
以前からMacを使用している熱心なファンの方は、Apple復活後のモダンなmacOSよりも、古き良き時代の、いわゆる「Classic MacOS」が好きな方もいるかもしれません。
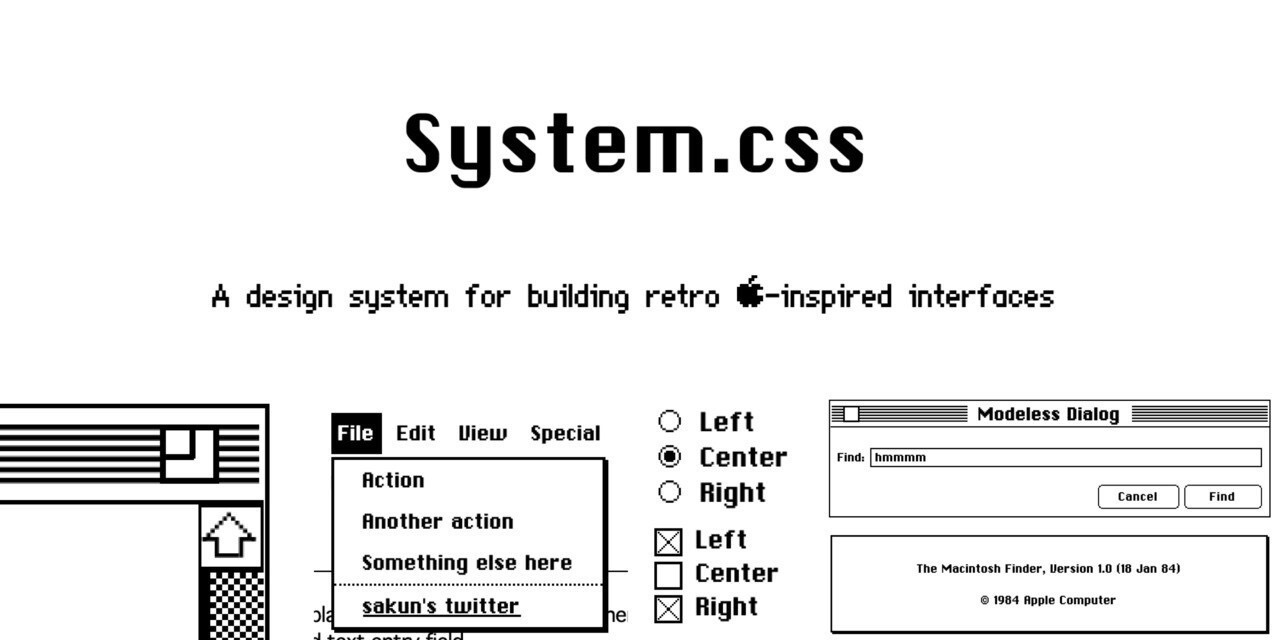
本日紹介する「System.css」は、1984年から1991年まで稼働していた、AppleのSystem OSに似たインターフェイスを構築するためのCSSライブラリです。System 1からSystem 6までデザインはあまり変わっていないものの、このライブラリは、MacOSの最終的なモノクロ版であるSystem 6をベースにしているそうです。
ライブラリはJavaScriptを一切していないため、好みのフロントエンドフレームワークと互換性があります。ほとんどのスタイルが上書き可能で、より深いカスタマイズも可能だとのことです。
目次
System.cssの使用方法
System.cssのはじめ方は公式サイトに掲載されています。HTMLドキュメントのheadタグに以下を追加します。
<link rel="stylesheet" href="https://unpkg.com/@sakun/system.css" />
例えば、以下のようなHTMLを記述します。
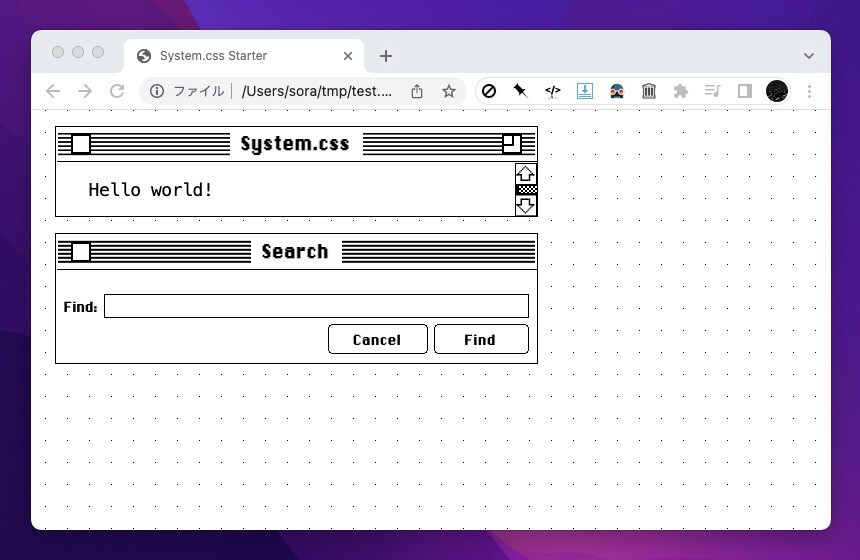
<!DOCTYPE html> <html lang="en"> <head> <title>System.css Starter</title> <meta charset="UTF-8" /> <link rel="stylesheet" href="https://unpkg.com/@sakun/system.css" /> </head> <body> <div class="window" style="width:30rem;"> <div class="title-bar"> <button aria-label="Close" class="close"></button> <h1 class="title">System.css</h1> <button aria-label="Resize" class="resize"></button> </div> <div class="separator"></div> <div class="window-pane"> Hello world! </div> </div> <div class="window" style="width:30rem;"> <div class="title-bar"> <button aria-label="Close" class="close"></button> <h1 class="title">Search</h1> <button aria-label="Resize" disabled class="hidden"></button> </div> <div class="separator"></div> <div class="modeless-dialog"> <section class="field-row" style="justify-content: flex-start"> <label for="text_find" class="modeless-text">Find:</label> <input id="text_find" type="text" style="width:100%;" placeholder=""> </section> <section class="field-row" style="justify-content: flex-end"> <button class="btn">Cancel</button> <button class="btn" style="width:95px;">Find</button> </section> </div> </div> </body> </html>
ファイルとして保存しブラウザで表示すると以下のように表示されます。

コンポーネントのサンプルや使用方法はドキュメントに掲載されています。

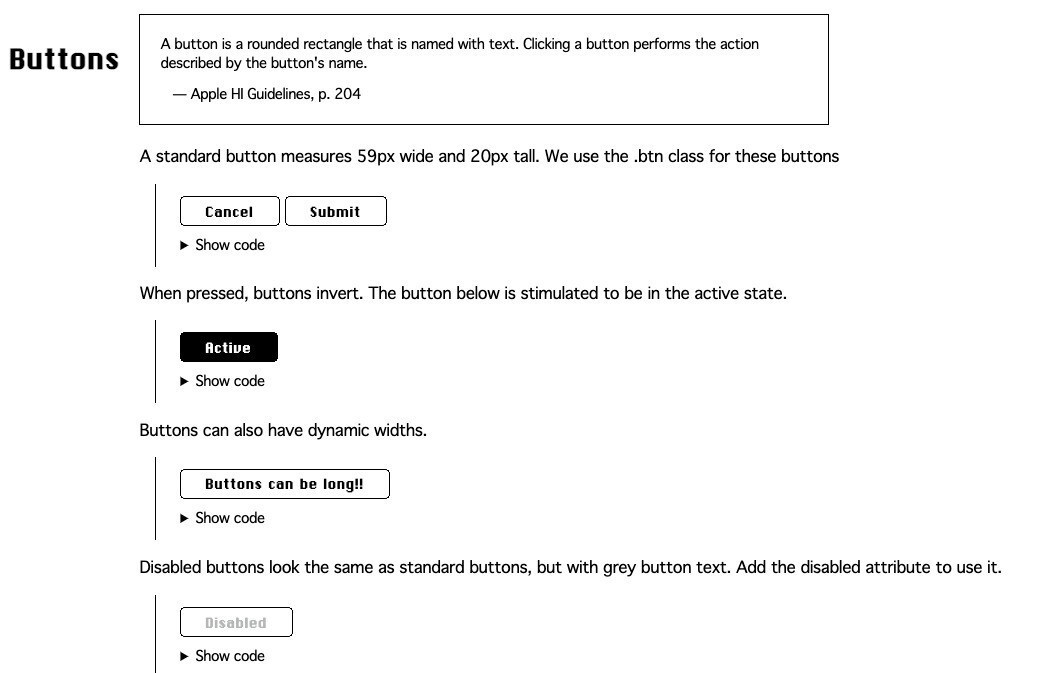
▲ボタンです。

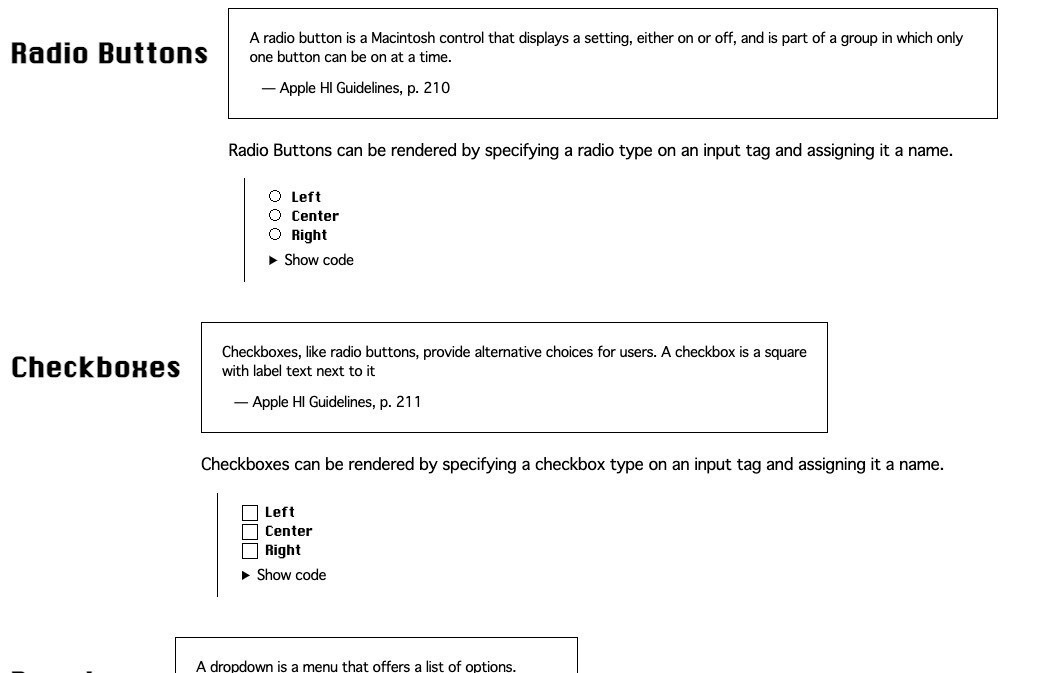
▲ラジオボタンやチェックボックス。

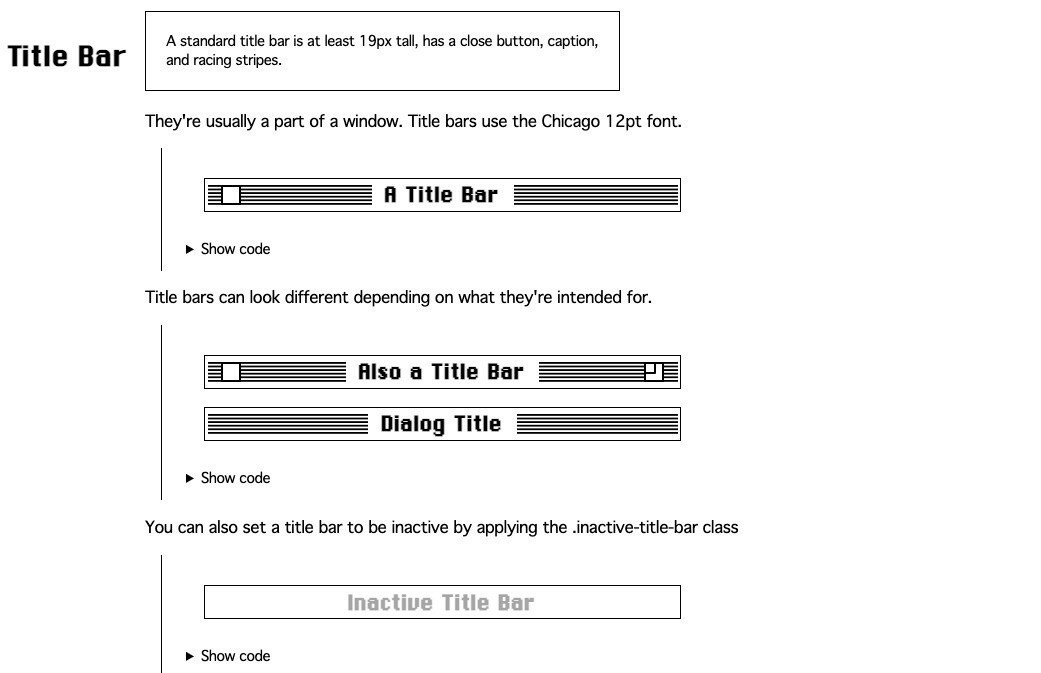
▲タイトルバー。

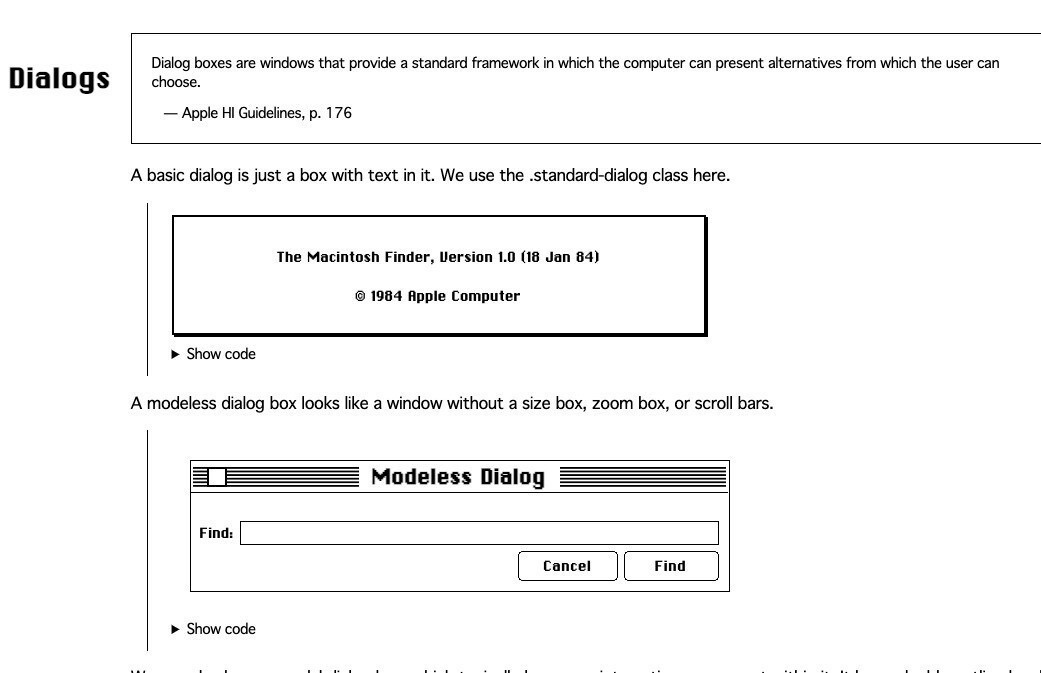
▲ダイアログ。
対応するHTMLは「Show code」をクリックすると表示されます。
まとめ
System.cssはレトロなMac OSのインターフェイスを再現するCSSライブラリです。クラシックなMacが好きの方は試してみてはいかがでしょうか。