
美しくモダンなデザインのアニメアイコンライブラリ「Titanic」。
無料/有料アイコンで有名なIcons8によって提供されているもので、合計60個のアイコンが収録されています。
Webデザインやモバイルアプリ、非商用、商用プロジェクトで利用可能で、138kbと非常に軽量なのも特徴です。
以下使用方法を説明します。
目次
Titanicの使用方法
TitanicはCDNかnpmで利用することができます。ローカルにインストールしなくてもすむCDNの方が簡単です。
まずアイコンを利用したいHTMLのヘッダーに以下のコードを挿入します。
<script src="https://cdn.rawgit.com/icons8/titanic/master/dist/js/titanic.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/4.5.9/bodymovin.min.js"></script>
<script>
var titanic = new Titanic();
</script>
アイコンを利用したい場所で以下のように呼び出します。
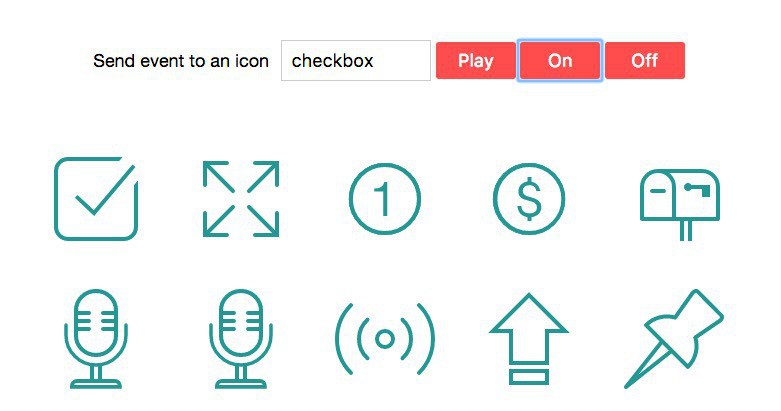
<div class='titanic titanic_chat'></div>GitHubリポジトリにはデモファイルも含まれています。git cloneしてdemo/index.htmlを開いてみます。

アイコン名を指定して「Play」ボタンをクリックすると、アニメ効果を確認できます。「On」ではアニメ効果発動時の挙動で固定、「Off」でアニメ効果を打ち消すことができます。
まとめ
Titanicを利用すれば、簡単な作業でアニメアイコンを使用することができます。動きのあるアイコン画像を探している方は試してみてはいかがでしょうか。








