
現在は多くのユーザーがスマートフォンやタブレットを使用しており、Webサイト側ではさまざまな解像度のディスプレイを考慮する必要があります。
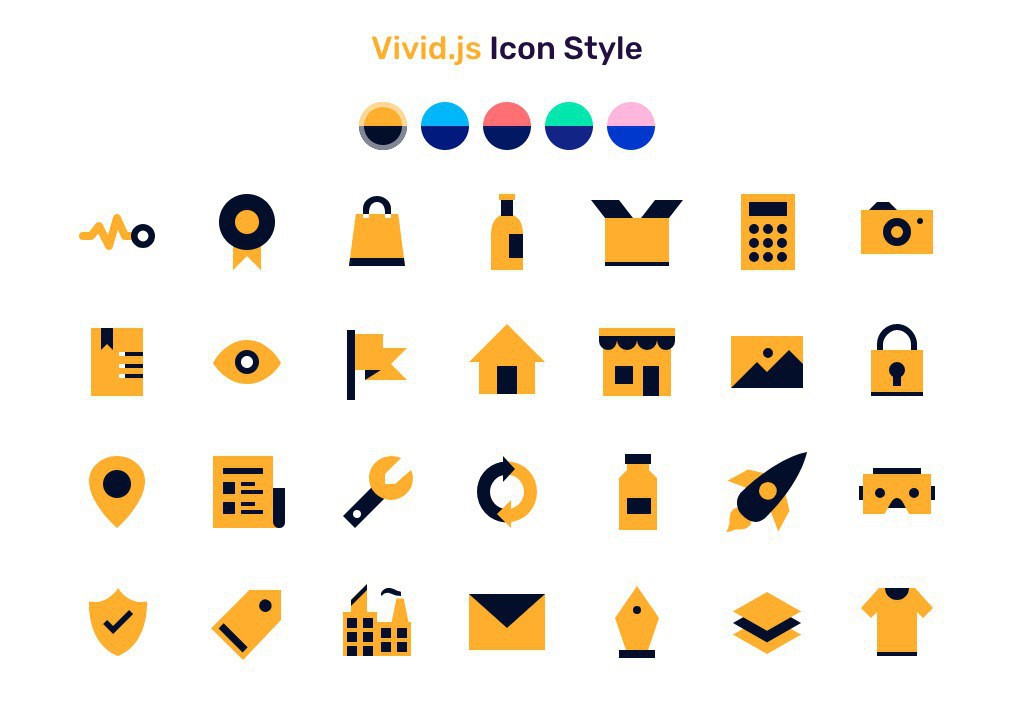
本日紹介する「Vivid.js」はそんな環境にも対応できる、サイズや色を自由自在に変更できるカスタマイズ性の高いJavaScriptアイコンライブラリです。
Webkul Softwareによって作成され、MITライセンスのもと公開されているオープンソースソフトで、svg形式のアイコンをWebサイトに埋め込むことができます。
以下使用方法を説明します。
Vivid.jsのインストール
Vivid.jsを使用する方法は公式ドキュメントで詳しく説明されています。
これによるとCDNを利用するのが一番簡単で、その場合HTMLに以下の行を追加するだけで準備完了です。
<script src="https://unpkg.com/vivid-icons@1.0.2/dist/vivid-icons.min.js" type="text/javascript"></script>
またはパッケージマネージャを利用してインストールすることもできます。
npmを使用する場合。
npm install vivid-icons
bowerを使用する場合。
bower install vivid-icons
Vivid.jsの使用方法
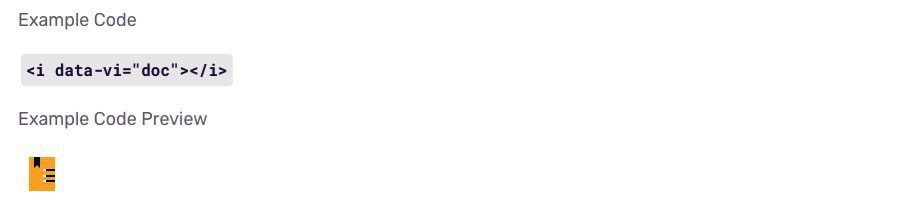
アイコンを単に表示する場合「<i data-vi="icon-name"></i>」を使用します。

▲"doc"を指定するとドキュメントアイコンが表示されました。アイコンの名前として指定できる文字列は、チートシートで確認可能です。

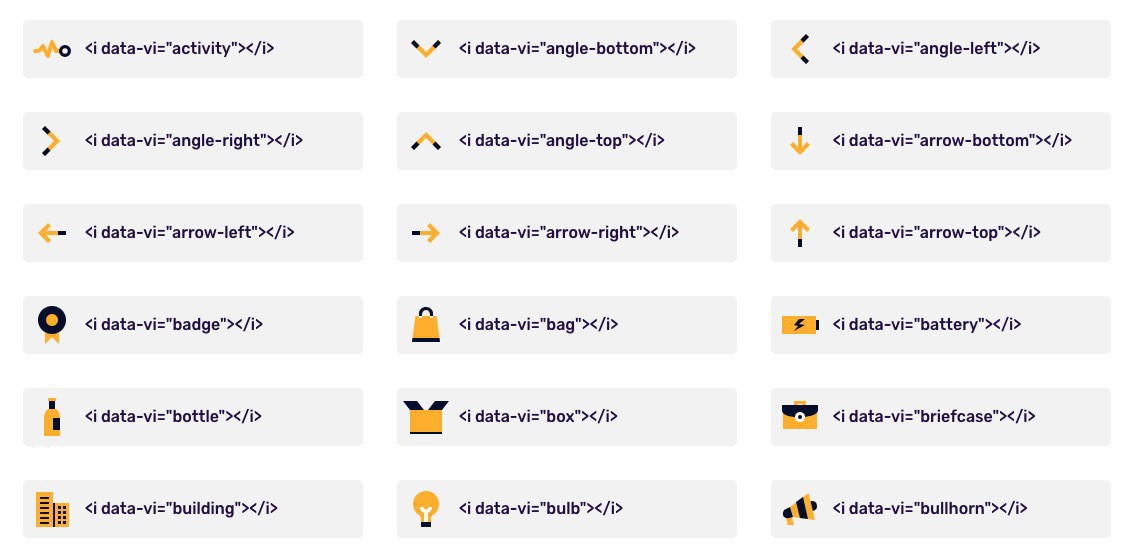
▲"badge"や"bottle"、"building"、"calendar"など分かりやすい名前が使用できることがわかります。
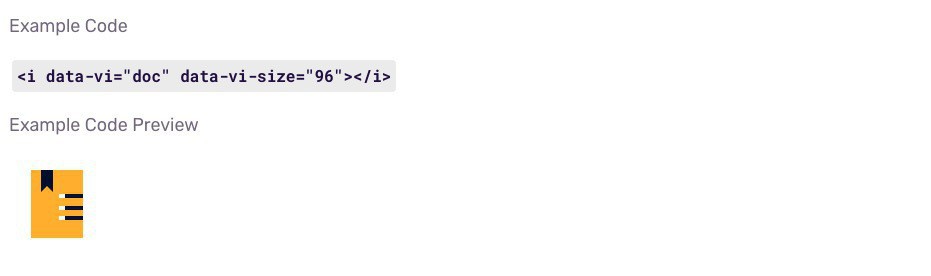
サイズを変更する場合、上記のタグに「data-vi-size="number"」属性を追加します。

▲"96"を指定すると何も指定しない場合よりアイコンが大きなサイズで表示されます。
プライマリカラー、アクセントカラー、プロップカラーを設定することもできます。それぞれ「data-vi-primary="#hexcode"」「data-vi-accent="#hexcode"」「data-vi-prop="#hexcode"」を追加します。

▲アイコンの各部の色が変更されました。
まとめ
Vivid.jsは無料で利用できるカスタマイズ可能なJavaScriptアイコンライブラリです。開発元ではアイコンのリクエストも受けつけているそうです。目的のアイコンが見つからない場合、新たに追加してくれるよう要望を出してみても良いかもしれません。








