
水や煙などの流体のリアルなアニメーションを生成するためのコンピュータグラフィックス技術「Fluid Simulation」。
本日紹介する「WebGL Fluid Simulation」は、ウェブブラウザで3次元コンピュータグラフィックスを表示させるための標準仕様である「WebGL」を活用して作られた流体シミュレーターです。
開発者Pavel Dobryakov氏によって作られたオープンソースソフトで、ブラウザから気軽に実行することが可能です。デスクトップブラウザだけではなくモバイルブラウザにも対応しています。
以下使用方法を説明します。
目次
WebGL Fluid Simulationの使用方法
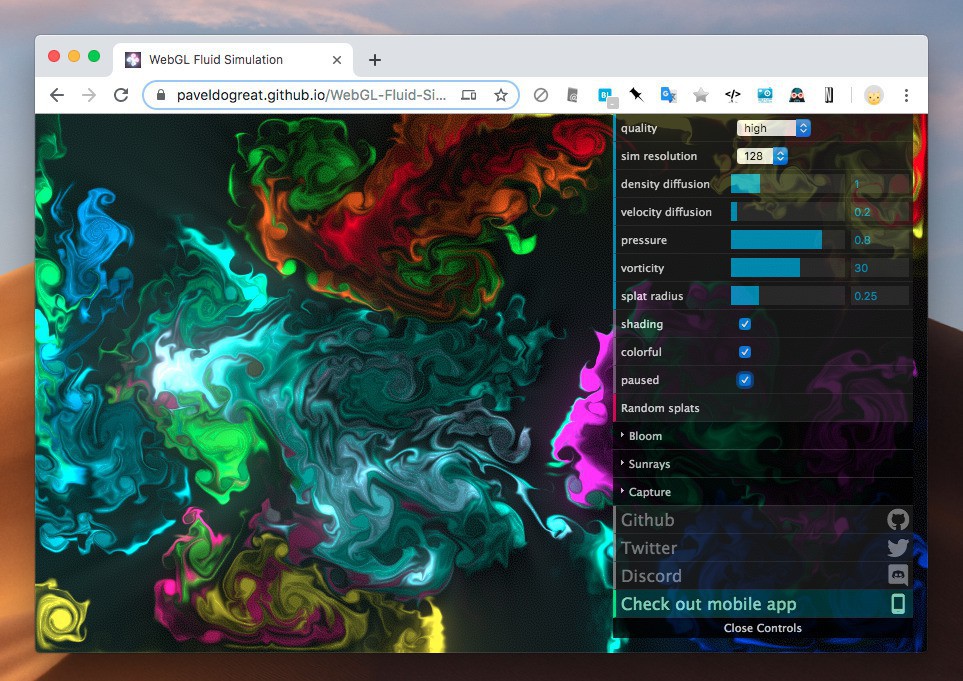
WebGL Fluid Simulationの公式ページを開きます。画面上をクリックするとクリックしたポイントを中心に流体をシミュレートした美しい模様が描かれます

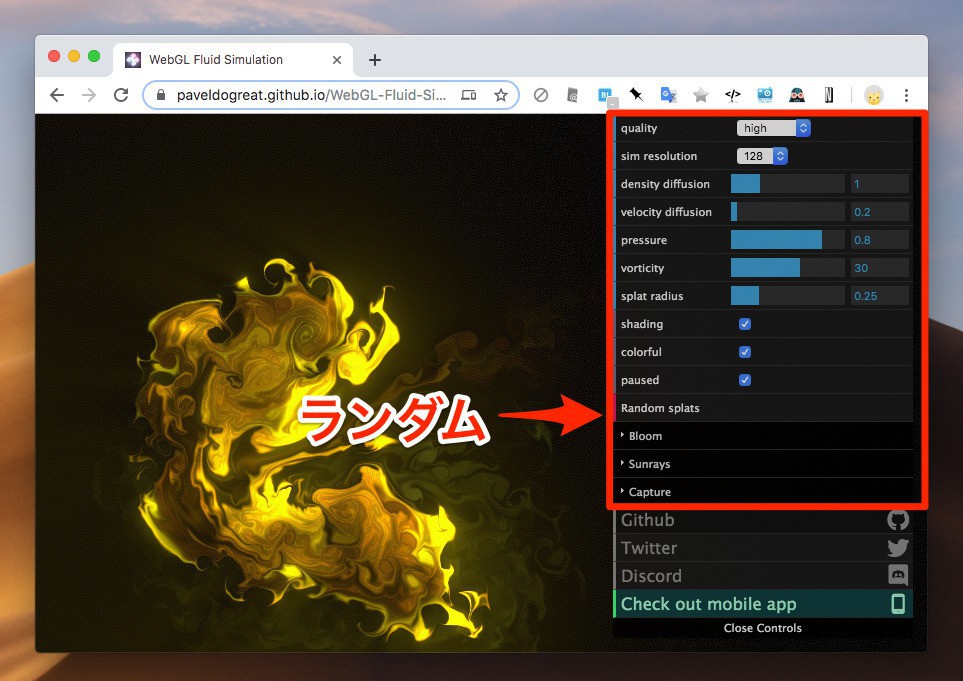
画面右側のパネルを利用してパラメータを設定することもできます。光の強さや渦の大きさなどさまざまな部分をカスタマイズすることができます。
なお「Random splats」をクリックするとランダムな模様が描かれ、「Paused」をクリックすると特定の瞬間で一時停止することができます。「Capture」を利用すると画面をキャプチャすること可能ですので、お気に入りの模様ができたら保存しておくと良いかもしれません。
まとめ
WebGL Fluid SimulationはWebGLを活用した流体シミュレーターソフトです。ソースコードには詳しい説明は掲載されていませんが、参考とした資料やプロジェクトへのリンクが張られています。動作原理が気になる方はそちらも参考となりそうです。