
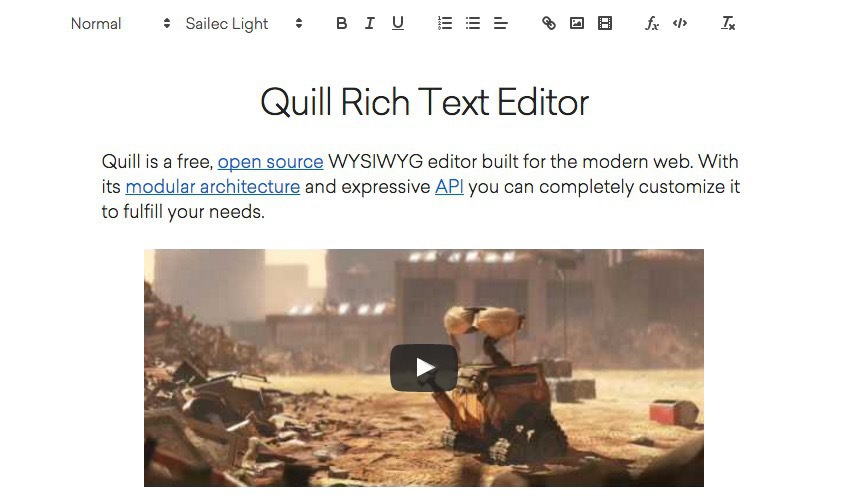
「Quill」はオープンソースのWYSIWYGエディタ。JavaScriptで作られていて、Webサイト上で手軽にWYSIWYG(見たまま)対応のテキスト編集機能を提供することができます。
GitHubのスターの数が1万を超える最近人気のソフトウェアで、デスクトップだけではなくタブレットやスマートフォンにも対応しています。開発者が利用可能なパワフルなAPIを提供していることも特徴です。
Quillの編集機能は、テキストのサイズやフォントの種類の変更、アンダーライン、ボールド、イタリックなどテキスト装飾、各種箇条書き、画像や動画の埋め込み機能を提供。

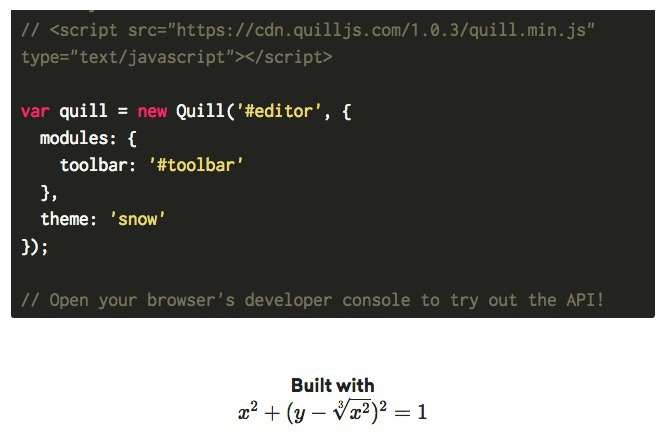
▲そのほか、ソースコードのシンタックスハイライト(highlight.jsを使用しているため、highlight.jsに対応しているプログラミング言語は全てシンタックスハイライト可能)や、 LaTeXの数式を美しく表示することもできます。
公式サイトトップに設置されている埋め込み画面が、動作可能なデモとなっています。
<!-- Include stylesheet -->
<link href="https://cdn.quilljs.com/1.0.3/quill.snow.css" rel="stylesheet">
<!-- Create the editor container -->
<div id="editor">
<p>Hello World!</p>
<p>Some initial <strong>bold</strong> text</p>
<p><br></p>
</div>
<!-- Include the Quill library -->
<script src="https://cdn.quilljs.com/1.0.3/quill.js"></script>
<!-- Initialize Quill editor -->
<script type="text/javascript">
var quill = new Quill('#editor', {
theme: 'snow'
});
</script>使用方法も簡単でquillのCSSとJavaScriptを読み込み、QuillをDOMを指定して初期化するだけで良いことがわかります。
Quillはオープンソースソフトウェアで、ソースコードはGitHubで公開されています。








