
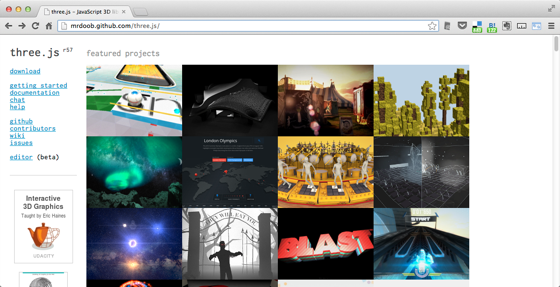
JavaScriptで3Dグラフィックスを簡単に扱えるようにするためのライブラリが「Three.js」です。
Three.jsはWebGLのAPIをラップし扱いやすいインターフェイスを提供するライブラリで、技術的な解説は「@IT」が参考になると思います。
見てるだけで楽しい
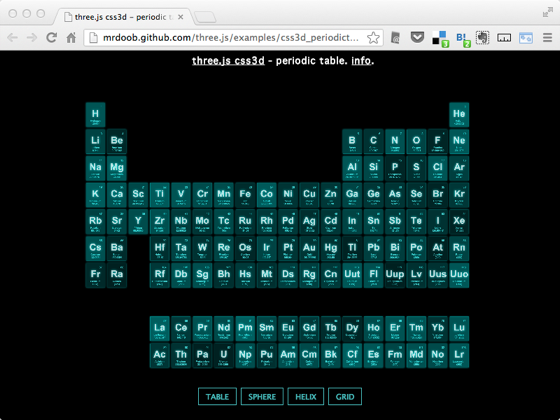
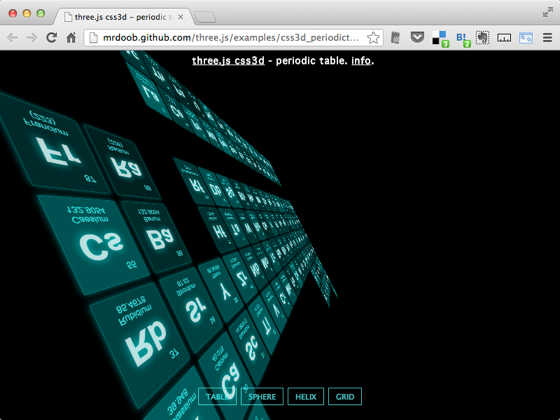
公式サイトの画像をリンクするとそれぞれThree.jsを使ったデモになっていて見ているだけで楽しいです。例えばやたらかっこいい元素の周期表。

そのままでもかっこいいけど…

マウスでグリグリできます。
さらにF-Zero/ワイプアウト風の3Dゲーム HexGLなんてのもあります。

↓ムービー。
他にもいろいろあるので、眺めていくだけで楽しいです。
WebGLの可能性を感じる
ブラウザ上でこれだけのことができると、WebGLの将来的な可能性を感じざるをえません。ただし、ブラウザによってWebGLのブラウザサポート情況は異なり、Chrome、Firefx、Safariなどは使えるけど(デフォルトでON/OFFの違いはあり)、IEでは使えないという情況のようです。
マイクロソフトがIEでWebGLを実装しないのは、セキュリティ面での懸念を理由としてあげているようですが、他のブラウザがほとんどサポートしているなか、IEだけ独自路線を守ることはできるのでしょうか(最近のIEは守りにはいりすぎだ…)
なおThree.jsのソースコードはGithubで公開されています。