
旋盤とは、回転する素材に刃物を当て、特定の形状に切削する工作機械のこと。一般人はなかなか使用するチャンスはありませんが、存在だけは知っているという方は多いかもしれません。
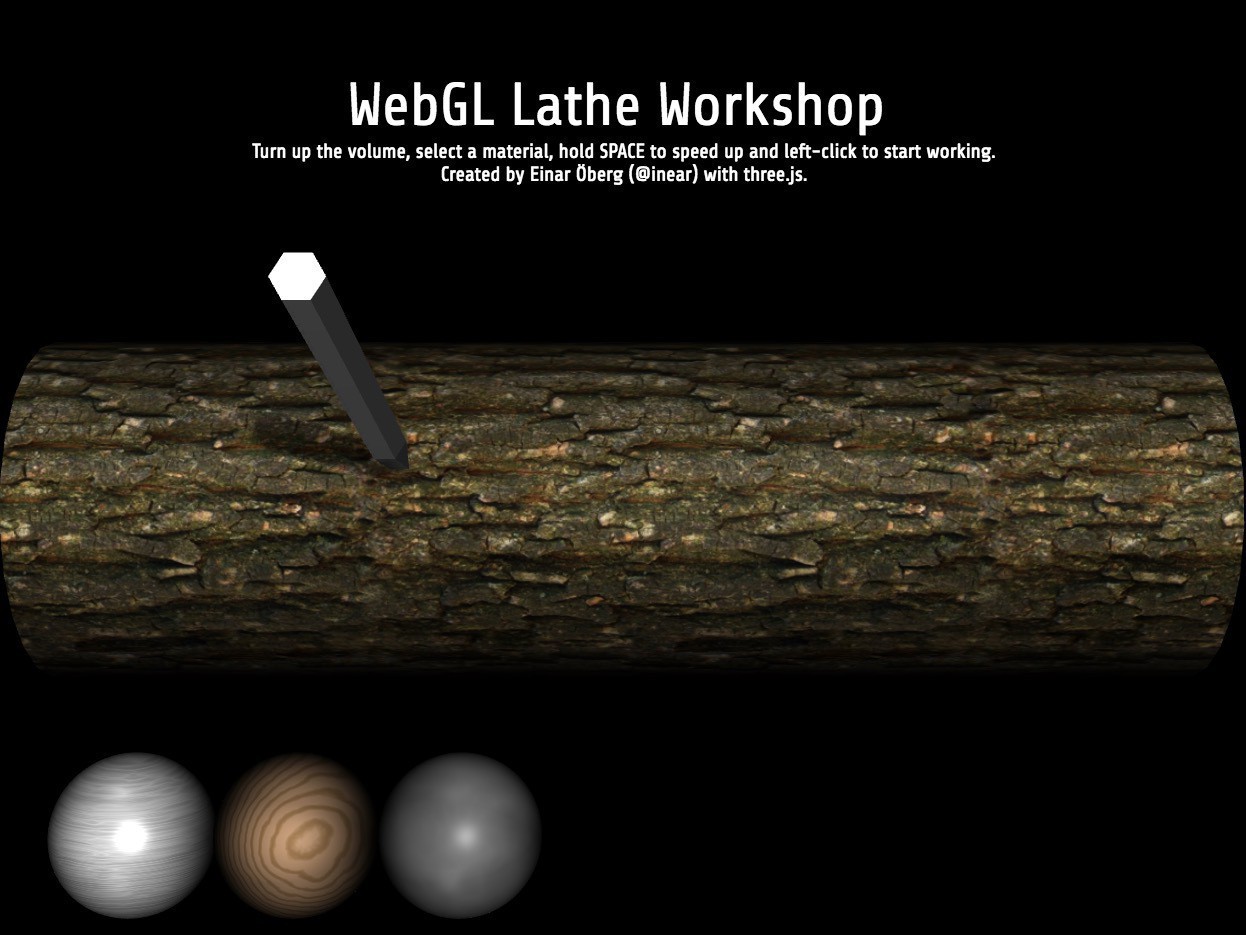
本日紹介する「WebGL Lathe simulator」は、その旋盤をブラウザ上で実行できる、リアルなシミュレーションソフトです。
WebGLを手軽に利用できるJavaScriptライブラリ「three.js」を使って作られており、キーボードをマウスを使用して、木材や石材、金属素材を加工することが可能です。
操作に慣れれば、ボルトやシャフトなど実際の旋盤加工で作成することができるさまざまなアイテムを自分の手で作り出せるようになるかもしれません。
目次
WebGL Lathe simulatorの使用方法
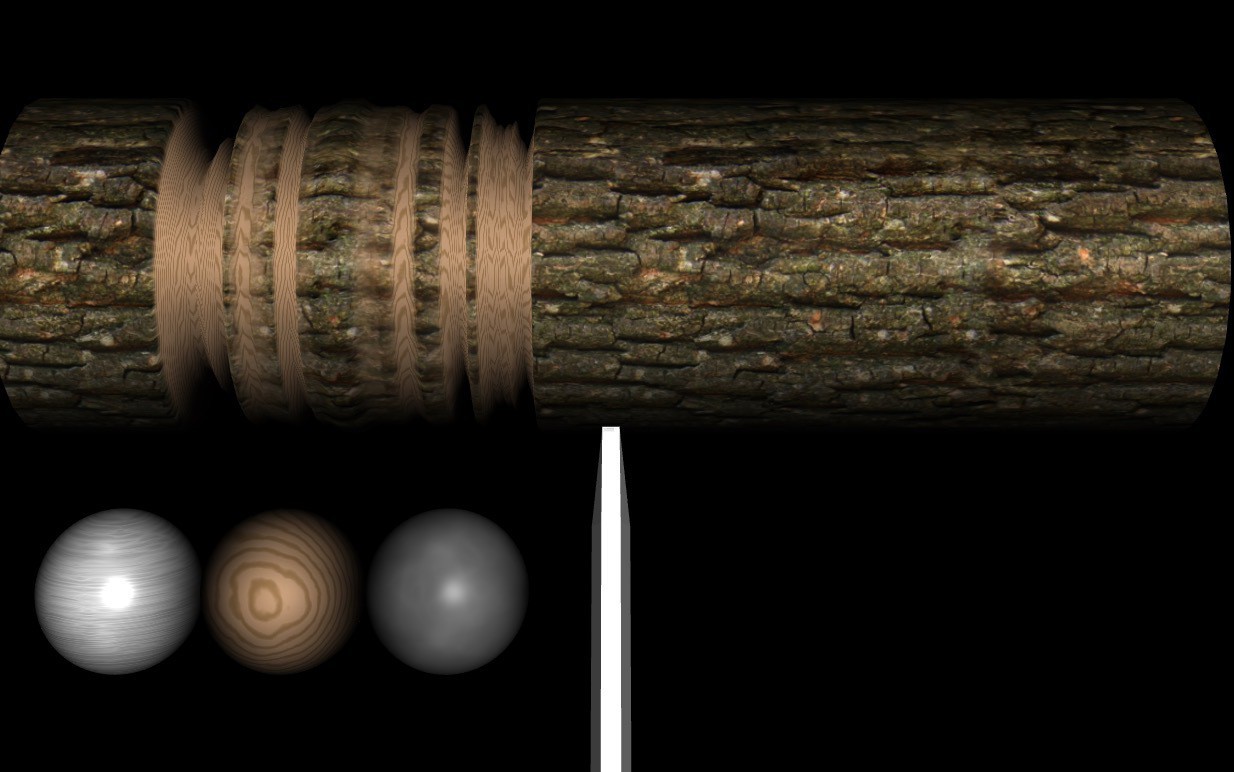
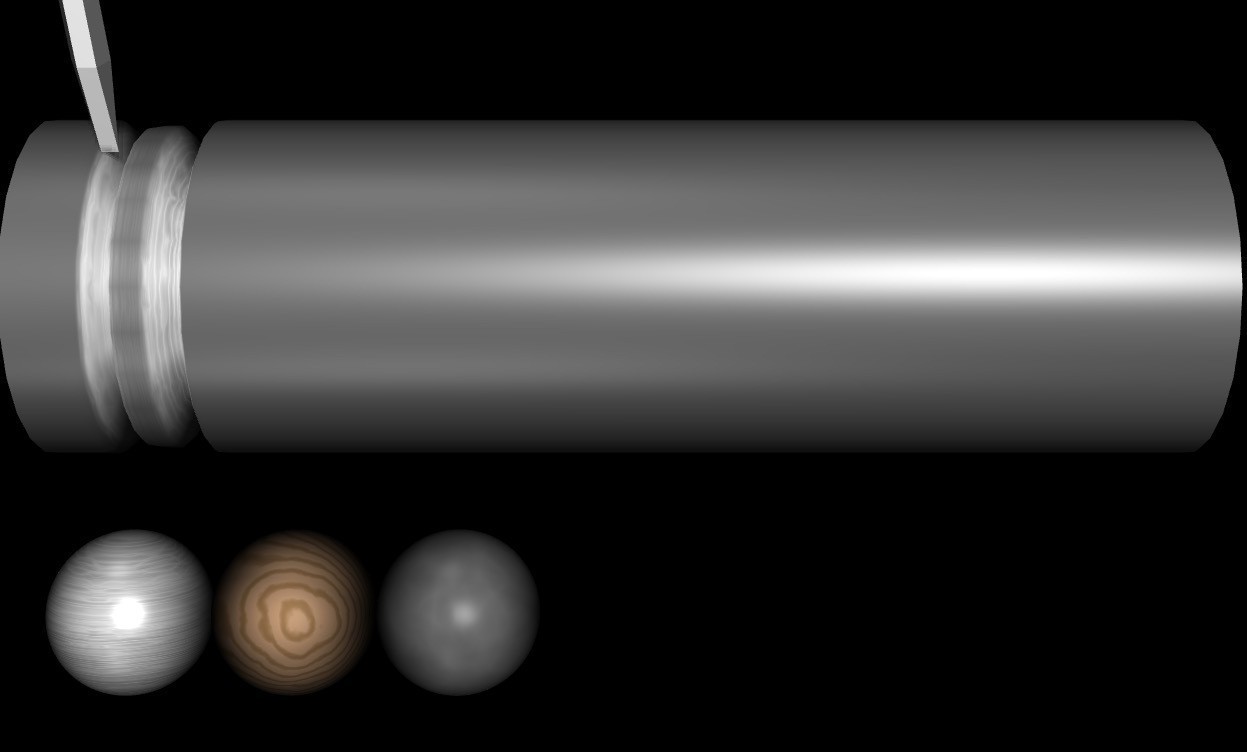
WebGL Lathe simulatorではまず画面左下の素材を選択します。左から「金属」「木材」「石材」となっていて、見た目のほか、削るときのサウンドや、削りかすの形などが異なっています。

▲スペースキーを押すと回転が始まり、マウスを左クリックすると刃先が表面に押しつけられ削り始めることができます。マウスを長く押し続けると、深く削ることができます。

▲うまくすれば、匠の技術が再現できるかもしれません。
まとめ
WebGL Lathe simulatorはストックホルムに住む開発者EinarÖberg氏によって作成された旋盤シミュレーターです。実装方法に関してもブログで詳しく説明されていますので、技術的な詳細を知りたい方はこちらも参考になると思います。