
アプリのインターフェイスやWebサイトのモックアップを作成することができるツール「QuickMockup」が公開されています。
QuickMockupは、HTML/JavaScriptベースのツールで、自分のアイデアを素早く表現することができるツールです。
複雑なUIやピクセルパーフェクトの美しいモックアップを作成するためのものではなく、どちらかといえば例えばオープンソースプロジェクトに参加している開発者が、自分の考えを効率的に伝えるために利用する、といったことを意識しているようです。
目次
使用方法

使用方法はとても簡単で以下のようにgit cloneしてブラウザでindex.htmlを開くだけです。
https://github.com/jdittrich/quickMockup.git cd quickMockup open ./index.html
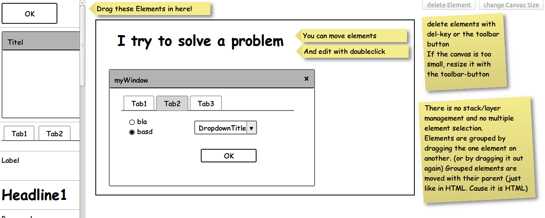
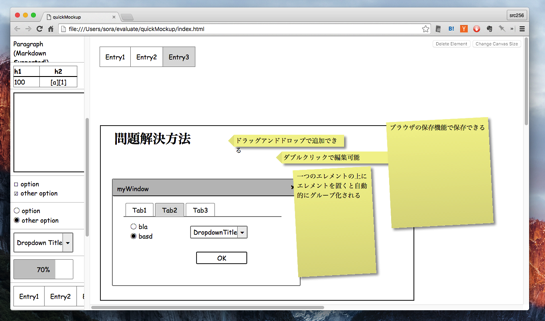
左側から右側のペインに部品をドラッグ&ドロップしてモックアップを作成していきます。付箋やエレメント内のテキストはダブルクリックで編集可能。あるエレメントの上に他のエレメントを置くと自動でグループ化されます。

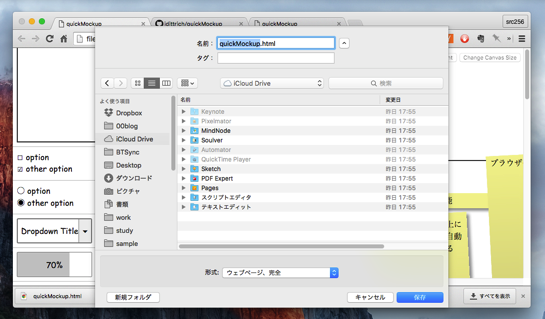
作成したモックアップの保存にはブラウザの保存機能を使用します。インタラクティブな要素を保持したい場合は「完全」で、見た目だけでよいならば「HTMLのみ」を選んで保存します。もちろん画像で良いならばスクリーンショットを撮影すれば良いでしょう。
HTML/CSSで頑張れば自分でエレメントを追加することも可能です。手軽に使えるモックアップ作成ツールを探している方におすすめのツールです。