチによって、フロントカメラ周辺を表示領域として有効活用できる反面、ノッチ部分にアプリのメニューが表示された場合など、開発者が考慮しなければならない事も増えています。
今回紹介する「Notched Up」は、このような「ノッチ対応」を進めたい開発者のためのmacOS用ノッチシミュレーター(フリーソフト)です。
14インチ/16インチのMacBook Proを購入しなくても、現実に近いNotchを既存のスクリーン上に表示し、Notchの左側に収まらないメニューを確認することが可能です。メニューの組み合わせ、メニュー名の変更、ラベルの代わりにアイコンを使用する、一部のメニューを削除するなど、アプリケーションのメニューをどうするかを検討することができます。
次のような特徴を持っています。
- システム情報を利用してノッチを実寸に近い形で描画する。
- マルチスクリーンに対応し画面間でノッチをドラッグすることができる。
- 3種類のテンプレート。16インチ、14インチ、未確認の13インチのディスプレイオプション。
- 画面の大きさ、ノッチの大きさ、ノッチの色などを変更できる「カスタム」オプション。
- 「現在の画面」オプションでは、現在のディスプレイに合わせて移動。
- ノッチはメニューバーの上に表示される。
- アプリケーションを隠してもノッチは隠れない。
- ノッチはExposéでも表示される。
- ノッチはフルスクリーンアプリでも表示される。
- ノッチの高さをメニューバーの高さに固定できる。
- ディスプレイが正しく認識されない場合の画面キャリブレーション。
以下使用方法を説明します。
Notched Upの使用方法
公式サイトからアプリをダウンロードして実行します。
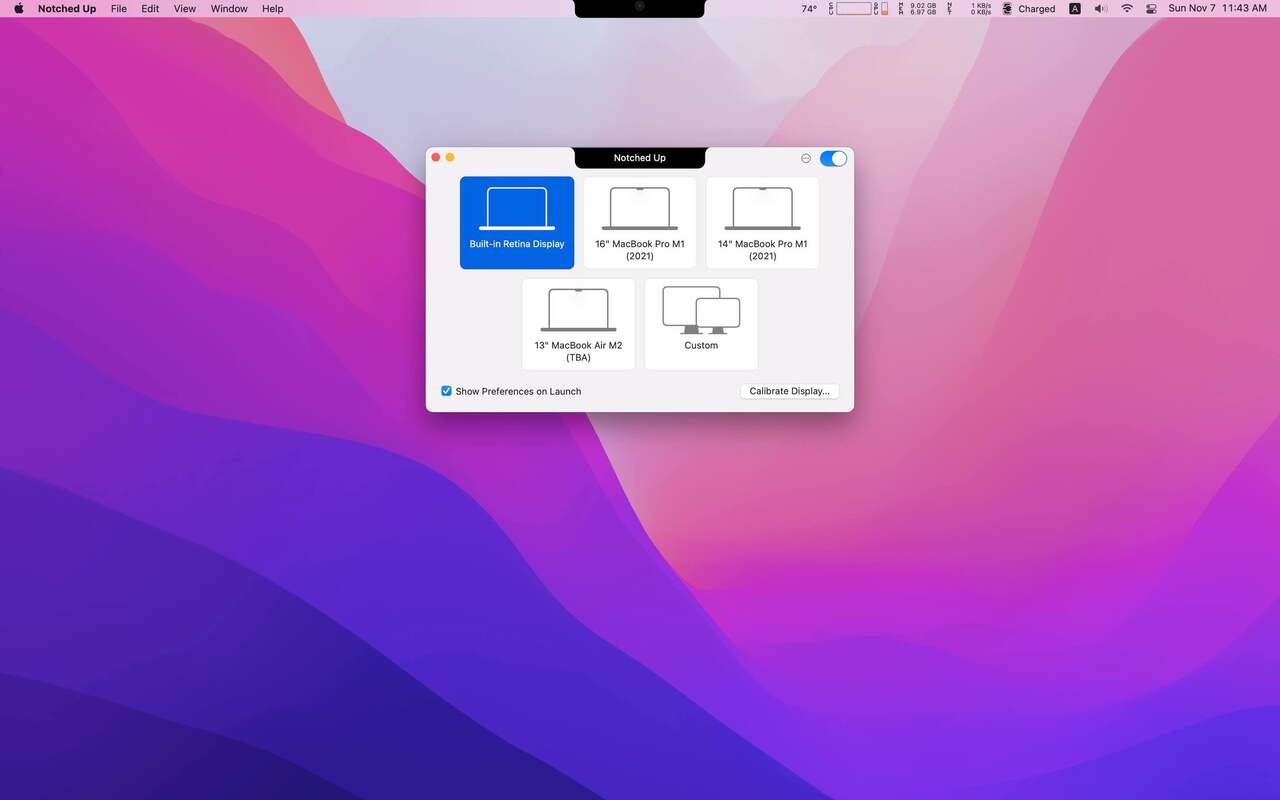
起動すると以下のような画面が表示されます。

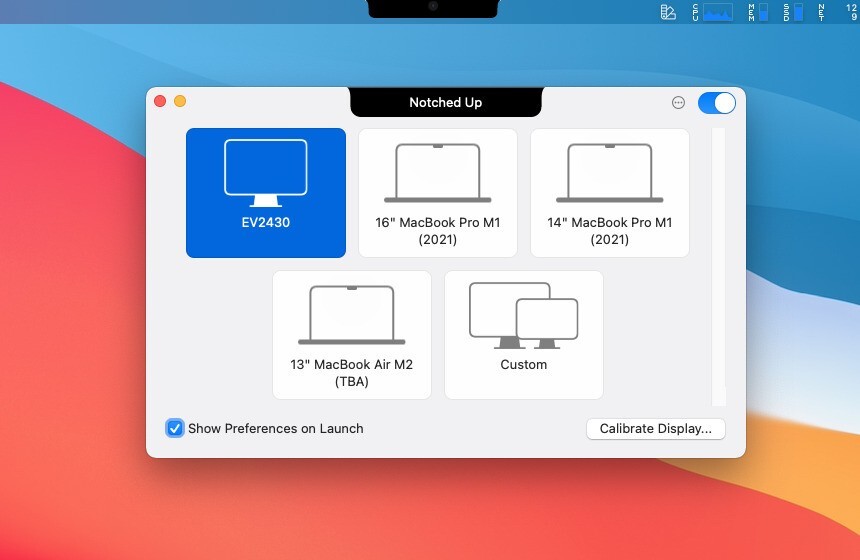
▲現在使用中のディスプレイ、16インチMacBook Pro、14インチMacBook Pro、13インチMacBook Air(未発売)、カスタムが選択でき、それぞれのディスプレイをシミュレートした位置にノッチが表示されます。現在使用中のディスプレイを選んだ場合、画面の中央上部にノッチが表示されます。
この状態で長いメニューを持つアプリを起動すると、ノッチがどのようにメニューに影響するのかを確認することができます。自分がMac用アプリを開発している場合、メニュー項目を調整して、ノッチの影響を受けないように変更することもできます。

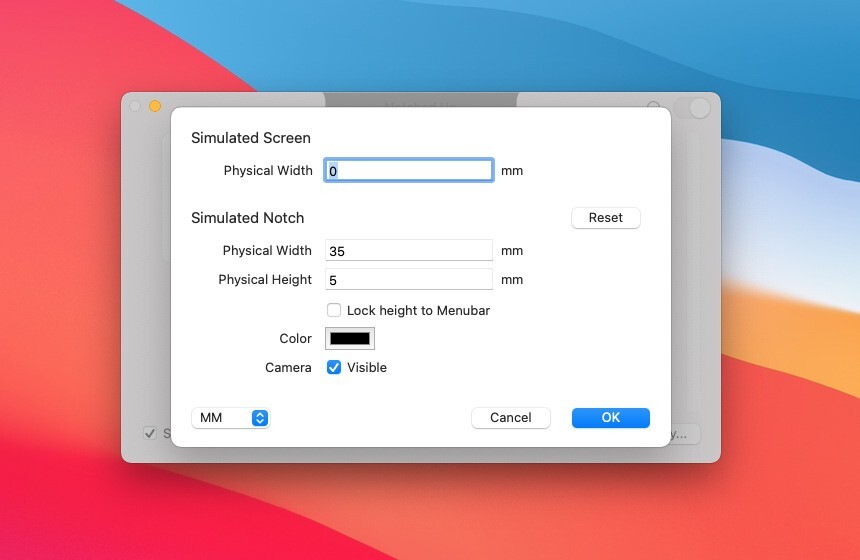
▲カスタムを選ぶと、既存の選択肢にない設定のノッチを表示することもできます。
まとめ
Notched Upを使用すれば新型MacBook Proのノッチの外観をシミュレートすることができます。もちろん実際のノッチつきMacの挙動とは異なる部分もありますが、ノッチ対応を完全に放棄したくない開発者ならば試してみる価値はありそうです。








